|
В категории материалов: 37
Показано материалов: 21-30 |
Страницы: « 1 2 3 4 » |
Сортировать по:
Дате ·
Названию ·
Рейтингу ·
Комментариям ·
Просмотрам
Прозрачная идея для шапки сайта
Допустим вы захотели сделать шапку для сайта.
Ваша
задумка заключается в том, что шапка должна быть белого цвета. Слева
будет текст, а справа картинка, которая постепенно сливается с белым
фоном.
Как же сделать плавный переход от картинки к белому цвету?
Сейчас мы разберем этот случай.
У вас есть изображение, которое вы хотите разместить в правую сторону шапки сайта.

|
Кнопка для сайта "дерево под стеклом"
Этот Фотошоп урок покажет вам, как создать кнопку на сайт с деревянной текстурой внутри.

|
Замаскированная навигация
В этом Фотошоп уроке будем создавать вот такую замаскированную навигацию.

|
Рекламный баннер для сайта
В этом Фотошоп уроке будем создавать рекламный баннер на сайт.
Итак, представьте себе ситуацию. Вы профессиональный дизайнер, с фотошопом на "ты".
Звонит вам клиент и говорит: Мне нужно сделать баннер с рекламой iPod
Nano на сайт с таким слоганом (например): "iPod Nano - cтильная штучка.
Возьми себе такой!"
Вы говорите: Нет проблем! Завтра будет.
И начинаете работать:
1. Создаете новый документ 468×60 px разрешение 72.
2. Создайте новый слой и возьмите инструмент  . .
Установите цвета градиента.

|
Кнопка - "Отправить письмо"
В
этом Фотошоп уроке мы будем рисовать кнопочку для размещения ее на
сайте под формой обратной связи, простыми словами кнопка "Отправить
письмо"
Создайте новый документ размерами 281 x 129 px и залейте его 6aa3cf цветом. Дважды щелкните по слою и нажмите ОК.

|
Юзербар
В этом Фотошоп уроке мы будем создавать юзербар.
Юзербар - это графическая подпись для форумов.
Сначала мы создадим текстуру "Полоски", которую в дальнейшем будем накладывать на юзербар.
Откройте новый документ, 6×6 px, фон сделайте прозрачным (transparent) |
Лазурная кнопка
В этом Фотошоп уроке мы будем создавать прозрачную кнопку для размещения на сайте.
1. Создайте новый документ размером 340x340 px.
Превратим фоновый слой в обычный.
Для этого дважды щелкните по фоновому слою в палитре Слои/Layers, нажмите ОК.
Теперь
предлагаю наложить на фон текстуру, чтобы в дальнейшем она просвечивала
через кнопку, и вы могли убедится, что кнопка получается на самом деле
прозрачная.
Внизу палитры слоев найдите кнопку  и добавьте стиль слоя "Наложение текстуры" / Pattern Overlay. и добавьте стиль слоя "Наложение текстуры" / Pattern Overlay.
В этом уроке в качестве
текстуры выбрали клетку. Вы можете установить текстуру по своему усмотрению. |
Свободный web-стиль
В этом уроке для web-мастеров будет продемонстрирован оригинальный способ создания навигации для сайта.
Создаем новый документ, заливаем фон ярким цветом, затем, с помощью полигонального лассо  создайте подобное выделение и залейте на новом слое белым цветом: создайте подобное выделение и залейте на новом слое белым цветом:

|
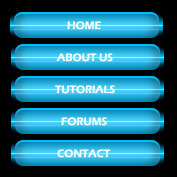
Голубая навигация для сайта
В этом уроке мы будем создавать красивое голубое меню для сайта.
Вот, что у вас получится в итоге.

|
i - Иконка
В этом фотошоп уроке мы будем с вами создавать стеклянную иконку для web сайта.
Первым делом создайте новый документ (File>New или Ctrl+N)
размером 200x200 px с белым фоном.
Создайте новый слой (Layer>New>Layer или Ctrl+Shift+N)
Выберите инструмент "Elliptical Marquee Tool  (Овальная область) " и, зажав "Shift", сделайте такое выделение: (Овальная область) " и, зажав "Shift", сделайте такое выделение: |
|
|
|
