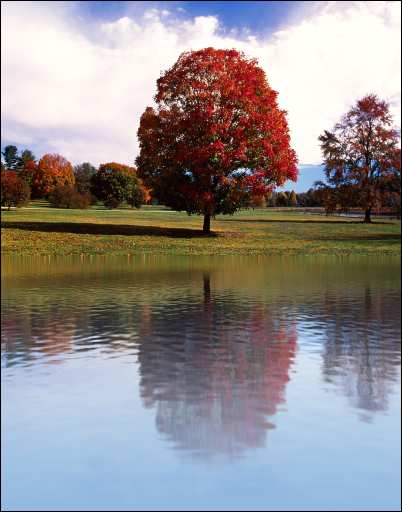
В этом уроке мы будем учиться создавать эффект отражения. Оговорюсь
сразу, что эффект такого рода лучше применять к фотографиям, где
присутствует небо, чтобы было проще подобрать соответствующий цвет для
отражения.
Итак, начнём.
Для того урока понадобится текстура, которую Вы сможете скачать здесь.
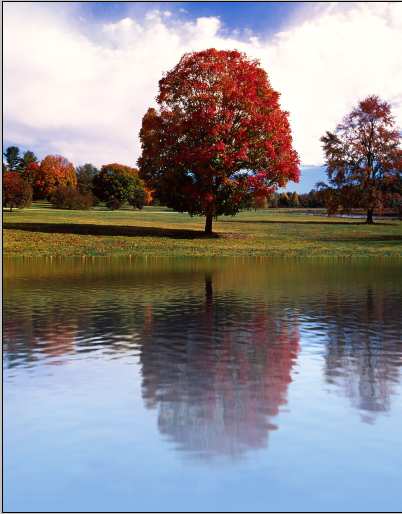
Шаг 1. Откройте текстуру в Фотошоп, которую скачали. File – Save as … (Файл – Сохранить как…) Сохраняем документ в формате «.PSD», закрываем документ, т.к. он нам потребуется позднее. Откроем фотографию, над которой будем работать, в Фотошоп.

С помощью инструмента Rectangle Marquee (Прямоугольное выделение), выделите часть фотографии, к которой в последующем будем применять эффект.
(Прямоугольное выделение), выделите часть фотографии, к которой в последующем будем применять эффект.
Не снимая выделения, идём в Image – Crop (Изображение – Кадрировать). Переименуйте слой в «отражение».
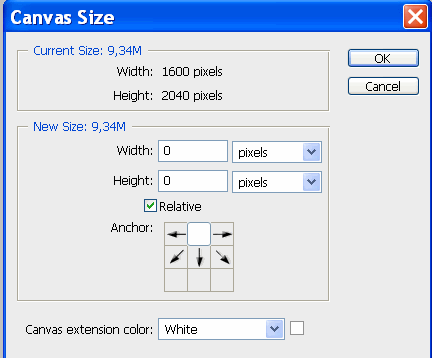
Шаг 2. Далее, увеличим высоту холста, чтобы было где разместить отражение. Идём в Image – Canvas Size (Изображение – Размер холста). Смотрим значение Height
(Высота) и именно это значение выставляем в значении высоты для «нового
документа» (Поставьте галочку рядом с Relative (относительно)), нажмите
на средний квадратик в верхнем ряду.

Сделаем копию слоя «отражение» и назовём её «основа». Используем Edit – Transform – Flip to Vertical (Редактирование – Трансформирование – Отразить по вертикали). Включим функцию прилипания View – Snap (Вид – Привязать). Выберем инструмент Move  (Перемещение) и с помощью него переместим вниз слой «Отражение» и пристыкуем его к слою «основа».
(Перемещение) и с помощью него переместим вниз слой «Отражение» и пристыкуем его к слою «основа».

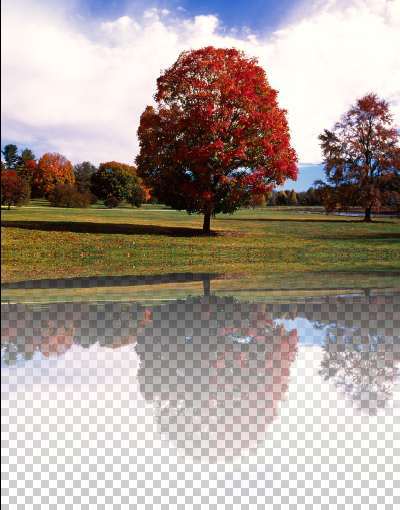
Шаг 3. Добавим к слою «Отражение» маску . Сделаем её активной. Выберем инструмент Gradient
. Сделаем её активной. Выберем инструмент Gradient  (Градиент) – линейный, чёрно-белый. Удерживая клавишу Shift, проводим линию градиента от низа к центру. Часть изображения станет невидимой.
(Градиент) – линейный, чёрно-белый. Удерживая клавишу Shift, проводим линию градиента от низа к центру. Часть изображения станет невидимой.

Шаг 4. Создадим новый слой. Переместим его на палитре слоёв под слоем «Отражение». Выберем инструмент Eyedropper  (Пипетка)
и на слое «основа» найдём самый светлый участок неба (обращаю внимание
– не облаков, а именно неба). Этот цвет отобразится на палитре цветов
как foreground (цвет переднего плана). Зальём новый слой этим цветом (Alt+Del). Получится примерно так:
(Пипетка)
и на слое «основа» найдём самый светлый участок неба (обращаю внимание
– не облаков, а именно неба). Этот цвет отобразится на палитре цветов
как foreground (цвет переднего плана). Зальём новый слой этим цветом (Alt+Del). Получится примерно так:

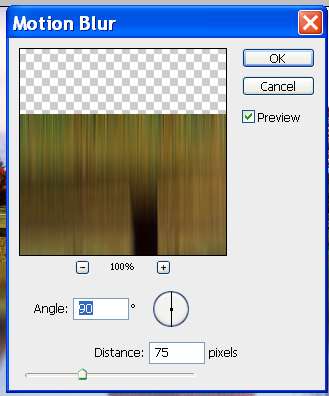
Шаг 5. Убедившись, что активным является слой «Отражение», нажимаем на палитре слоёв значок «Lock transparent pixels» (Блокировка прозрачных пикселов). Выбираем Filter – Blur – Motion blur (Фильтр – Размытие – Размытие в движении). Установки: Angle (угол) 90 градусов, Distance (Дистанция) 75пикс.

Снова нажимаем на палитре слоёв «Lock transparent pixels» (Блокировка прозрачных пикселов).
Шаг 6. Убедитесь, что активным является слой «Отражение». Удерживая Ctrl, кликнем на миниатюре слоя с отражением, чтобы получить выделение. Выбираем Filter – Distort – Displace (Фильтр – Искажение – Смещение). Вводим значения 20 для Horizontal (горизонталь) и 60 - для Vertical (Вертикаль), остальные значения в фильтре по умолчанию. Нажимаем Ок. Находим файл waterDmap.psd (который вы сохранили ранее) и снова нажимаем Ок.

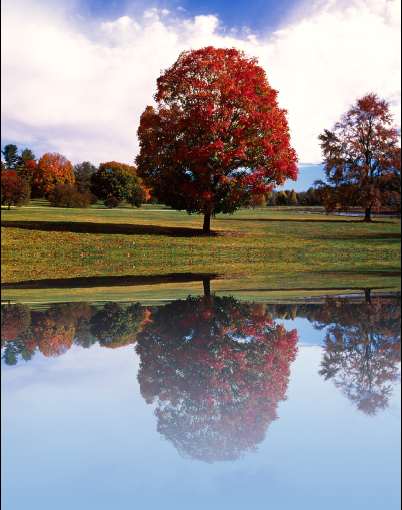
Шаг 7. Убираем выделение Ctrl+D. Создадим корректирующий слой над слоем «отражение» Layer – New adjustment layer – Levels (Слой – Новый корректирующий слой – Уровни). Нажимаем Ок. Создадим из этого корректирующего слоя «привязку». Для этого нажимаем Ctrl+Alt+J или кликнем правой кнопкой на корректирующем слое и в выпавшем меню выберем «Create clipping mask»
(Создать обтравочную маску). Теперь дважды кликнем на корректирующем
слое и в появившемся диалоговом окне передвинем ползунки примерно так: 0 – 0,80 – 243.

Готово.
Для большей реальности можно смягчить линию стыковки между слоями,
поработать с освещением, добавить ещё какие-нибудь элементы. Но всё это
уже на ваше усмотрение.
Не бойтесь экспериментировать и у Вас всё получится!
Автор: Евгения Гончарова
