Добрый день! С каждым, наверное, случалось такое, что во время чтения
книги внезапно оживали герои и становились почти реальными события…
Захватывающее ощущение, не правда ли? Давайте попытаемся изобразить
книжную фантазию, попытаемся показать другим свои чувства, эмоции и
впечатления от прочитанного.
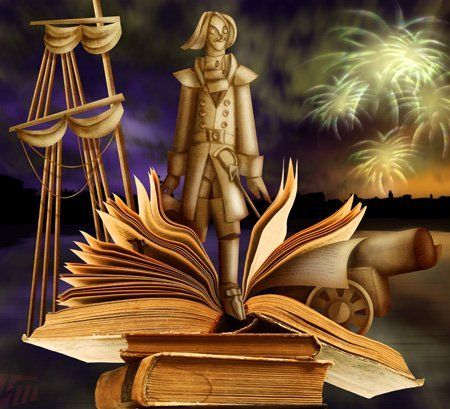
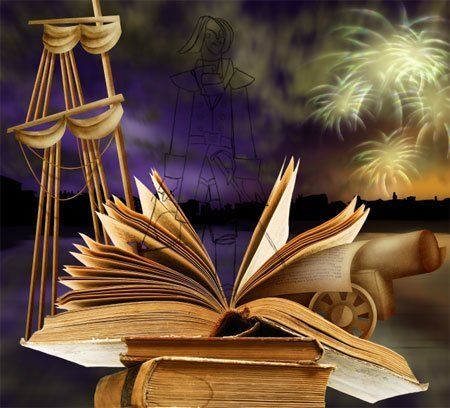
Cегодня, мы будем создавать ожившую книгу.
Данный урок предназначен для людей, владеющими основами программы Photoshop.

Для работы нам понадобится фотография книги. Интереснее будет, если
книга на фото будет немного потрёпанная. Я использовала этот исходник.

А всё остальное будем рисовать! :))
Я создала документ размером примерно 2700х2500pix.
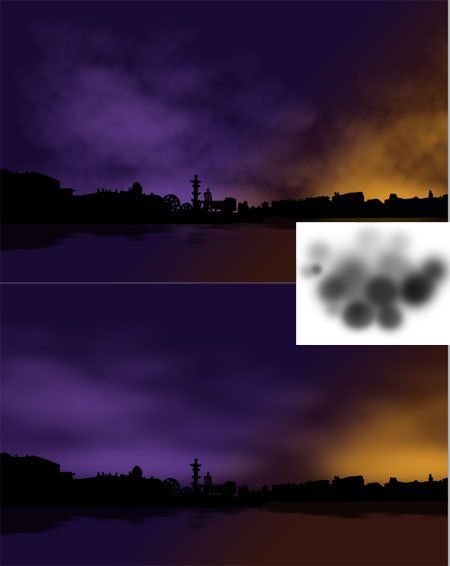
Итак, начинаем с фона. Заливаем слой градиентом (см. скриншот).

Намечаем примерную линию горизонта и рисуем черной жесткой кистью  дома северной столицы на новом слое. Здания можно придумать самим или подсмотреть на фотографии.
дома северной столицы на новом слое. Здания можно придумать самим или подсмотреть на фотографии.

Совет: слои фона удобнее не сливать до окончательного
построения композиции. Вдруг линию горизонта придётся немного сместить
или домики сдвинуть. Для слоёв Неба я создала отдельную папку.
Копируем слой Дома. При помощи Edit-Transform-Flip Vertical (Редактирование- Трансформирование - Отразить по вертикали) -отзеркаливаем копию по вертикали и располагаем под основным слоем. Применяем (Filter-Blur-Motion blur) Фильтр - размытие - Размытие в движении: Angle (Угол) – 0, Distance (Смещение) – примерно 70pix. Вот, что получается:

Работаем дальше, делаем небо темнее. Создаём новый слой и заливаем его цветом #3b2452. Меняем режим наложения на Multiply (Умножение).
Добавляем маску слоя  .
Теперь при помощи этой кисти я начала стирать лишнее. Рисуем черной
кистью по белой маске. Таким образом, мы высветляем небо в определённых
участках.
.
Теперь при помощи этой кисти я начала стирать лишнее. Рисуем черной
кистью по белой маске. Таким образом, мы высветляем небо в определённых
участках.
Находясь на слое Темное небо, делаем активной маску слоя и применяем к ней фильтр Размытие в движении (примерно 150pix) и Гауссово размытие - примерно 25pix (Filter-Blur-Motion blur, -Gaussian blur).
Кисть облака можно скачать здесь или нарисовать самим.

Создаём Новый слой и заливаем его черным цветом. Так мы ещё немного затемним небо. Добавляем маску слоя и инвертируем её (Ctrl+I).
Теперь рисуем той же кистью, но уже белого цвета по черной маске и
проявляем затемнение неба там, где нам надо. Меняем режим наложения слоя
на Multiply (Умножение) , непрозрачность Opacity (Нерозрачность) 85%.

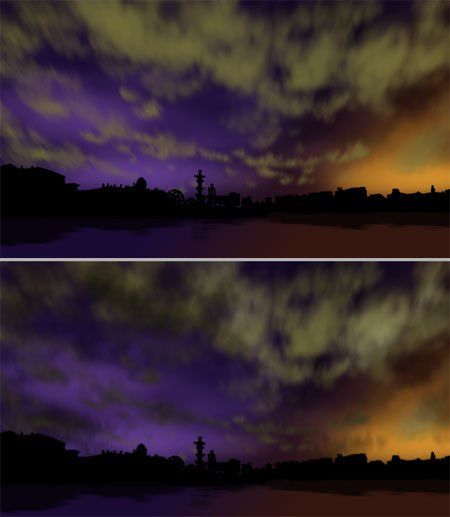
Рисуем облака. Той же кистью, но цвета #706a36 рисуем облака на новом слое. Теперь применяем (Filter-Blur-Motion blur) фильтр Размытие в движении: Angle (Угол) – 90гр, Distance (Смещение)– примерно 70pix. И при помощи Редактирование - Трансформирование - Перспектива (Edit-Transform-Perspective) придаём облакам положение в пространстве.
Для слоя Облака создаём две обтравочные маски (ПКМ, находясь на слое Облака – в выпадающем меню выбираем Создать обртавочную маску / Create Clipping Mask). На одном из этих слоёв черной «пушистой» кистью добавляем тень, а на другом белой кистью – свет.

И ещё я добавила светлые участки на небо на отдельном слое. Работала той же кистью белого цвета.
Совет: при рисовании облаков, меняйте размер кисти, её непрозрачность, угол поворота и т.д. Получается красиво и удобнее работать.

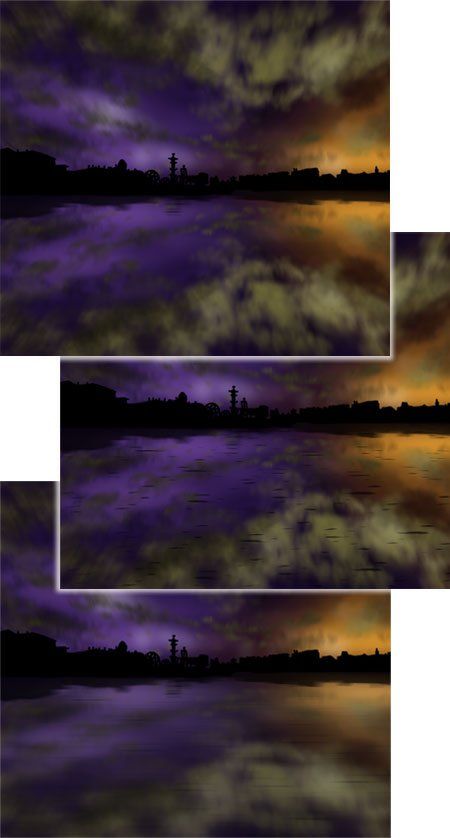
Переходим к созданию невской воды.
Копируем папку Небо (но без домов и их отражения). Сливаем
слои скопированной папки вместе, обрезаем всё лишнее внизу по линии
горизонта (например, при помощи инструмента Прямолинейное лассо / Polygonal Lasso). Отзеркаливаем небо по вертикали и располагаем под слоем Дома.
/ Polygonal Lasso). Отзеркаливаем небо по вертикали и располагаем под слоем Дома.
При помощи черной, жесткой кисти рисуем на новом слое полоски (помним о
перспективе). Сливаем слои: отражение и водная рябь. Применяем фильтр
Размытие в движении и немного уменьшаем цветность полученного слоя
(Изображение - Коррекция - Цветовой то/насыщенность /Image-Adjustmens-Hue/Saturation).

А ещё можно нарисовать салют в честь императора!
Рисуем белой кистью из стандартного набора один мазок (1). Далее, при помощи инструмента Палец  (Smudge) размазываем точки, получая струйки салюта (2).
(Smudge) размазываем точки, получая струйки салюта (2).
Создаём новый слой и той же кистью рисуем разными цветами в области вспышки (3). Переводим слой с цветными точками в состояние обтравочной маски для салюта (ПКМ – в выпадающем меню выбираем Create Clipping Mask). Применяем фильтр Гауссово размытие (Filter-Blur - Gaussian blur) примерно 10pix (4).

Сливаем два слоя салюта (цвет и струйки), затем копируем полученный
слой. Копию, которая расположена ниже, размываем фильтром Гауссово
размытие (Filter-Blur - Gaussian blur) примерно 10pix (5). Я уменьшила непрозрачность (Opacity) основного слоя Салют (до 55%) и немного сдвинула в сторону размытый нижний слой. Объединим два этих слоя в группу – Салют1. Изменим режим наложения этой группы на Линейное осветление (Leaner Dodge).
Теперь выше этой группы, создаём ещё один новый слой и ставим на нём
светло-желтое пятно мягкой большой кистью. Режим наложения данного слоя
меняем на Осветление (Screen), непрозрачность (Opacity) 75% (6). Всё что получилось: группу Салют1 и слой с желтым пятном, снова объединяем в группу – назовём Салют итог. Теперь копируем её и распределяем вспышки на небе, как нравится (7).

Теперь поработаем с фотографией книги.
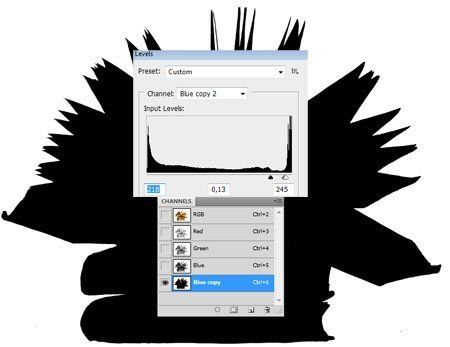
Открываем фото и переходим в панель Каналов, выбираем Синий канал (Blue), копируем его и работаем с уровнями (Изображение - Коррекция - Уровни / Image-Adjustments-Levels) дабы как можно лучше отделить картинку от фона. Как-то так…
Полученную маску нужно доработать: черной жесткой кистью закрашиваем
то, что должно остаться; белой кистью то, что будем удалять.

Cоздаём выделение на основе нового канала (клик на иконку канала, при нажатой Ctrl) и удаляем всё лишнее, то есть фон.
Помещаем изображение вырезанные книги в рабочий документ.
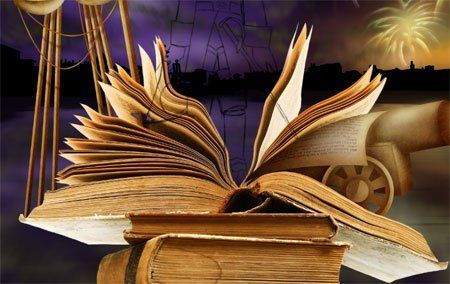
Получается вот что:

Теперь при помощи маски для слоя книги, прячем лишние страницы.

Приступаем к рисованию ожившей книги.
Нам понадобится исходник – лист бумаги. Вы можете использовать то же фото, как я, а можете найти своё.
Так же и с героями книги, либо использовать мои эскизы для работы, либо создавать своих персонажей.
Начинаем рисовать «бумажных» героёв. Сначала мачты корабля.
Создаём новый документ примерно 1000х2200pix. Переносим эскиз мачты
корабля и фото листа бумаги в этот документ и начинаем работать.
Рисовать линии такого плана удобно инструментом Перо (Pen).
(Pen).
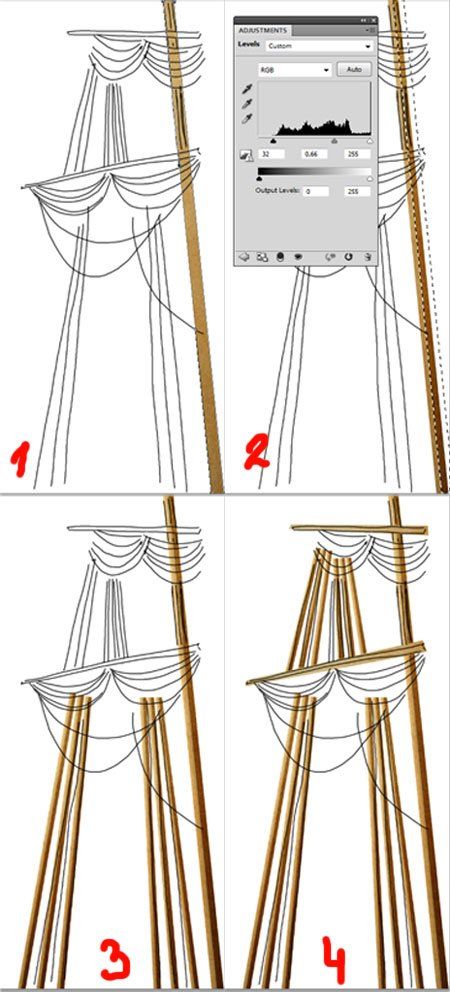
Рисуем мачту Пером, превращаем векторную обводку в выделение (Load path as a selection  - кнопка на панели Контуры). Инвертируем выделение и, находясь на слое с текстурой бумаги, жмём Delete. Предварительно слой с бумагой нужно скопировать. То есть мы вырезали из бумаги кусок, который будет мачтой (1). Можно скопировать выделение из слоя с исходником и вставить на новый – кому как удобно.
- кнопка на панели Контуры). Инвертируем выделение и, находясь на слое с текстурой бумаги, жмём Delete. Предварительно слой с бумагой нужно скопировать. То есть мы вырезали из бумаги кусок, который будет мачтой (1). Можно скопировать выделение из слоя с исходником и вставить на новый – кому как удобно.
Теперь добавляем тени. Свет от салюта у нас справа, а мачта – это
сложенный вдоль кусочек бумаги. Я создала выделение слоя (прижать Ctrl+клик по иконке слоя) и сдвинув его (Выделение - Трансформировать выделенную область / Select-Transform Selection), сделала это выделение основой маски слоя Уровни (Levels, кнопка внизу панели слоёв –Создать новый корректирующий слой или слой-заливку / Create new fill or adjustment layer). Слой Уровни – Levels нужно превратить в обтравочную маску (ПКМ, находясь на данном слое - Создать обтравочную маску / Create Clipping Mask). Теперь затемняем выделенную область (2).
Сливаем слои полученной мачты, копируем её и размещаем на рисунке при помощи Трансформации (Edit-Transform…) (3).
Таким же образом рисуем основу для парусов (4).

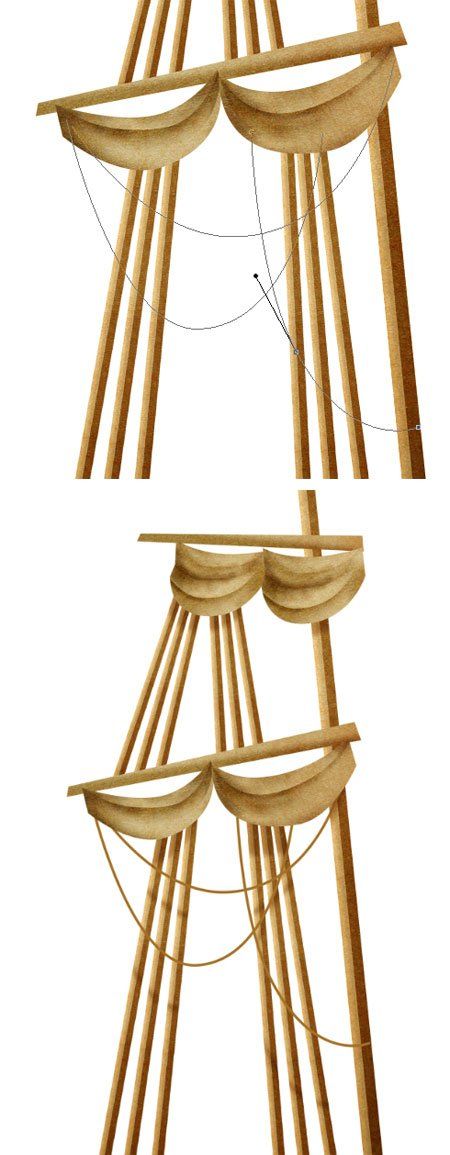
Теперь рисуем паруса. Сначала форму, а затем Пером делаем контуры складок и переводим контур в выделение (Load path as a selection/Загрузить контур как выделенную область) - кнопка  на панели Контуры). Так же создаём обтравочный слой Уровни – Levels и работаем мягкой черной и белой кистью для создания теней на сгибах бумаги. Я использовала по два слоя Уровни для каждого слоя с бумажной деталью, с разной прозрачностью и разными масками. Мне так было удобнее создавать объём.
на панели Контуры). Так же создаём обтравочный слой Уровни – Levels и работаем мягкой черной и белой кистью для создания теней на сгибах бумаги. Я использовала по два слоя Уровни для каждого слоя с бумажной деталью, с разной прозрачностью и разными масками. Мне так было удобнее создавать объём.

Верёвки так же рисуем при помощи инструмента Перо. Задаём кисти толщину примерно 7pix, цвет #b58b50. И делаем обводку на Новом слое (ПКМ, при активном инструменте Перо, выбираем в выпадающем меню Выполнить обводку контура / Stroke Path), позади парусов.
Делаем тени от парусов и верёвок. Создаём выделение нужного слоя (прижать Ctrl+клик по иконке слоя) и добавляем заливку коричневым цветом на новом слое. У этого слоя – Тени меняем режим наложения на Умножение (Multiply), непрозрачность (Opacity) примерно 70%. Сдвигаем слой с тенями в сторону и применяем фильтр Гауссово размытие (Filter-Blur - Gaussian blur) примерно 5pix.

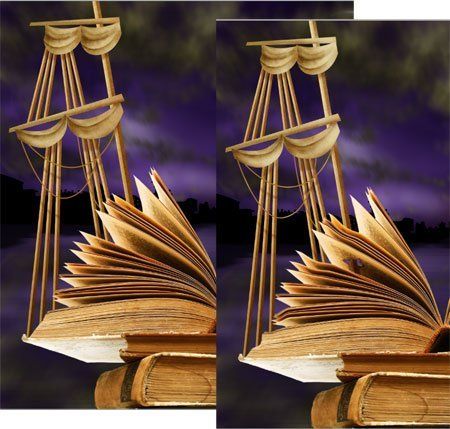
Можно сохранить документ Мачты и, сделав сведение всех видимых слоёв (Crtl+Alt+Shift+E), перенести Мачты в основной рабочий документ.
Добавляем на паруса немного света – на Новый слой обтравочную маску.
Немного деформируем книгу при помощи фильтра Пластика/Liquify и «прорезаем» дырку в странице, при помощи маски слоя. Потом затеняем.

На этом алгоритме будет основано и рисование других персонажей книги.
А именно: вырезаем кусок бумаги (можно использовать разные участки
листа), если нужно деформируем его и создаём тени. Для создания теней я
копировала Корректирующий слой Уровни с ранее созданных слоёв. Это делается для того, чтобы тени на разных объектах были одинаковые.
Конечно, можно каждый раз заново создавать новый корректирующий слой и
изменять цифровые значения, но мне кажется быстрее скопировать слой.
При необходимости можно копировать слой Уровни для одного слоя, инвертировать маски этого слоя, изменять степень непрозрачности кистей или самого слоя…
Дальнейшие действия я буду описывать кратко.
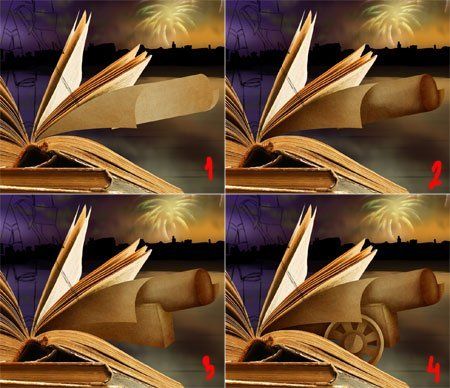
Рисуем пушку. Этот предмет я делала сразу в рабочем документе, так как его нужно было сразу врисовывать в книгу.

Начала я со ствола пушки. Сначала детали (форма рисуется при помощи Пера), потом тени (корректирующий слой Уровни). Затем таким же образом основание пушки и колесо.
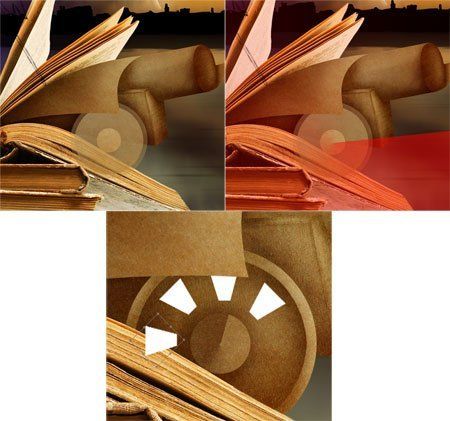
На колесе остановлюсь поподробнее. При помощи овального выделения (Elliptical Marquee Tool)
я сделала три круга на отдельных слоях (один чуть поменьше основного,
другой совсем маленький – в центре). Для каждого слоя я делала отдельные
тени. Объём для малого круга в центре я создавала при помощи
конического градиента в режиме быстрой маски.
(Elliptical Marquee Tool)
я сделала три круга на отдельных слоях (один чуть поменьше основного,
другой совсем маленький – в центре). Для каждого слоя я делала отдельные
тени. Объём для малого круга в центре я создавала при помощи
конического градиента в режиме быстрой маски.
Полученное выделение стало основой для маски корректирующего слоя Уровни,
в виде обтравочной маски для малого круга. Затем вырезы на колесе. Я
нарисовала 4-х угольный объект, копировала его и поворачивала каждую
копию на 45грд. Потом слила слои и получила выделение (клик по иконке слоя+Ctrl), при помощи которого убрала всё лишнее на двух слоях колеса.

Затем добавила немного света – светло-желтой кистью на отдельном слое
выше слоёв пушки, которое размыла при помощи Гауссово размытия (Filter-Blur-Gaussian blur) и снизила непрозрачность слоя примерно до 70%.
Ещё я добавила текст на страницу книги, около пушки. Текст можно
набрать самим или скопировать часть страницы с любой фотографии открытой
книги. Текст размещается на отдельном слое, режим наложения Умножение (Multiply), непрозрачность примерно 50-60%. Можно так же немного деформировать страницы, используя фильтр Liquify.
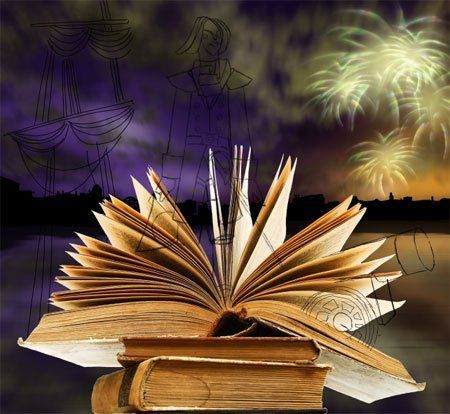
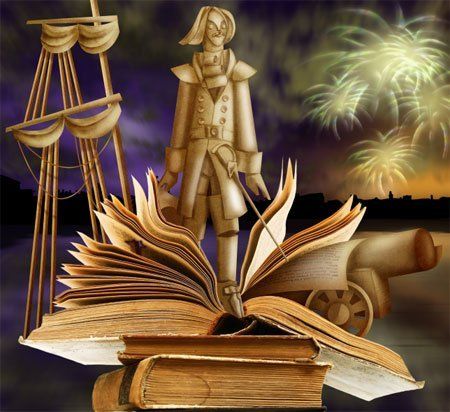
Вот, что получается на этом этапе.

Настала очередь главного персонажа – царя Петра.
Поехали…
Сначала снова деформируем книгу (фильтр Пластика/ Liquify) там, где будет стоять Пётр.

Теперь создаём новый документ приметно 2200х155pix. Я начала рисовать
фигуру человека с выделения отдельных деталей. Затем накладывала тени,
при помощи слоя Уровни, который мы уже использовали ранее.

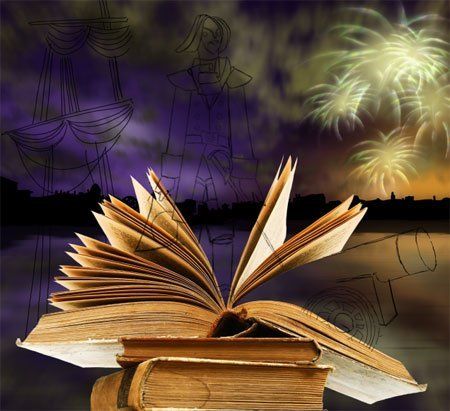
Перемещаем главного героя в основной рабочий документ. Добавляем свет – светло-желтой кистью на отдельном слое. Размываем Filter-Blur-Gaussian blur –15pix. Снижаем непрозрачность слоя примерно до 70-75%. Вот, что получается.

Последние корректировки: я немного затемнила некоторые детали одежды
Петра; добавила тени; подкрасила книгу, чтобы не было белых высветленных
пятен (на новом слое залила область книги цветом #b44b0d, скопировали полученный слой; для нижнего поставила режим наложения Overlay/Перекрытие, непрозрачность Opacity 7%, а для верхнего – Точечный свет/Pin Light, 18%); немного размыло контур зданий столицы на заднем плане.
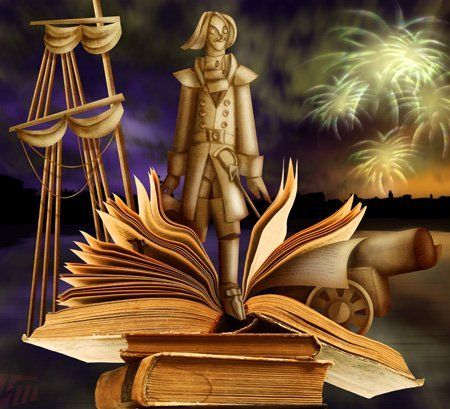
И вот, ИТОГ нашей долгой и кропотливой работы! :))))

С наилучшими пожеланиями,
PIROGOVADESIGN
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
