В этом уроке мы с Вами будем рисовать зонт, используя различные инструменты, режимы наложения, стили слоя. Итак, приступим!
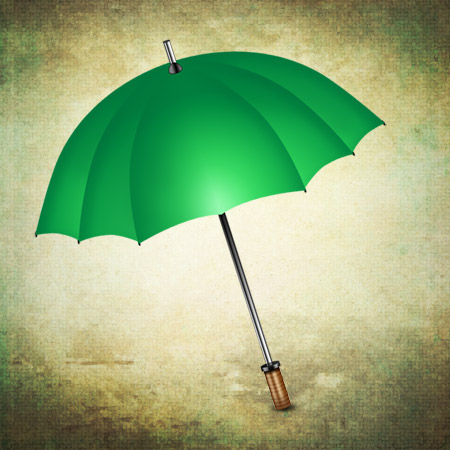
Превью:

Шаг 1. Создаём новый документ в фш 512х512 пикс., цвет заднего плана #666666.

Подсказка: чтобы легче было работать, можно определить центр картинки при помощи двух направляющих.
Шаг 2. Рисуем ручку зонта. Для этого воспользуемся инструментом Pen  Tool (P) (Перо), нарисуем фигуру как на картинке ниже.
Tool (P) (Перо), нарисуем фигуру как на картинке ниже.

Добавим стили слоя (двойной клик мышью по слою в панели слоёв). Настройки смотрим на скриншотах.
Inner Shadow (Внутренняя тень), цвет #6f401e:

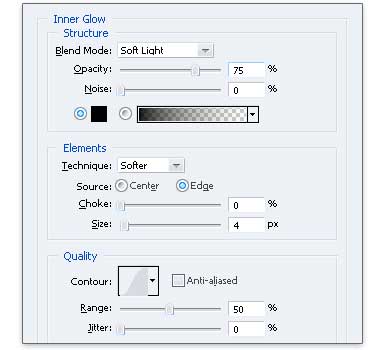
Inner Glow (Внутреннее свечение):

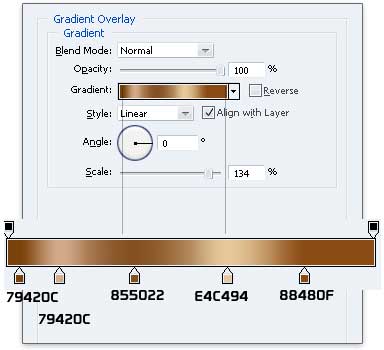
Теперь добавьте Gradient Overlay (Наложение градиента), чтобы придать ручке трёхмерную форму.

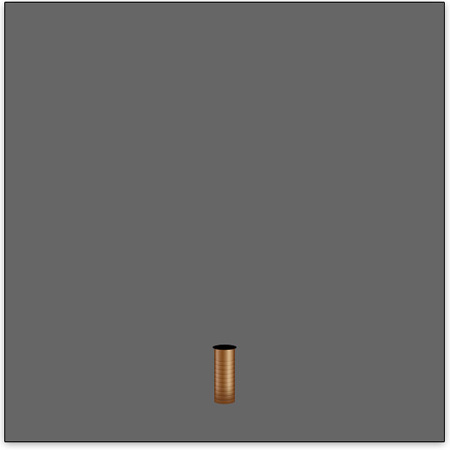
Вот такой результат должен получиться после добавления стилей слоя:

Шаг 3. Добавим полосы на ручку зонта, чтобы он
выглядел более реалистично. Создадим новый слой при помощи комбинации
клавиш Ctrl + Shift + N. Зажимаем клавишу Ctrl и кликаем по слою с
ручкой, чтобы загрузить выделение.
Активируем инструмент Move Tool  (V)
(Перемещение) и сдвигаем выделение при помощи стрелок на клавиатуре на 4
пикс. вверх, либо жмём CTRL+T для вызова режима трансформации и также
сдвигаем на 4 пикс. Заливаем выделение чёрным цветом #000000. Ещё раз активируем инструмент Move Tool
(V)
(Перемещение) и сдвигаем выделение при помощи стрелок на клавиатуре на 4
пикс. вверх, либо жмём CTRL+T для вызова режима трансформации и также
сдвигаем на 4 пикс. Заливаем выделение чёрным цветом #000000. Ещё раз активируем инструмент Move Tool  (V) (Перемещение) и сдвигаем выделение на 1 пикс. вверх, нажимаем Delete.
(V) (Перемещение) и сдвигаем выделение на 1 пикс. вверх, нажимаем Delete.
Прим.переводчика: если у вас не
получается сделать так, как описано в уроке, то можно сделать немного
по-другому. Загружаем выделение (Ctrl+клик по слою с ручкой), на новом
слое заливаем его чёрным цветом, тут же клавишей «стрелка вверх» на
клавиатуре сдвигаем выделение на 1 пикс. вверх., жмём Delete. У Вас
получится нужная полоса, как в уроке.

Не снимая выделения, жмём комбинацию клавиш Ctrl + C, чтобы скопировать
полосу, Ctrl + V, чтобы она продублировалась на новом слое. Разместите
эту скопированную полосу на 5 пикс. выше от предыдущей полосы.
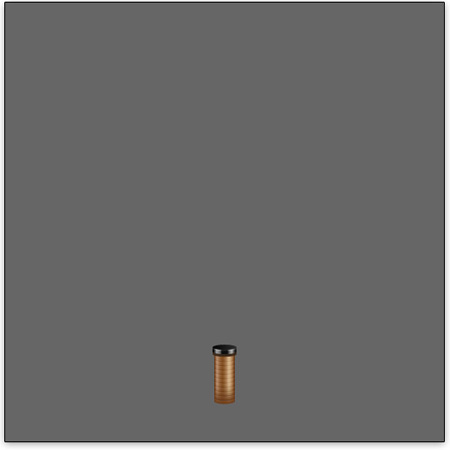
Заполните, таким образом, всю ручку зонта, ориентируясь на картинку в
уроке.

Объедините слои с полосками в один слой. Поменяйте этому слою режим наложения на Soft Light (Мягкий свет), уменьшите Оpacity (Непрозрачность) до 30%.
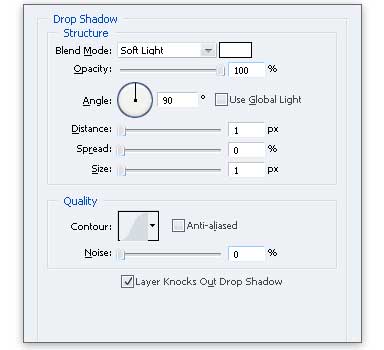
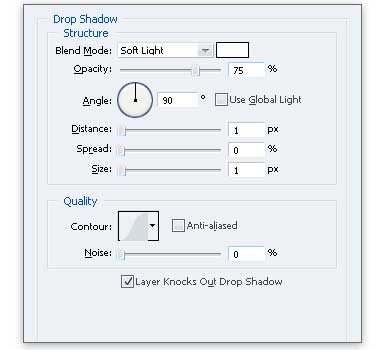
Добавляем слою с полосками стиль слоя Drop Shadow (Тень), настройки смотрим на скриншоте.

Вот, что должно получиться в итоге:

Шаг 4. Рисуем верхнюю часть рукоятки зонта.
На новом слое при помощи инструмента Ellipse Tool  (U) (Эллипс) рисуем овал чёрного цвета (#000000) как на картинке ниже.
(U) (Эллипс) рисуем овал чёрного цвета (#000000) как на картинке ниже.

Теперь добавим несколько стилей слоя.
Первый из них - Drop Shadow (Тень).

Второй - Gradient Overlay (Наложение градиента).

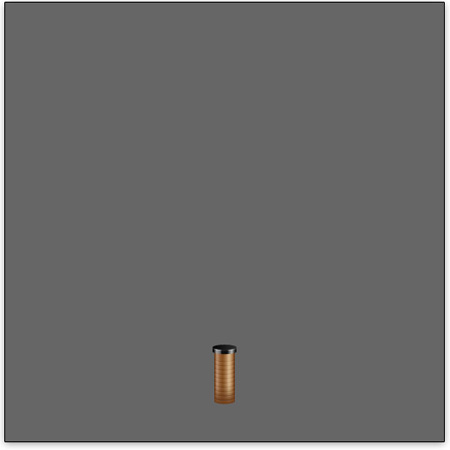
Вот, что должно получиться у Вас в итоге.

Создадим новый слой, переименуем его в «thick». Ctrl
+ клик по слою с овалом чтобы загрузить выделение. Сдвигаем это
выделение вниз на 1 пикс., заливаем чёрным цветом. Не снимая выделения,
сдвигаем его ещё на 1 пикс. вниз, снова заливаем чёрным цветом.
Повторяем эти действия пока у нас не получится полоса 5 пикс. в высоту.

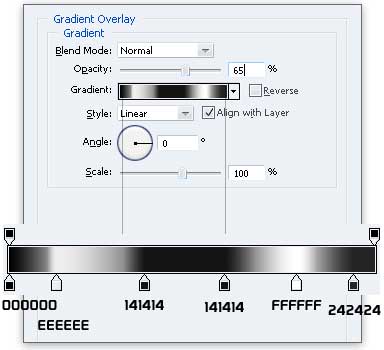
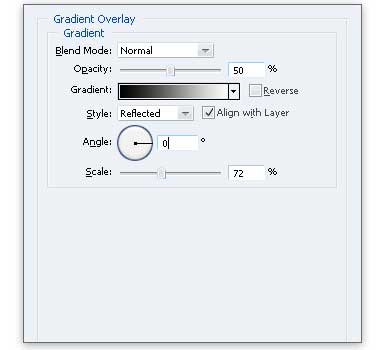
Добавим этому слою стиль - Gradient Overlay (Наложение градиента), что придаст нашей ручке объёма.
Настройки градиента смотрим ниже.


Шаг 5. Рисуем тень от верхней ручки. Создаём новый
слой, перемещаем его ниже слоя «thick». Ctrl + клик по слою «thick»,
чтобы загрузить выделение. Перемещаем выделение на 2 пикс. вниз,
заливаем цветом #1A0B00.

Применяем фильтр Filter - Blur - Motion Blur (Фильтр – Размытие – Размытие в движении) с настройками Angle (Угол) 90 градусов, Distance (Смещение) 3 пикс.
Используем комбинацию клавиш Ctrl + F, чтобы применить фильтр ещё раз. При помощи инструмента Rectangular Marquee Tool  (M) (Прямоугольное выделение) удаляем лишнюю часть тени, которая выходит за пределы ручки. Должно получиться вот так:
(M) (Прямоугольное выделение) удаляем лишнюю часть тени, которая выходит за пределы ручки. Должно получиться вот так:

Шаг 6. Рисуем продолжение ручки зонта. На новом слое при помощи инструмента Rectangle Tool  (U) (Прямоугольник) нарисуйте фигуру как на картинке у автора. Переименуйте этот слой в «pole».
(U) (Прямоугольник) нарисуйте фигуру как на картинке у автора. Переименуйте этот слой в «pole».

Добавляем этому слою стиль Gradient Overlay (Наложение градиента), настройки смотрим на скриншоте.

Как Вы можете видеть, простое применение градиента сделало ручку зонта объёмной и более реалистичной.

Находясь на слое «pole» идём в меню Layer - Add Layer Mask - Reveal All (Слой – Добавить маску слоя – Показать все). С помощью инструмента Rectangular Marquee Tool (M) (Прямоугольное выделение) создадим выделение как показано на картинке ниже, зальём его серым цветом #828282.
(M) (Прямоугольное выделение) создадим выделение как показано на картинке ниже, зальём его серым цветом #828282.

Вы можете попробовать другие оттенки серого цвета, чтобы регулировать непрозрачность.

Шаг 7. Рисуем купол зонта. Для создания купола зонта я планирую нарисовать пять панелей - каждую часть купола на отдельном слое.
Создаём первый слой, жмём комбинацию клавиш Ctrl + G, чтобы создать группу. Переименовываем эту группу в «drapery». Используя инструмент Pen Tool  (P) (Перо) рисуем левую среднюю часть драпировки зонта. При рисовании ориентируйтесь на картинку ниже.
(P) (Перо) рисуем левую среднюю часть драпировки зонта. При рисовании ориентируйтесь на картинку ниже.

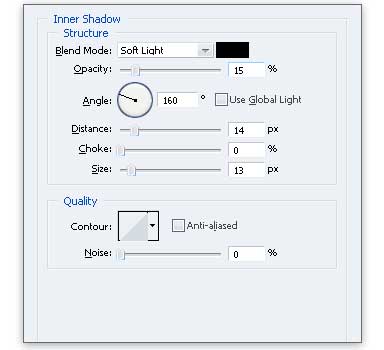
Теперь необходимо добавить цвет нашему куполу. Для этого я применяю стили слоя Inner Shadow (Внутренняя тень) со следующими настройками.

И Gradient Overlay (Наложение градиента), настройки смотрим ниже.

Когда Вы будете добавлять градиент, обратите внимание, что опция Style (Стиль) изменена на Radial
(Радиальный). В результате у Вас получится сияние из центра картинки,
но нам надо, чтобы оно было справа внизу. Для этого, не закрывая окно
настроек стиля слоя, перетаскиваем центр радиального градиента на нашей
картинке вниз и вправо. Должно получиться как на скриншоте.

Шаг 8. Рисуем следующие части купола. На новом слое используя инструмент Pen Tool (P) (Перо) рисуем фигуру как на картинке.
(P) (Перо) рисуем фигуру как на картинке.


Применяем аналогичные стили слоя, при необходимости регулируем
непрозрачность внутренней тени либо расположения центра радиального
градиента.


Для завершения купола зонта необходимо продублировать уже нарисованные части. Для этого пкм по группе «drapery», в которой находятся 3 слоя с левой половиной купола, в выпадающем меню выбираем Duplicate Group (Дублировать группу). Жмём Ctrl + E, чтобы слить слои в дублированной группе в один. Идём в меню Edit - Transform - Flip Horizontal
(Редактирование – Трансформирование – Отразить по горизонтали).
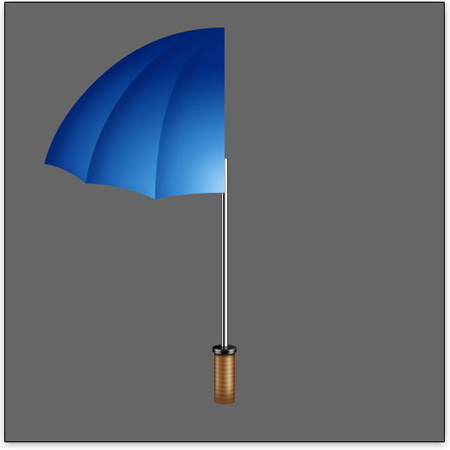
Перемещаем этот слой вправо, чтобы получился купол зонта как на
скриншоте.

Шаг 9. Добавляем тень от купола на ручку зонта.
Создаём новый слой под слоем «pole», потом кликаем по слою «pole» с
зажатой клавишей Ctrl, чтобы загрузить выделение ручки зонта. Используем
инструмент Gradient Tool  (G)
(Градиент) от чёрного к белому, чтобы нарисовать тень. Для этого
протяните градиент сверху вниз, поменяйте этому слою режим наложения на Multiply (Умножение), уменьшите непрозрачность до 95%.
(G)
(Градиент) от чёрного к белому, чтобы нарисовать тень. Для этого
протяните градиент сверху вниз, поменяйте этому слою режим наложения на Multiply (Умножение), уменьшите непрозрачность до 95%.


Шаг 10. Рисуем макушку зонта. Для этого создаём новый
слой поверх всех слоёв, любым известным Вам способом нарисуйте чёрный
прямоугольник как на картинке.

Для придания объёма необходимо добавить наложение градиента. ПКМ по слою «pole», в выпадающем меню выбираем Copy Layer Style (Скопировать стиль слоя), возвращаемся на слой с макушкой зонта, также правый клик мышью по слою и выбираем Paste Layer Style (Вклеить стиль слоя). В итоге должно получиться вот так:

Создайте новый слой поверх всех слоёв, нарисуйте овал серого цвета, ориентируясь на картинку.

При помощи инструмента Pen Tool (P) (Перо) нарисуйте фигуру чёрного цвета как на скриншоте.
(P) (Перо) нарисуйте фигуру чёрного цвета как на скриншоте.

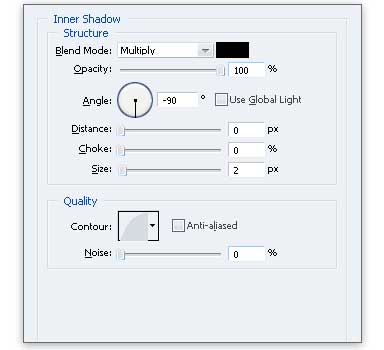
Добавьте стиль слоя Inner Shadow (Внутренняя тень), настройки смотрите ниже:

Gradient Overlay (Наложение градиента):


Также можно добавить тонкие тени, чтобы освещение зонта выглядело более реалистичным.

Шаг 11. Добавляем тень от зонта. Создайте новый слой между слоем с фоном и слоем с ручкой зонта. При помощи инструмента Elliptical Marquee Tool  (M) (Овальная область) сделайте выделение ориентируясь на скриншот, залейте его чёрным цветом .
(M) (Овальная область) сделайте выделение ориентируясь на скриншот, залейте его чёрным цветом .

Уменьшите непрозрачность этому слою до 75%. Примените к нему следующие фильтры:
1. Filter - Blur - Motion Blur (Фильтр – Размытие – Размытие в движении): Angle (Угол) 0 градусов, Distance (Смещение) 30 пикс.
2. Filter - Blur - Motion Blur (Фильтр – Размытие – Размытие в движении): Angle (Угол) 0 градусов, Distance (Смещение) 30 пикс.
3. Filter - Blur - Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу): Radius (Радиус) 1.5 пикс.

Вот и всё, мы закончили. Надеюсь, урок был Вам интересен и полезен. Удачи в творчестве!
Вариант переводчика:

Автор урока: Asher Abbasi
Переводчик: Партусова Юлия
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
