Я использовал несколько изображений, которые Вы можете скачать по ссылкам ниже.
Ссылка на изображение с закатом.
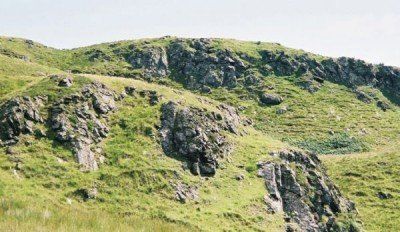
Ссылка на изображение с холмами.
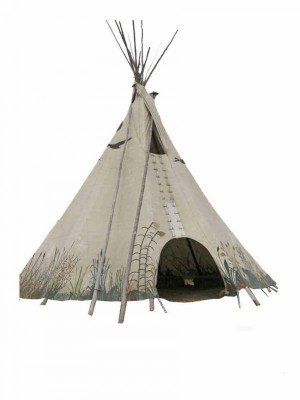
Ссылка на изображение с вигвамом.
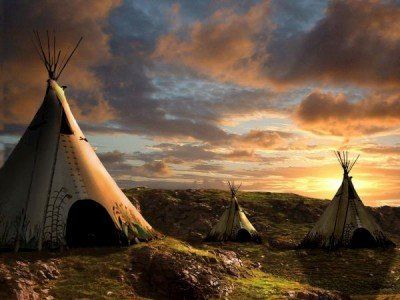
Конечный результат:

Шаг 1. Для начала откройте изображение с закатом. Измените название слоя на «Небо 1».

Шаг 2. Теперь удалите лишние области, оставив только небо. И вот что должно у вас получиться.

Шаг 3. Создайте копию слоя «Небо 1» и назовите ее «Небо 2», и перейдите на только что созданный слой.
Отключите видимость слоя «Небо 1» (нажмите на значок глаза слева от названия слоя).
Используя инструмент Прямоугольное выделение ![]() (Rectangular Marquee Tool), выделите верхнюю область изображения и
удалите ее с помощью клавиш Backspace или Delete. У вас должно
получиться что-то вроде этого.
(Rectangular Marquee Tool), выделите верхнюю область изображения и
удалите ее с помощью клавиш Backspace или Delete. У вас должно
получиться что-то вроде этого.

Шаг 4. Поверните слой «Небо 2» на 180 градусов с помощью команды Edit - Transform - Rotate 180 degrees (Редактировать – Трансформирование – Поворот на 180*). Отразите по горизонтали. Edit - Transform – Flip horizontal (Редактировать – Трансформирование – Отразить по горизонтали).
Вы можете стереть некоторые участки в той области, где изображения перекрываются, чтобы придать более реалистичный вид.

Шаг 5. Объедините слои «Небо 1» и «Небо 2» вместе и назовите полученный слой «Небо».
Откройте изображение с холмами.

Шаг 6.Скопируйте открытое изображение в новый слой и назовите его «Холмы», перейдите на этот слой.
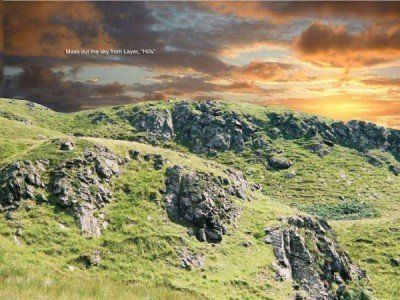
Подгоните размеры картинки с холмами под размеры изображения неба Edit - Free Transform (Редактировать - Свободное Трансформирование). У Вас должно получиться следующее:

Шаг 7. Теперь спрячьте голубое небо на слое «Холмы» с помощью маски.

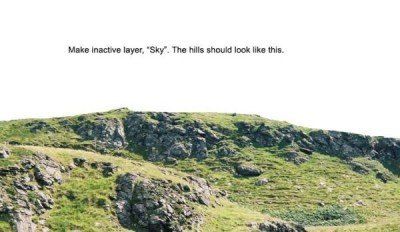
Шаг 8. Отключите видимость слоя «Небо». Ваше изображение должно выглядеть примерно так.

Шаг 9. Сейчас мы придадим холмам больше цвета. Image - Adjustments – Curves (Изображение – Коррекция – Кривые)
С настройками:
Input: 100.
Output: 50.
Image - Adjustments - ColorBalance (Изображение – Коррекция – Цветовой баланс)
С настройками:
Midtones: Red + 60.
Highlights: Red + 10, Yellow – 10.
Shadows: Red + 10, Yellow – 10.
В результате вот что у нас получится.

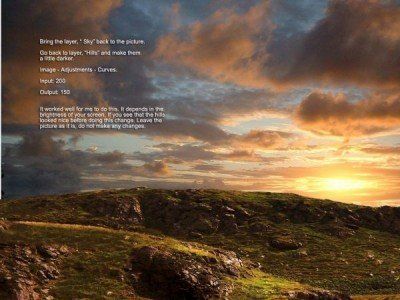
Шаг 10. Включите видимость слоя «Небо», установите активным слой «Холмы»
Теперь Вы можете сделать холмы темнее, как я. Но если Вам нравится их
настоящий вид, то пропустите этот шаг и переходите к следующему.
Image - Adjustments – Curves (Изображение – Коррекция – Кривые)
С настройками:
Input: 200.
Output: 100.

Шаг 11. Откройте изображение с вигвамом и скопируйте его на новый слой нашего изображения. Назовите этот слой «Вигвам 1». Скройте остальные слои. Теперь с помощью маски спрячем все элементы изображения, оставив только сам вигвам.

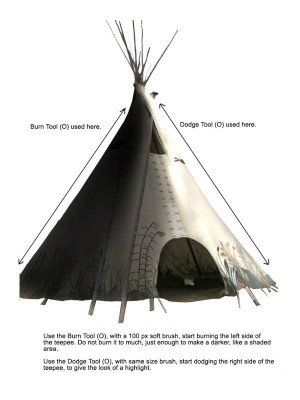
Шаг 12. Используйте мягкую кисть ![]() размером 100 пикселей и инструментом Burn Tool
размером 100 пикселей и инструментом Burn Tool ![]() (затемнитель) начнем затемнять левую сторону вигвама. Так как это всего
лишь затемненная сторона, не стоит затемнять ее слишком сильно.
(затемнитель) начнем затемнять левую сторону вигвама. Так как это всего
лишь затемненная сторона, не стоит затемнять ее слишком сильно.
Теперь, используя Dodge Tool ![]() (осветлитель) и тот же размер кисти, начнем осветлять правую сторону вигвама.
(осветлитель) и тот же размер кисти, начнем осветлять правую сторону вигвама.

Шаг 13. Перенисте слой «Вигвам 1» поверх других слоев.
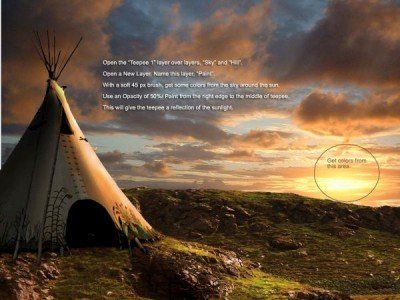
Создайте новый слой с названием «Цвет». Возьмите с помощью инструмента Eyedropper Tool ![]() (Пипетка) какой-нибудь цвет около заходящего солнца. Выберите мягкую
кисть размером 45 пикселей, непрозрачность 50% и начните рисовать этой
кистью по вигваму с правой стороны к середине. Это придаст более
реалистичный вид нашему изображению.
(Пипетка) какой-нибудь цвет около заходящего солнца. Выберите мягкую
кисть размером 45 пикселей, непрозрачность 50% и начните рисовать этой
кистью по вигваму с правой стороны к середине. Это придаст более
реалистичный вид нашему изображению.

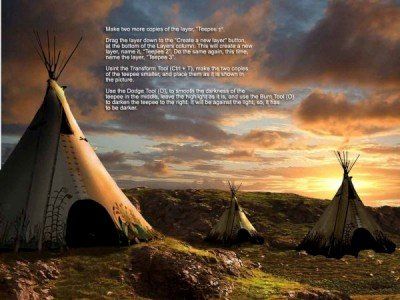
Шаг 14. Сделайте две копии слоя «Вигвам 1». И назовите их «Вигвам 2» и «Вигвам 3» соответственно.
Используя инструмент TransformTool (Произвольная трансформация) уменьшите размеры новых вигвамов и расположите их подобно тому, как приведено ниже.
Используйте инструмент DodgeTool ![]() , чтобы осветлить правую сторону центрального вигвама. С помощью инструмента Burn Tool
, чтобы осветлить правую сторону центрального вигвама. С помощью инструмента Burn Tool ![]() , затемните самый правый вигвам. Он должен быть темнее, так как его видимая сторона не освещается солнцем.
, затемните самый правый вигвам. Он должен быть темнее, так как его видимая сторона не освещается солнцем.

Шаг 15. Сейчас сделаем тени вигвамов.
Создайте новый слой под названием «Тени». Для левого и среднего вигвамов нарисуйте тень с помощью мягкой кисти ![]() размером 45 пикселей и непрозрачностью 70%.
размером 45 пикселей и непрозрачностью 70%.
Теперь нам предстоит нарисовать тень для правого вигвама.
Создайте копию слоя с этим вигвамом. Выделите новый слой, щелкнув по
его значку с зажатой клавишей Ctrl, и заполните полученное выделение
черным цветом.
Затем выполните следующие команды:
Edit - Transform - Rotate 180 degrees (Редактировать – Трансформирование – поворот на 180 градусов)
Edit - Transform - FlipHorizontal (Редактировать – Трансформирование – Отразить по горизонтали)
Уменьшите непрозрачность слоя до 75% и переместите тень ниже вигвама
так, чтобы это действительно было похоже на тень. Объедините этот слой
со слоем «Тени».
Все, тени созданы.

На этом урок закончен. Я надеюсь он окажется Вам полезен.
Спасибо за внимание, и удачи!
Автор: George55
Переводчик: Касьянов Денис
Ссылка на источник

