В этом уроке попробуем анимировать пасмурную погоду.

Героя событий выбирайте сами.
Так как это урок по анимации я кратко опишу этапы создания центрального персонажа, не вдаваясь в подробности.
Для начала создаём Новый документ (например, 450х500pix).
Переводим фоновый в состояние простого слоя (двойной клик ЛКМ).
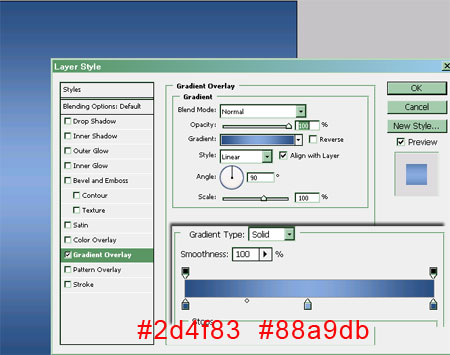
И применяем к этому слою Стиль Градиент (Layer-Layer Style-Gradient Overlay).

Мягкой Кистью  (Brush Tool) светло-голубого цвета на Новом слое рисуем полоску в нижней части документа и снижаем её Непрозрачность (Opacity) примерно до 50%. Это граница земли.
(Brush Tool) светло-голубого цвета на Новом слое рисуем полоску в нижней части документа и снижаем её Непрозрачность (Opacity) примерно до 50%. Это граница земли.
Теперь нарисуем облака.
Опять, используем мягкую голубоватую кисть. Немного размоем линии (фильтр Гауссово размытие – Filter-Gaussian Blur). Размытие всего 2-4pix.
Степень размытия подбирайте в зависимости от размера своего документа и
желаемого результата. И добавим отдельные точки на Новом слое, немного
снизив их Непрозрачность (Opacity). Степень уменьшения непрозрачности выбирайте сами.

Поехали дальше.
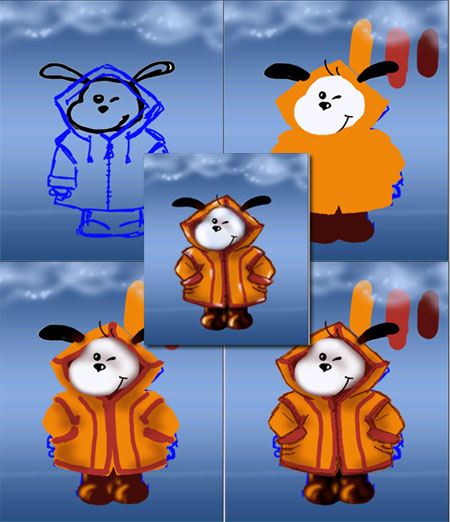
Главный герой, которому пришлось гулять под дождём )))

Всё начинается с эскиза, затем я нарисовала основу, постепенная детализация, тени и ГЕРОЙ готов! ))))
Я работала Кистью  (Brush Tool), изменяя Непрозрачность (Opacity) и используя Гауссово размытие (Filter-Gaussian Blur). Можно объединить все слои в группу (Ctrl+G) или слить в один слой (Ctrl+E, если уверены, что больше коррекции не потребуется )))
(Brush Tool), изменяя Непрозрачность (Opacity) и используя Гауссово размытие (Filter-Gaussian Blur). Можно объединить все слои в группу (Ctrl+G) или слить в один слой (Ctrl+E, если уверены, что больше коррекции не потребуется )))
Добавим отражение – поверхность то мокрая…..

Копия Главного героя, отражение её по вертикали (Edit-Transform-Flip Vertical), снижение Непрозрачности (Opacity) слоя примерно до 65% (можно ещё мягким Ластиком  – Eraser Tool немного подтереть) и размазываем отражение Пальцем
– Eraser Tool немного подтереть) и размазываем отражение Пальцем  (Smudge Tool) Strength-60%.
(Smudge Tool) Strength-60%.
Дождь.

Жесткой белой Кистью 1-3pix рисуем несколько точек.
Чтобы струйки дождя получились тонкие, берите кисть меньшего диаметра. В
зависимости от расстояния между точками меняется плотность дождя. Какой
дождь Вам больше нравится?

При помощи Трансформации (Edit-Transform) растягиваем точки. Копируем слой и заполняем всё пространство рисунка.
Далее сливаем все части дождя вместе. Полученный слой копируем и располагаем копии однy под другой. Объединяем.

Снижаем Непрозрачность полученного слоя примерно до 40%.
Теперь, для слоя Дождь создаём Маску (Add layer mask  – кнопка внизу панели слоёв) и закрашиваем следующие области:
– кнопка внизу панели слоёв) и закрашиваем следующие области:

Выделение собачки делаем, кликнув по иконке данного слоя +Ctrl, а остальное дорисовываем мягкой кистью.
Мы закрасили те места, где не будет видно дождя.
Кстати, можно сделать задний план дождя: капли мельче,
непрозрачность ниже. Распределение такое же. И потом слить вместе слои
переднего и заднего плана.
Оставим пока слой Дождь в покое.
Сделаем круги на земле от капель дождя.
Есть такая Кисточка, называется Splish Splash с каплями воды, она нам и пригодится.
Создаём три слоя и на них белым или голубоватым цветом рисуем круги от воды.
Уменьшаем размер каждого слоя по вертикали и добавляем перспективу –
расширение на переднем и сужение на заднем плане. Дабы придать объём
пространству.
Помните о том, что размер капель на земле должен соответствовать размеру капель дождя!
Вот, что получилось:

Это пример одного из слоёв. Слои можно назвать: Капли на земле, Капли на земле 1, Капли на земле 2.
К каждому слою Капли на земле я присоединила Маску слоя  и черной мягкой кистью непрозрачностью 50% провела полоску в дальней части поверхности с каплями. Чем дальше – тем хуже видно.
и черной мягкой кистью непрозрачностью 50% провела полоску в дальней части поверхности с каплями. Чем дальше – тем хуже видно.
Проще сделать одну Маску и скопировать её на оставшиеся слои (прижать иконку маски +Alt и перетащить на другой слой).
Ещё я немного затенила нижнюю часть сапог собаки и основание отражения.
Теперь нарисуем брызги от дождя на одежде.
Опять три Новых слоя и на каждом жесткой белой Кистью  рисуем различные точки, а потом применяем фильтр Гауссово размытие (Filter-Gaussian Blur). Степень размытие выбирайте сами. Поэкспериментируйте так же с Непрозрачностью.
рисуем различные точки, а потом применяем фильтр Гауссово размытие (Filter-Gaussian Blur). Степень размытие выбирайте сами. Поэкспериментируйте так же с Непрозрачностью.
Ещё можно воспользоваться Кистью Splish Splash. Я использовала вариант с разбрызгиванием капель воды в разные стороны.
Уменьшаем кисть и распределяем такие капельки по плащу. Ненужные детали стираем Ластиком  .
.

Для слоев Капли на одежде создаём Маску слоя  , скрывающую собаку (клик по иконке данного слоя +Ctrl).
Так как, мы нарисовали капли, падающие сверху, а не стекающие по
объекту. Полученную маску копируем на другие слои Капель на одежде (как
делать - см. выше).
, скрывающую собаку (клик по иконке данного слоя +Ctrl).
Так как, мы нарисовали капли, падающие сверху, а не стекающие по
объекту. Полученную маску копируем на другие слои Капель на одежде (как
делать - см. выше).
Получается много слоёв – и как я уже говорила, удобно их объединить в группы: Осадки, Собака и т.д.
Подготовка анимации завершена.
Переходим к оживлению картинки.
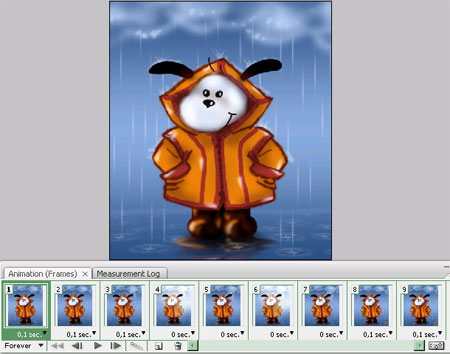
Открываем Окно Анимации (Window-Animation) и начинаем работать.
Я расскажу, как сделать более простой вариант анимации, например, для аватара и более сложный, но больший по «весу» вариант.
Начнём с простого.
Для примера, я сделаю аватарку с разрешением 150х175pix.
Алгоритм, который мы будем использовать для создания анимации, я уже рассказывала в своих уроках:
на движение основного объекта накладываются движения других объектов.
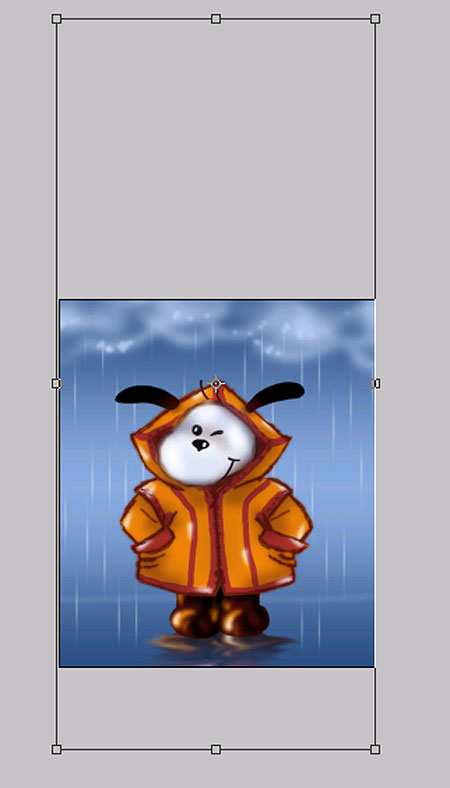
Первым делом, убираем значок цепочки, соединяющий иконку слоя и маски слоя Дождь.Дождь двигается, а собака на месте стоит ))) Дождь - это основной объект.

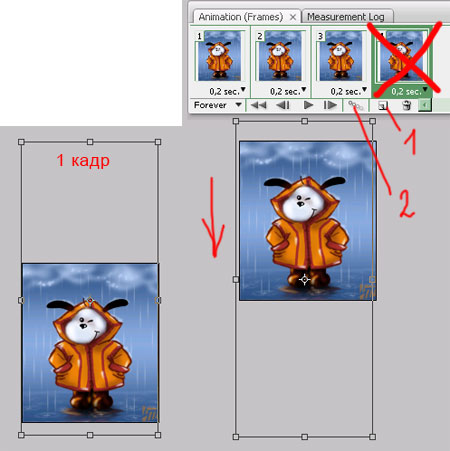
Для первого кадра поднимаем слой с дождём вверх. Двигать лучше не при помощи Трансформации (Edit-Transform), а стрелками или прижав ЛКМ.
Делаем копию кадра (1 – Duplicates selected frames), и для второго кадра передвигаем дождь вниз.
Создаём серию кадров (2 – Tweens animation frames) и в открывающемся окне ставим число 2.
Теперь удаляем последний – 4-ый кадр для создания равномерного движения.
У нас получилась анимация из 3-х кадров.
«Оживляем» капли на земле и на плаще.
А именно:
1-ый кадр - Капли на земле, Капли на одежде
2-ый кадр - Капли на земле 1, Капли на одежде 1
3-ий кадр - Капли на земле 2, Капли на одежде 2.
Время для всех кадров 0,2 сек.
Получается вот так:

А теперь попробуем что-нибудь посложнее.

Немного дополнительной подготовки.
Во-первых: если хотите, чтобы анимация была длиннее по
количеству кадров, то есть количеству отличающихся между собой событий
(иначе просто нет смысла делать одинаковые кадры, увеличивая объём
файла) надо сделать слой с дождём длиннее – чтобы дольше тёк ))) То есть
объединять не две копии дождя одна под другой, а три.
Увеличивая число кадров, за счет увеличения количества их в серии, вы
только сделаете дождь более медленным. А сила тяготения делает своё
дело…. )))) Просто сильно не увлекайтесь этим.
Во-вторых: копируем слой Облака (в итоге три слоя) и к двум из них применяем фильтр Пластика (Filter-Liquify) или Трансформацию (Edit-Transform-…), чтобы немного изменить положение облаков.
В-третьих: на Новом слое (над облаками) рисуем Кистью молнию.
Копируем этот слой, немного увеличиваем размер копии (Edit-Transform).
Теперь делаем сведенную копию всех видимых слоёв – это удобно сделать
поверх всех слоёв документа. Как делать: встаём на самый верхний слой и
нажимаем – Ctrl+Alt+Shift+E.
При помощи Уровней (Image-Adujstmens-Levels…) делаем этот слой ярким. Ещё я немного уменьшила его цветность (Image-Adujstmens-Hue\Saturation…).
И при помощи маски слоя скрыла часть блика (закрашивание невидимой
части слоя черной мягкой большой по размеру кистью). Этот слой назовём Свет.

Ещё мне захотелось, чтобы собачка подмигивала )))
Делаем копию мордашки на Новый слой и при помощи фильтра Пластика (Filter-Liquify)
немного сжимаем щёчку (следите, чтобы края слоя-копии не сдвинулись с
места) как она поднимается при подмигивании. Именно эту копию мы и будем
включать в тот кадр, где собака будет подмигивать.
А теперь рисуем второй открытый глаз и закрашиваем видимость закрытого.
Это можно сделать на Новом слое или, если Вы свели все слои с
изображением собаки вместе, на основном. Это главное положение морды во
время всей анимации.
Теперь по кадрам…
Как и в первом случае, создаём два кадра с движением дождя, но сейчас
создаём серию из 6 кадров (последний удаляем). Всего получается 7
кадров.
Время я поставила - 0,1 сек.
Делаем копию 4-го кадра, время у исходного кадра и его копии меняем на 0 сек.
То же делаем с теперь уже ставшим 6-м кадром (ранее 5-м): копия и меняем время.
Получилось 9 кадров. 5-ый кадр – это копия 4-го, 7-ой – копия 6-го (ранее 5-го).

Моё распределение слоёв по кадрам:
1 – Облака, Капли на одежде, Капли на земле,
2 – Облака, Капли на одежде 1, Капли на земле 1
3 – Облака 1, Капли на одежде 2, Капли на земле 2, Молния
4 – Облака 1, Капли на одежде, Капли на земле 1, Свет
5 – Облака 1, Капли на одежде, Капли на земле 1, Молния сору (большего размера)
6 – Облака 2, Капли на одежде 1, Капли на земле, Свет
7 – Облака 2, Капли на одежде 1, Капли на земле, Молния сору
8 – Облака 2, Капли на одежде 2, Капли на земле 2
9 – Облака, Капли на одежде 3, Капли на земле 1, Собачка подмигивающая
Пояснения: облака движутся медленнее, чем
дождь; слои капель на одежде и на земле повторяются на кадрах, длящихся
по времени 0 сек – эти дополнительные кадры для молнии; следите чтобы на
первом и последнем кадрах не было одинаковых слоёв – будет задержка
(если это конечно не задумка такая).
Вот и всё!
Экспериментируйте: делайте капли дождя разными по размеру,
прозрачности, ищите свой вариант создания брызг на одежде, попробуйте
нарисовать стекающие капли, собачка может дёргать ушком… Как обычно –
простор для фантазии и творчества!
Всем удачи!
PIROGOVADESIGN
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
