|
В разделе материалов: 1282
Показано материалов: 1201-1210 |
Страницы: « 1 2 ... 119 120 121 122 123 ... 128 129 » |
Иконка на сайт
Открываем новый документ размером 25 x 25 px, цвет для фона выберите белый. Используя инструмент  увеличьте изображение до 800%. увеличьте изображение до 800%.
С помощью инструмента "Прямоугольник с круглыми краями"  (радиус скругления = 5px) рисуем скругленный квадрат. (радиус скругления = 5px) рисуем скругленный квадрат. |
Изумрудная кнопка
В этом Фотошоп уроке будем делать изумрудную кнопочку для сайта.
1) Создайте новый документ 300×150 px с черным фоном
2) Создайте новый слой. Возьмите инструмент  , нарисуйте прямоугольное выделение и залейте его любым цветом, например, белым. , нарисуйте прямоугольное выделение и залейте его любым цветом, например, белым.

|
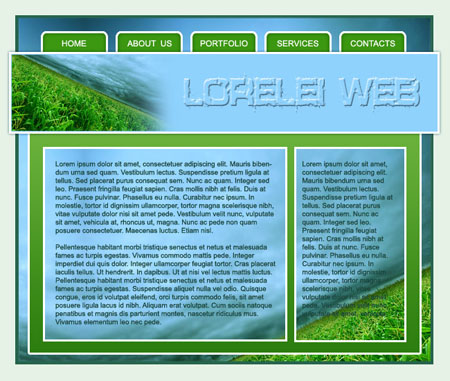
Фотошоп-макет для сайта
В этом Фотошоп уроке будем учиться рисовать лицо вашему сайту.
Вот такой макет получится в конце урока.

|
Прозрачная идея для шапки сайта
Допустим вы захотели сделать шапку для сайта.
Ваша
задумка заключается в том, что шапка должна быть белого цвета. Слева
будет текст, а справа картинка, которая постепенно сливается с белым
фоном.
Как же сделать плавный переход от картинки к белому цвету?
Сейчас мы разберем этот случай.
У вас есть изображение, которое вы хотите разместить в правую сторону шапки сайта.

|
Кнопка для сайта "дерево под стеклом"
Этот Фотошоп урок покажет вам, как создать кнопку на сайт с деревянной текстурой внутри.

|
Замаскированная навигация
В этом Фотошоп уроке будем создавать вот такую замаскированную навигацию.

|
Рекламный баннер для сайта
В этом Фотошоп уроке будем создавать рекламный баннер на сайт.
Итак, представьте себе ситуацию. Вы профессиональный дизайнер, с фотошопом на "ты".
Звонит вам клиент и говорит: Мне нужно сделать баннер с рекламой iPod
Nano на сайт с таким слоганом (например): "iPod Nano - cтильная штучка.
Возьми себе такой!"
Вы говорите: Нет проблем! Завтра будет.
И начинаете работать:
1. Создаете новый документ 468×60 px разрешение 72.
2. Создайте новый слой и возьмите инструмент  . .
Установите цвета градиента.

|
Кнопка - "Отправить письмо"
В
этом Фотошоп уроке мы будем рисовать кнопочку для размещения ее на
сайте под формой обратной связи, простыми словами кнопка "Отправить
письмо"
Создайте новый документ размерами 281 x 129 px и залейте его 6aa3cf цветом. Дважды щелкните по слою и нажмите ОК.

|
Юзербар
В этом Фотошоп уроке мы будем создавать юзербар.
Юзербар - это графическая подпись для форумов.
Сначала мы создадим текстуру "Полоски", которую в дальнейшем будем накладывать на юзербар.
Откройте новый документ, 6×6 px, фон сделайте прозрачным (transparent) |
Лазурная кнопка
В этом Фотошоп уроке мы будем создавать прозрачную кнопку для размещения на сайте.
1. Создайте новый документ размером 340x340 px.
Превратим фоновый слой в обычный.
Для этого дважды щелкните по фоновому слою в палитре Слои/Layers, нажмите ОК.
Теперь
предлагаю наложить на фон текстуру, чтобы в дальнейшем она просвечивала
через кнопку, и вы могли убедится, что кнопка получается на самом деле
прозрачная.
Внизу палитры слоев найдите кнопку  и добавьте стиль слоя "Наложение текстуры" / Pattern Overlay. и добавьте стиль слоя "Наложение текстуры" / Pattern Overlay.
В этом уроке в качестве
текстуры выбрали клетку. Вы можете установить текстуру по своему усмотрению. |
|
|
|
