В этом Фотошоп уроке будем делать изумрудную кнопочку для сайта.
1) Создайте новый документ 300×150 px с черным фоном
2) Создайте новый слой. Возьмите инструмент  , нарисуйте прямоугольное выделение и залейте его любым цветом, например, белым.
, нарисуйте прямоугольное выделение и залейте его любым цветом, например, белым.

3) Нажмите на кнопочку  внизу палитры слоев и выберите там следующие стили:
внизу палитры слоев и выберите там следующие стили:
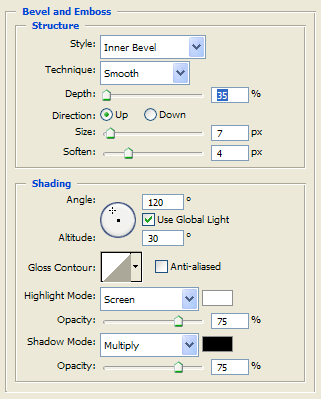
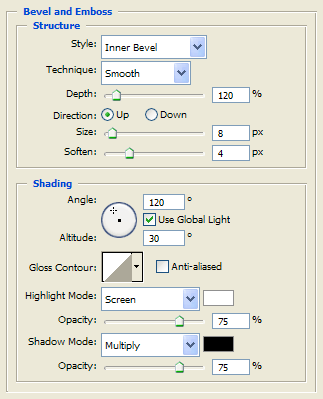
Тиснение:

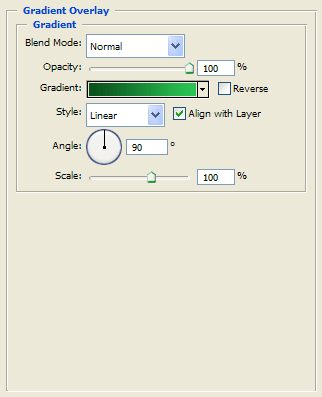
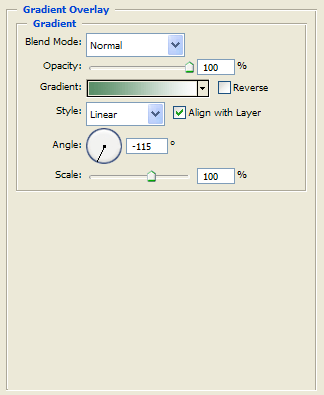
Наложение градиента:

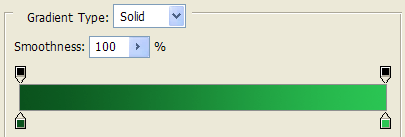
Цвета градиента: от 0a521d к 2ac553

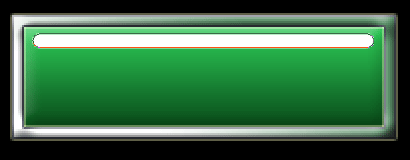
Вы получите такой результат:

4) Теперь будем рисовать рамку. Создайте новый слой.
5)
Снова с помощью выделения нарисуйте прямоугольник, но чуть больше
зеленого. Разместите так, чтобы края одинаково выступали со всех
сторон.
6) Залейте выделение белым цветом.
7) Ctrl + клик по слою с зеленой кнопкой, появится выделение.
8)
Теперь перейдите на слой с белым прямоугольником и нажмите DELETE.
Теперь у нас есть рамочка, которой осталось только добавить стили.

9) Добавляем стили:
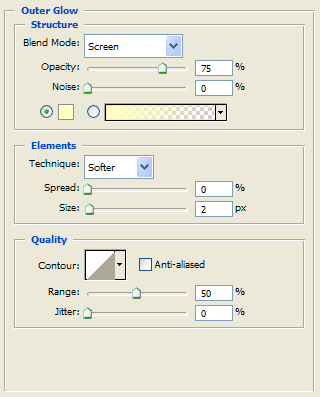
Внешнее свечение

Тиснение:

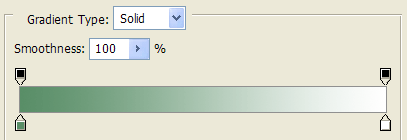
Наложение градиента:

Цвета градиента: #598e67- #ffffff

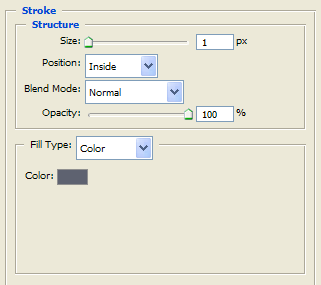
Обводка цвета # 5e6270

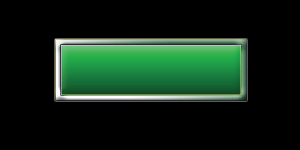
В результате:

10) Создайте новый слой для блика на кнопке.
11) Выберите иструмент  и нарисуйте форму похожую на эту:
и нарисуйте форму похожую на эту:

12) Клик правой кнопкой по слою в палитре слоев - выберите команду Rasterize Layer (Растрировать слой).
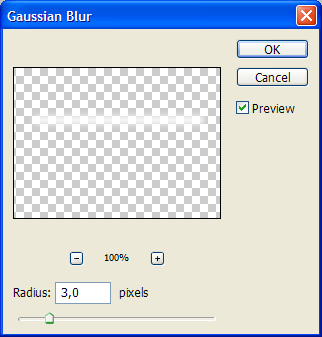
13) Далее в меню Filter > Blur > Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу). Установите такой радиус как вам нравится, здесь 3,0 px

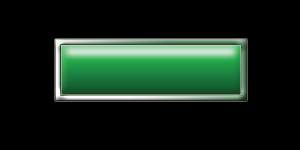
Вот такой появился блик:

14) В заключении, добавьте какой-нибудь текст кнопке.
ГОТОВО!

Легко и быстро!
