Волшебство Рождественской открытки
В
этом уроке мы будем создавать действительно необычную открытку на
зимнюю тематику. Оговорюсь сразу, что урок для «продвинутых»
пользователей Фотошоп. Автор материал «не разжевывал».

Для работы нам потребуются следующие изображения:
Луна
Ледяная текстура
Облака
Карандаш
Зимний пейзаж
Итак, приступим.
Cоздаем новый документ размером 900 на 675 пикселей.
Заливаем Задний план (Background) при помощи Инструмента Градиент  от темно-серого к светло-серому.
от темно-серого к светло-серому.

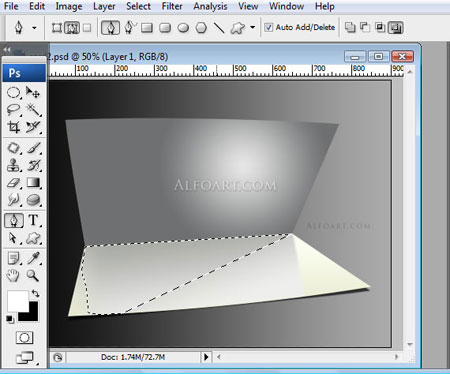
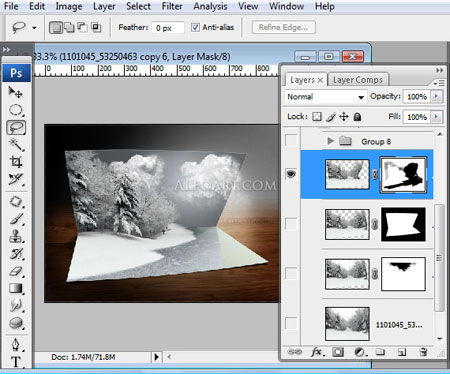
Вы можете использовать это фото, чтобы сделать себе силуэт открытки. При помощи Инструмента Перо  создаем отдельно на каждом слое верхнюю и нижнюю части, а также слой с целой открыткой.
создаем отдельно на каждом слое верхнюю и нижнюю части, а также слой с целой открыткой.

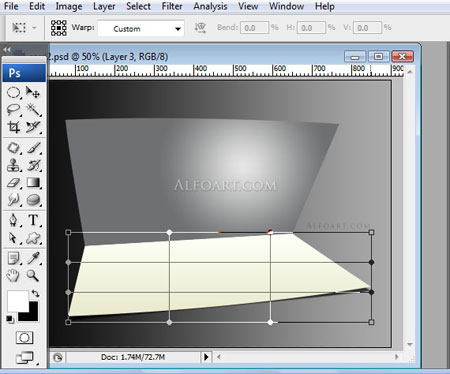
Корректируем края, используя Редактирование – Трансформация - Деформация
(Warp Transformation), уделяя особое внимание кривым линиям. Создаем
тень под нижней частью открытки, применяя стиль наложения. Левый и
правый углы немного сдвигаем вниз.
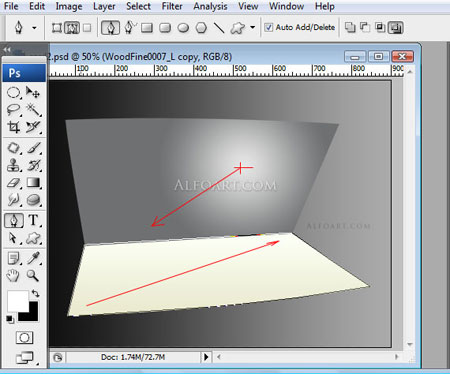
Применяем к слою с тенью Фильтр – Размытие – Размытие по Гауссу (Gaussian Blur Filter).

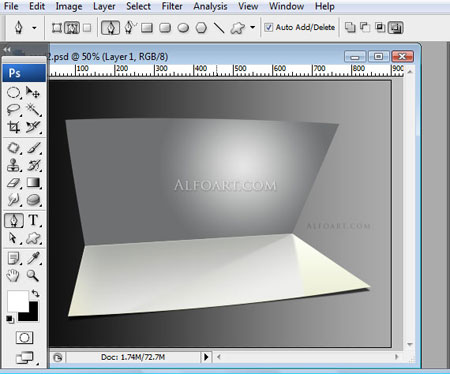
Применяем Радиальный Градиент  (Radial gradient) к верхней части открытки и Линейный светло-серый к нижней части.
(Radial gradient) к верхней части открытки и Линейный светло-серый к нижней части.

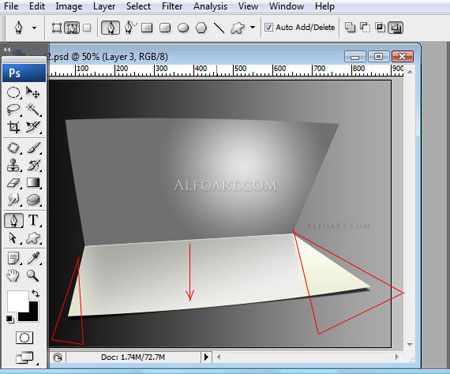
Дублируем нижнюю часть, заливаем ее темным Линейным Градиентом (Linear Gradient). Отрезаем левый и правый углы, применяем Фильтр – Размытие - Размытие по Гауссу (Gaussian Blur Filter).

Повторяем предшествующие действия, но оставленную выделенную область делаем темнее, чем предшествующий слой.

В результате, у вас должно быть приблизительно так:

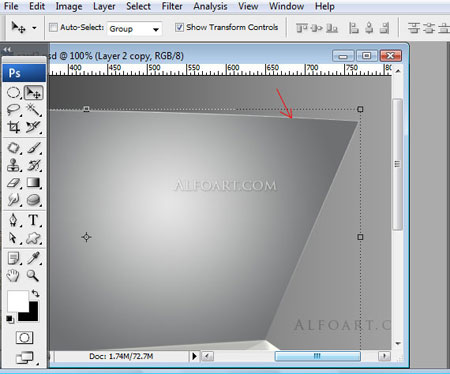
Загружаем выделение верхней части открытки (Ctrl+клик по слою). Создаем новый слой. Переходим в меню Редактирование – Выполнить обводку – Внутри – 1 пиксель (Edit > Stroke > Inside). Играем немного с прозрачностью слоя.

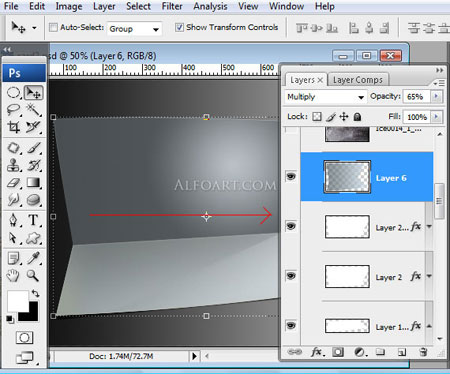
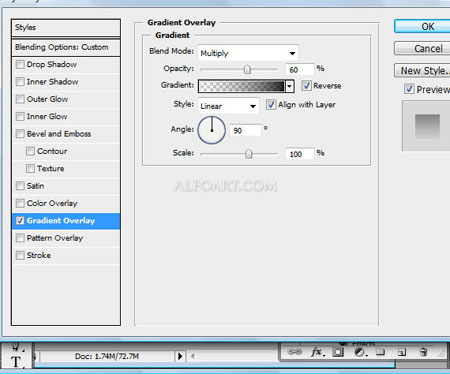
Создаем новый слой, затем создаём выделение для обоих краев. Заполним выделение темно-голубым/светло-серым Линейным Градиентом  . Применим к этому слою Режим Наложения – Умножение (Multiply Blending mode). Прозрачность (Opacity) около 60%.
. Применим к этому слою Режим Наложения – Умножение (Multiply Blending mode). Прозрачность (Opacity) около 60%.

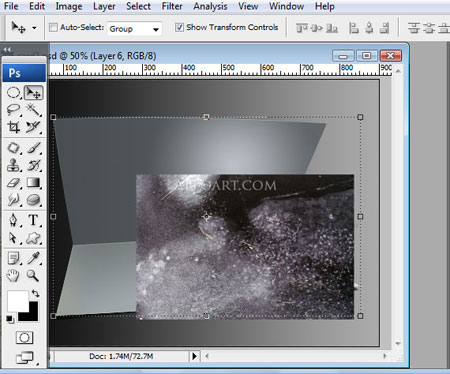
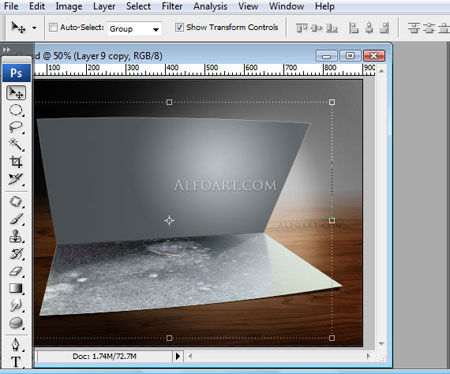
Берем картинку с образом ледяной поверхности. Выделяем ее (Ctrl+клик по слою). Редактирование – Скопировать (Edit > Copy). Создаем новый пустой слой.

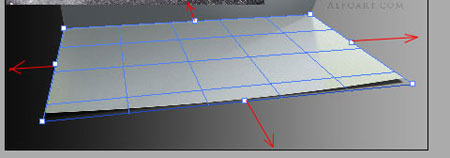
Переходим в меню Фильтр – Исправление перспективы
(Vanishing Point Filter). Выбираем «Создать плоскость» (вторая сверху)
и создаем сеточку, как показано на скриншоте ниже. Нажимаем Ctrl + V, чтобы вставить изображение.

Помещаем картинку на сетку. Нажимаем ОК.

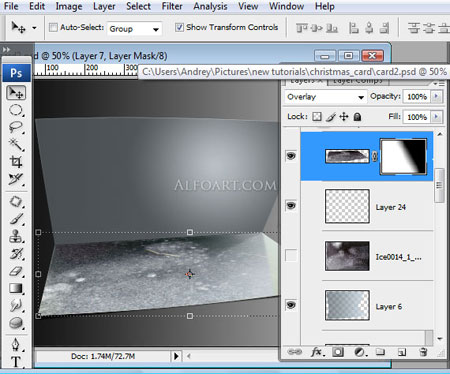
Применяем к этому слою Режим Наложения – Перекрытие (Overlay Blending Mode). Применяем Маску Слоя и заполняем ее черно-белым Линейным Градиентом.

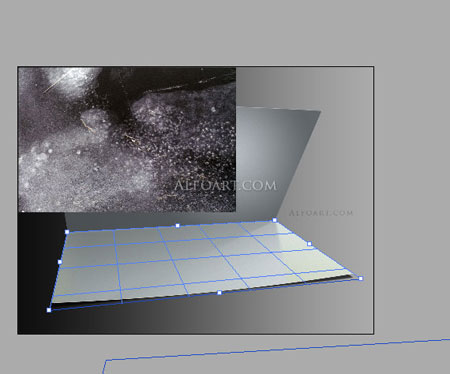
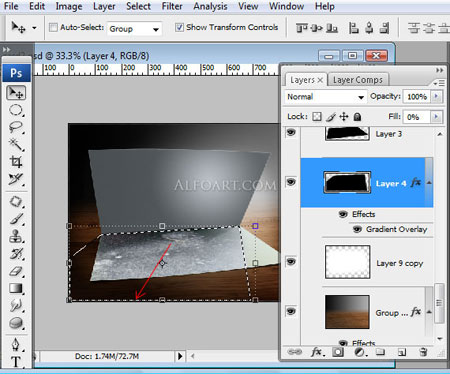
Открываем картинку с деревянной поверхностью и помещаем ее на новый слой, который перемещаем под открытку.

Применяем Фильтр – Исправление Перспективы (Vanishing Filter), действуем как в примере с ледяной поверхностью.

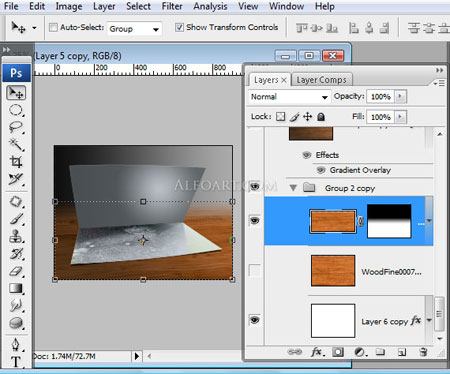
Применяем Маску Слоя  (Layer mask) к слою с деревянной поверхностью. Заполняем ее черно-белым Линейным Градиентом
(Layer mask) к слою с деревянной поверхностью. Заполняем ее черно-белым Линейным Градиентом  , как на скриншоте ниже:
, как на скриншоте ниже:

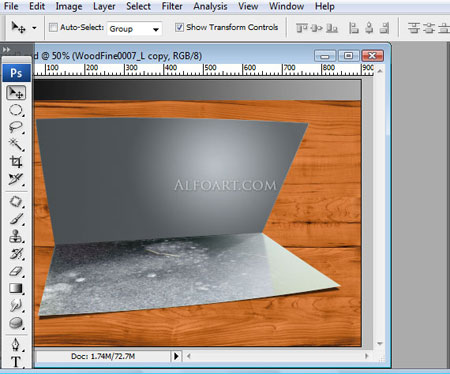
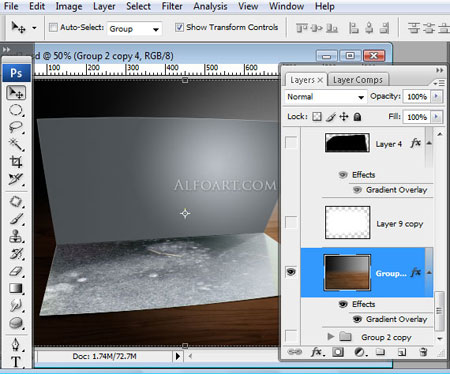
Сливаем Фоновый слой со слоем с деревянной поверхностью. Применяем к созданному слою Стиль Слоя – Наложение Радиального Градиента (Radial Gradient Overlay) от темного к прозрачному.


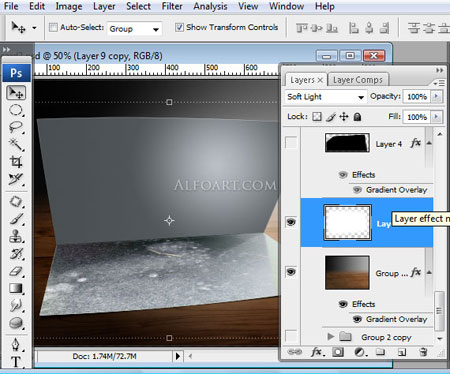
Рисуем светлую мягкую область между Задним планом (Background) и
слоем с открыткой. Созданный слой с эффектом мягкого свечения ставим на
Режим Смешивания - Мягкий Свет (Soft Light Blending mode).

У вас должно получиться приблизительно как на скриншоте ниже:

Создаем выделение при помощи Инструмента Перо  , как на картинке ниже.
, как на картинке ниже.
Заливаем его черно-прозрачным Линейным Градиентом, играем с прозрачностью (Opacity). Применяем Фильтр – Размытие - Размытие по Гауссу (Gaussian Blur Filter) со значением около 3%.


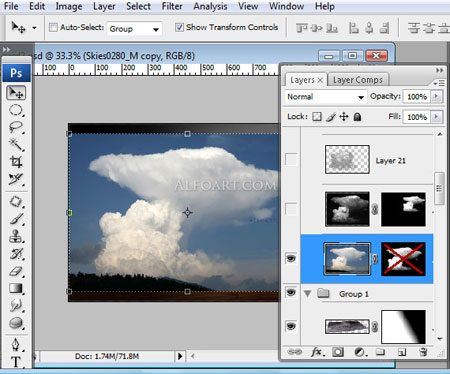
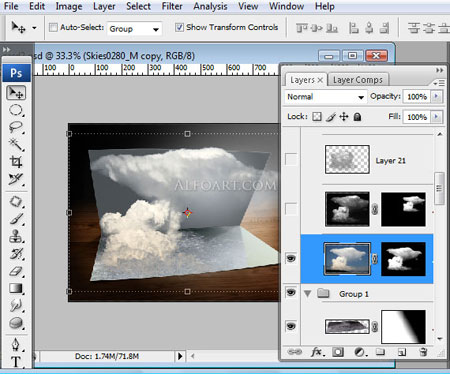
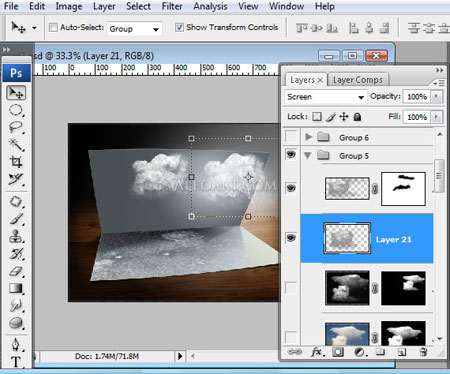
Добавляем картинку с облаками. Отделяем их от фона удобным для вас способом (как это сделать, можно посмотреть здесь):


Лишние области удаляем при помощи Инструмента Ластик  (Eraser Tool) с мягкими краями.
(Eraser Tool) с мягкими краями.

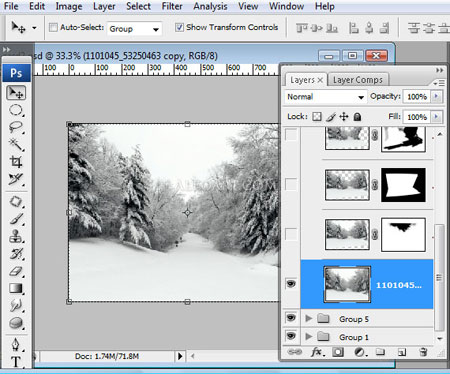
Сейчас вставляем картинку с зимним пейзажем. Работаем с Уровнями и Автоконтрастом.

Применяем к картинке Трансформация – Искажение (Distort transformation), как на скриншоте ниже. Инструментом Ластик  (Eraser Tool) стираем область на небе. Чтобы создать немного «отдаленный» пейзаж используем полупрозрачный Инструмент Ластик
(Eraser Tool) стираем область на небе. Чтобы создать немного «отдаленный» пейзаж используем полупрозрачный Инструмент Ластик  (Eraser Tool) с прозрачностью (Opacity)20% и Инструмент Размытие
(Eraser Tool) с прозрачностью (Opacity)20% и Инструмент Размытие  (Blur Tool) с интенсивностью 15%.
(Blur Tool) с интенсивностью 15%.

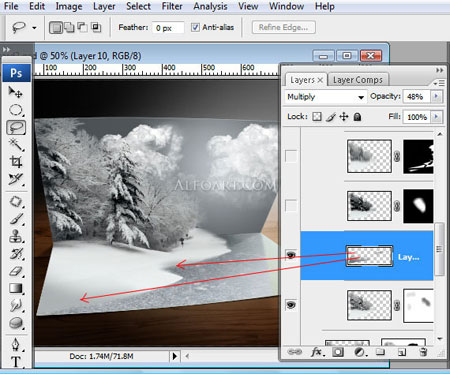
Загружаем выделение верхней и нижней границ открытки, инвертируем его и удаляем лишнюю выделенную область. Смотрим на скриншот:

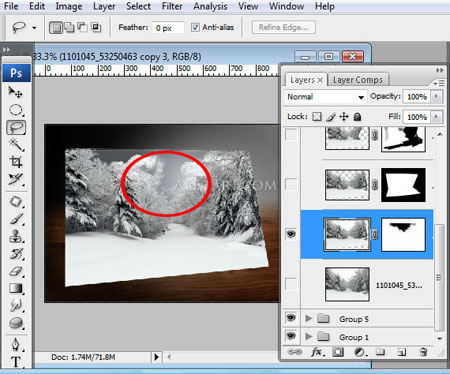
На правой стороне стираем пейзаж, как на скриншоте ниже.

Немного затемняем снег, использую мягкую круглую кисть  .
.

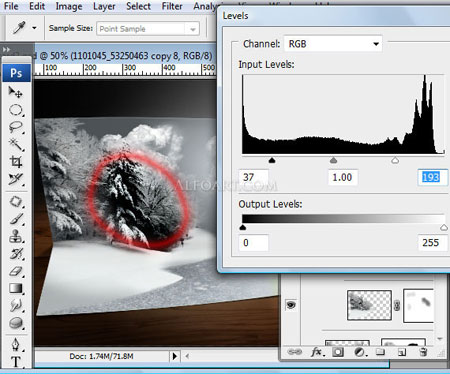
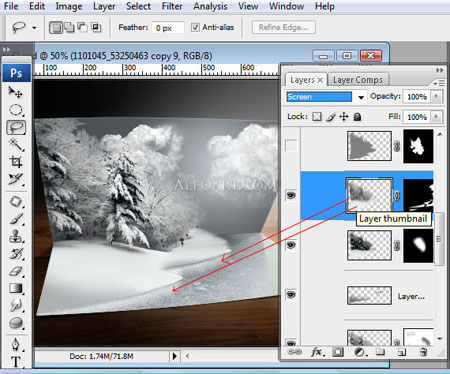
Выделяем центральную площадь пейзажа Инструментом Перо  (Pen Tool) и копируем. Вставляем скопированное на новый слой. Переходим в меню Изображение – Коррекция – Уровни (Image > Levels)
(Pen Tool) и копируем. Вставляем скопированное на новый слой. Переходим в меню Изображение – Коррекция – Уровни (Image > Levels)

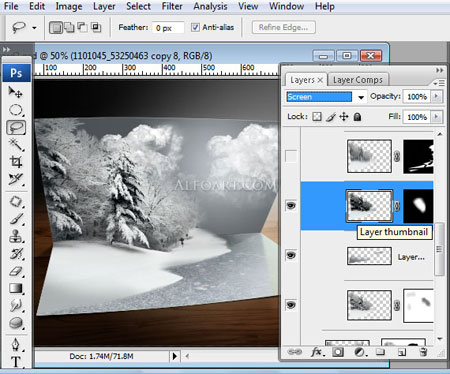
Ставим Режим Наложения на Осветление (Screen Blending Mode) для этого слоя.

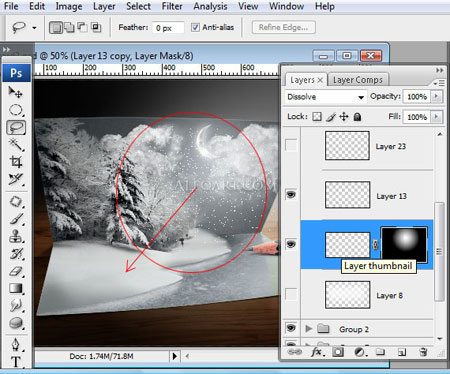
Дублируем слой с пейзажем. Переходим в меню Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur) значение 250, угол 90.

Весь смазанный образ стираем, кроме отражения на льду.

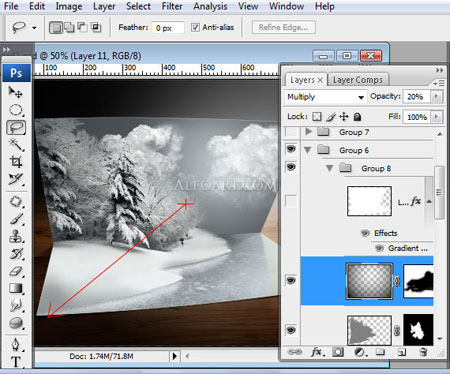
Создаем новый слой, заливаем его черно-прозрачным Радиальным Градиентом  (Radial Gradient). Ставим Режим Смешивания на Умножение (Multiply Blending Mode) и Прозрачность (Opacity)20%. Стираем переднюю область, используя мягкую кисть.
(Radial Gradient). Ставим Режим Смешивания на Умножение (Multiply Blending Mode) и Прозрачность (Opacity)20%. Стираем переднюю область, используя мягкую кисть.

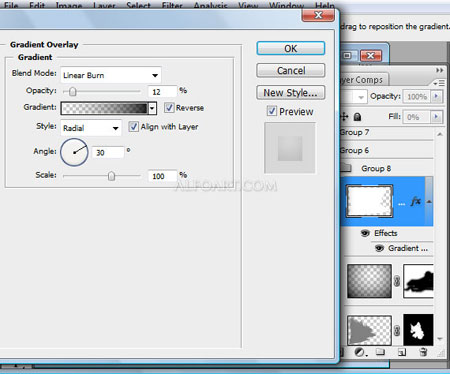
Снова создаем новый слой. Загружаем выделение для всей открытки.
Заполняем выделенную область любым цветом, Заливка (Fill) 0% и
применяем Градиент, как на картинке ниже:

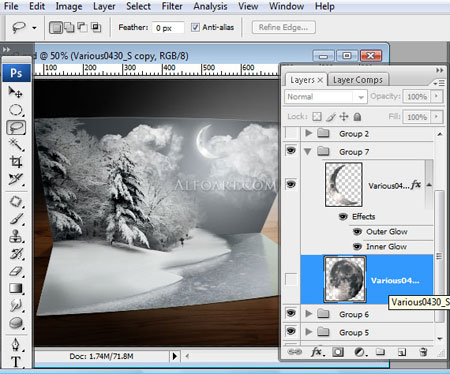
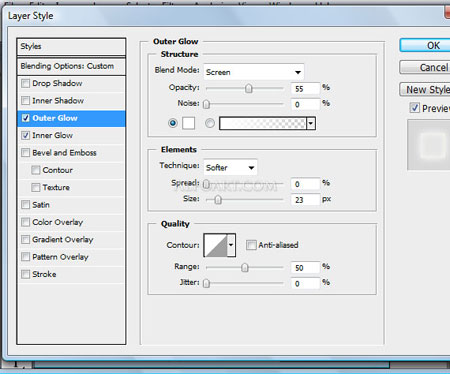
Вставляем изображение луны. Отрезаем круглую часть, чтобы получился полумесяц. Для этого слоя применяем Режим Смешивания – Умножение и Стили Слоя – внешнее и внутреннее свечения:


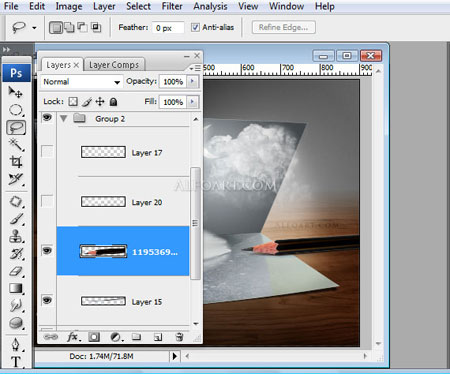
Вставляем изображение карандаша. Отделяем его от фона, копируем на новый слой и применяем Режим Наложения – Умножение (Multiply Blanding Mode).

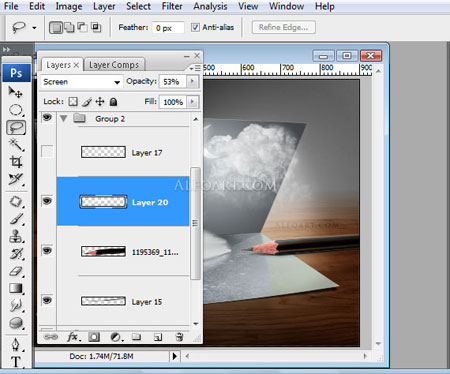
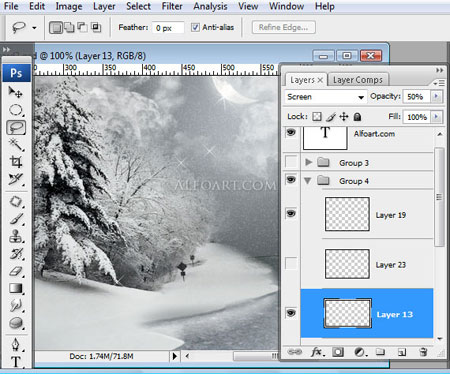
Загружаем выделение карандаша и обработаем его верхнюю часть белой полупрозрачной мягкой кистью  на новом слое.
на новом слое.

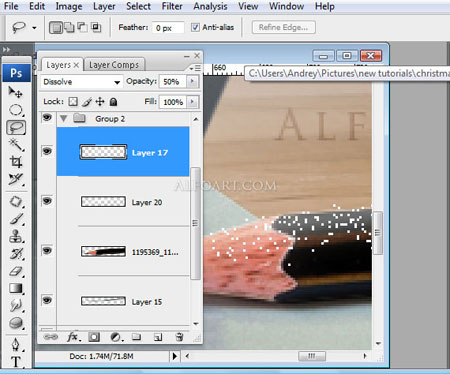
Дублируем слой с белым пятнышком и применяем Режим Смешивания – Растворение (Dissolve Blending Mode) и прозрачность (Opacity) 5%.

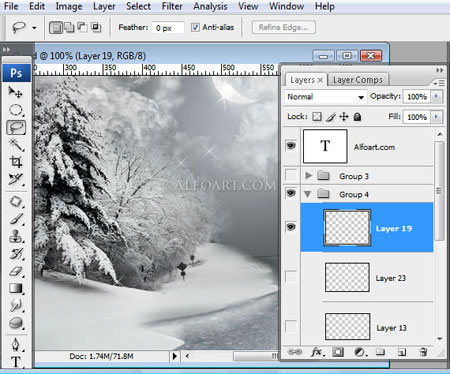
Добавим немного блеска, используя специальные кисти.

Создаем на новом слое большое белое пятно, применяем к нему Режим Смешивания – Растворение (Dissolve Blending Mode) и Прозрачность (Opacity) – 6%. Сливаем его с новым чистым слоем.

Применяем Фильтр – Размытие - Размытие по Гауссу (Gaussian Blur Filter) – со значением 1.

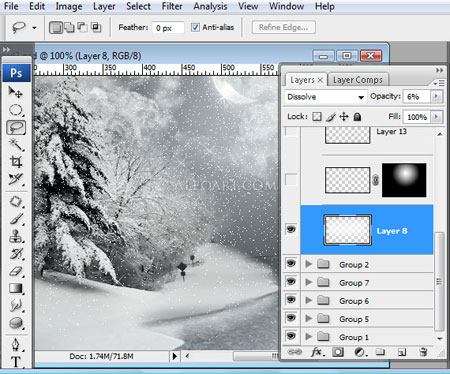
Снова создаем большое белое пятно. Применяем Режим смешивания – Растворение (Dissolve Blending Mode), Прозрачность (Opacity) – 6%.
Добавляем Маску Слоя  (Layer Mask) и заполняем Радиальным Градиентом
(Layer Mask) и заполняем Радиальным Градиентом (Radial Gradient) от черного к белому, как на картинке ниже:
(Radial Gradient) от черного к белому, как на картинке ниже:

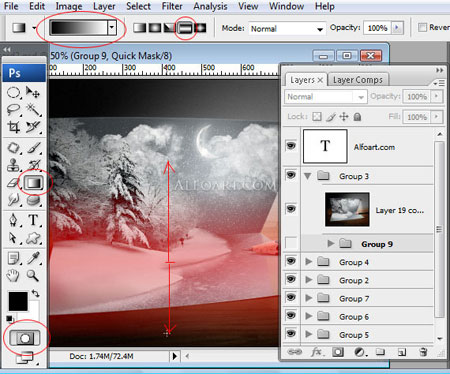
В завершении сливаем все слои. Кликаем на иконку Быстрой Маски  (Mask Mode icon). Выбираем Инструмент Градиент
(Mask Mode icon). Выбираем Инструмент Градиент  (Gradient Tool). Заполняем работу Зеркальным Градиентом от черного к белому.
(Gradient Tool). Заполняем работу Зеркальным Градиентом от черного к белому.

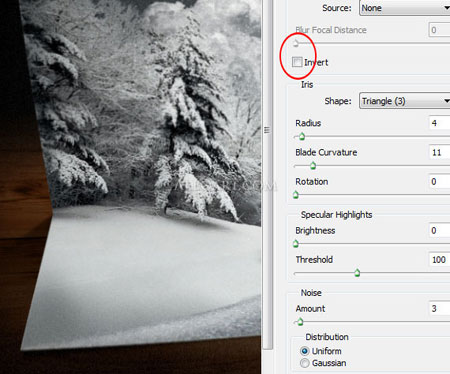
Кликаем на Маску снова, чтобы убрать ее. Переходим в Меню Фильтр – Размытие – Размытие при малой глубине резкости (Filter > Blur > Lens Blur).
Ну, вот и все!!! Вот конечный результат:

Здесь можете посмотреть изображение в натуральную величину.
Автор: Alexandra Fomicheva
Перевод: Валькирия.
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
