В данном уроке мы будем создавать макет страницы для веб – сайта.
Шаг 1. Создание
полного макета веб - сайта начинается с создания его начального
расположения, и, только после этого, можно приступать к проектированию
индивидуальных элементов страницы.
Результат - современная и новая веб - страница - раскладка, готовая к кодированию.

Шаг 2.
Черпая вдохновение из различных современных проектов веб - сайтов, мы и
создадим это новую страницу - раскладку для веб - сайта.
Ключевые
особенности нашей веб – страницы будут заключаться в горизонтальных
полосах, так называемых «группах»: они нам нужны для того, чтобы
разместить содержание нашей веб - странички в определенных областях:
красочная область заголовка - шапка страницы, будет представлять один
участок; дружественное приветственное обращение с примерами работ –
другую часть; и, основная часть и ресурс, заполнят нижний колонтитул
(нижнюю сноску).

Шаг 3. Работа над любым проектом должна начинаться с эскиза на бумаге.
При помощи карандаша можно приблизительно или детально создать план
будущего расположения частей веб - странички на бумаге.

Шаг 4.
Планирование каркаса будущей веб – страницы помогает развить иерархию и
дает понять, как лучше расположить ключевые моменты проекта.

Шаг 5.
Создайте новый документ. Будет лучше, если Вы сделаете новый документ
размером, соответствующим размеру широкоэкранного монитора, чтобы лучше
представить, как будет выглядеть Ваша веб – страничка на широком
экране. Например, создайте новый документ шириной – 1680 пикс., высотой – 1050 пикс.

Шаг 6. Воспользуйтесь инструментом Guides «Направляющие» и разместите эти направляющие линии в центре Вашего нового документа. Ширина направляющих составляет приблизительно 960 пикс.
С помощью этих направляющих, мы создадим основную сетку, для того,
чтобы впоследствии нам было удобнее зрительно расположить основные
пункты нашей веб – страницы.

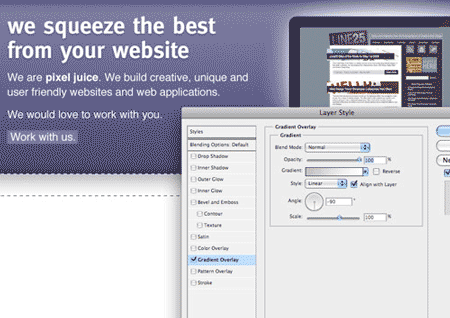
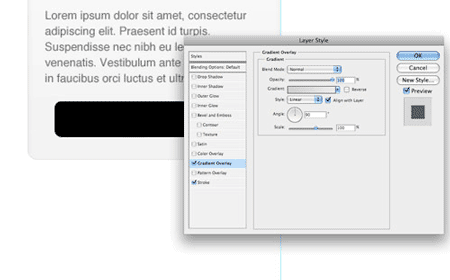
Шаг 7. Начните работу с создания полосы заголовка: создайте новый слой, выберите инструмент Rectangular Marquee Tool  «Прямоугольное выделение», на новом слое нарисуйте выделение, похожее на то, что приведено на рисунке ниже и залейте созданное выделение белым цветом.
«Прямоугольное выделение», на новом слое нарисуйте выделение, похожее на то, что приведено на рисунке ниже и залейте созданное выделение белым цветом.
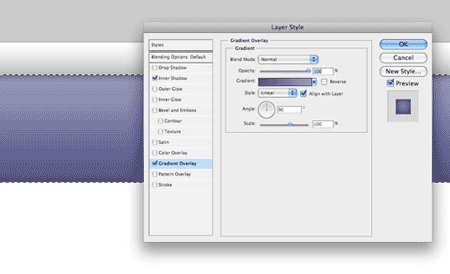
Далее, войдите в палитру Layer Style «Стили слоя», и добавьте стиль слоя Gradient Overlay «Наложение градиента», цвет градиента выберите от основного к фоновому (от черного к белому) и отрегулируйте Opacity «Непрозрачность» на Ваше усмотрение, чтобы эффект градиента получился не очень темным. После всех манипуляций нажмите «Да», чтобы применить эффект Gradient Overlay «Наложение градиента». Градиент рисуйте линейного типа.

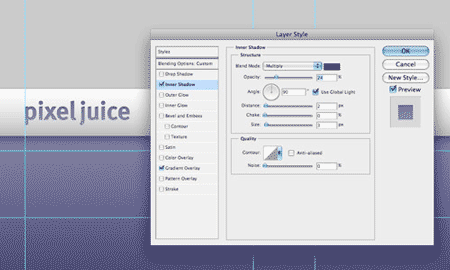
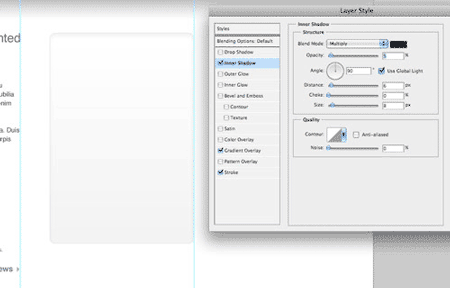
Шаг 8. Теперь снова создайте новый слой и инструментом Rectangular Marquee Tool «Прямоугольное выделение» нарисуйте область выделения, чуть больше предыдущей: здесь будет располагаться изображаемое содержимое, и в палитре Layer Style «Стили слоя» добавьте эффект Gradient Overlay «Наложение градиента». Цвет градиента выберите двух ярких цветов (на Ваше усмотрение); тип градиента: Linear «Линейный». Для того, чтобы добавить немного глубины этому новому слою, в эффектах Layer Style «Стили слоя» войдите в графу Inner Shadow «Внутренняя тень» и на Ваше усмотрение установите параметры тени.

Шаг 9. По желанию:
легкая текстура может слегка освежить наш проект веб – страницы. После
того, как к нарисованной прямоугольной области Вы применили эффект Gradient Overlay «Наложение градиента» из стилей слоя, Вы можете к этому прямоугольнику применить фильтр: Filter> Noise> Add Noise (Фильтр – Шум – Добавить шум) и режим наложения поставьте Multiply «Умножение».
(если после применения данного фильтра «шума» не видно, попробуйте отключить видимость эффекта Gradient Overlay «Наложение градиента» в палитре Layer «Слои»).

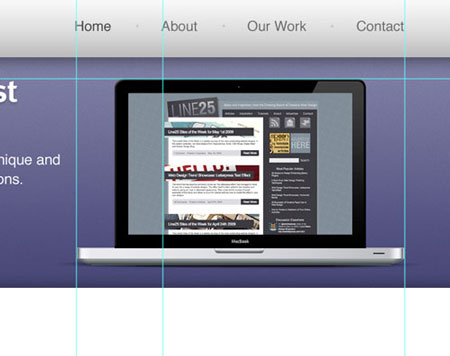
Шаг 10. Добавьте логотип (фирменный знак) компании в той позиции на экране, согласно Grid «Сетке» - «Направляющим», затем добавьте к данному фирменному знаку стиль Gradient Overlay «Наложение градиента» и Inner Shadow «Внутреннюю тень» из команды Layer Style «Стили слоя». Внутреннюю тень сделайте очень мягкой.

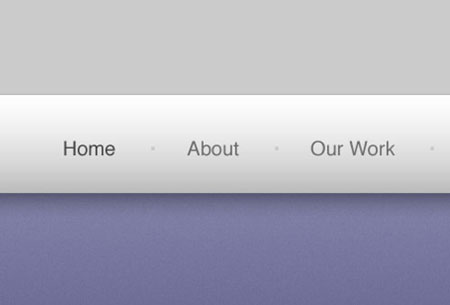
Шаг 11. Используйте инструмент Type «Текст» для того, чтобы создать надпись для главной навигации. Установите курсор инструмента Type «Текст»
в середине серой полосы с градиентом и напишите необходимый Вам текст
более темным цветом, чем цвет фона-градиента полоски, на которой
пишите.
«Текст» для того, чтобы создать надпись для главной навигации. Установите курсор инструмента Type «Текст»
в середине серой полосы с градиентом и напишите необходимый Вам текст
более темным цветом, чем цвет фона-градиента полоски, на которой
пишите.

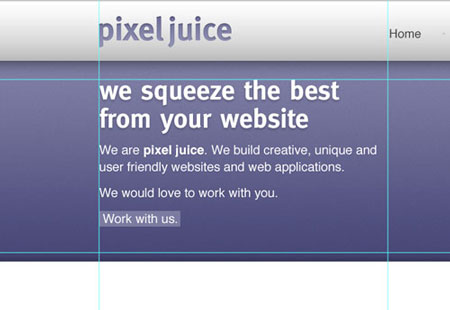
Шаг 12. Особенность
заголовка заключается в том, что он занимает большее место на веб -
странице. Он является основным центром для пользователя.
Используйте вторую двуцветную градиентную полоску для того, чтобы
разместить на ней вводный заголовок, написанный другим шрифтом.

Шаг 13. Продолжайте к заголовку добавлять детальные пояснения, но, на этот раз, используя шрифты Arial или Helvetica.

Шаг 14.
Разместите необходимую Вам иллюстрацию (в нашем случае это будет
иллюстрация портативного компьютера). Также, на экране нашего
портативного компьютера мы можем разместить примеры работ. Некоторые
примеры Вы можете найти на этой ссылке: range of examples can be found
here

Шаг 15.
Теперь, для того, чтобы акцентировать внимание на нашей иллюстрации
(портативном компьютере), и зрительно выделить ее, мы создадим новый
слой, установим его позади слоя с иллюстрацией и, гармонирующим с синим
фоном цветом, добавим прямо в центре радиальный градиент. Яркость его и
непрозрачность отрегулируйте на Ваше усмотрение.

Шаг 16.
Создайте новый слой и на нем, под двуцветной центральной частью с
иллюстрацией снова нарисуйте небольшую прямоугольную область и
заполните ее серо-белым градиентом.

Шаг 17. Разделите среднюю часть страницы на две колонки инструментом Guides «Направляющие»
относительно линий сетки. В левой части будет размещен основной текст,
а в правой части - дополнительная информация, касающаяся Вашей веб –
страницы. Используйте инструмент Type «Текст»,
чтобы создать надпись в этих двух колонках. Размер и тип шрифта (кегль
и гарнитуру) выберите таким образом, чтобы текст был легко читаем.
«Текст»,
чтобы создать надпись в этих двух колонках. Размер и тип шрифта (кегль
и гарнитуру) выберите таким образом, чтобы текст был легко читаем.

Шаг 18.
Ниже этой самой главной части Вашей страницы можно разместить
последние новости или блоги. Разделите столбец на два дополнительных
столбца и сделайте ссылку на эти блоги. По желанию, можно сделать так,
что, проходя по этой ссылке, ее текст будет менять свой цвет.

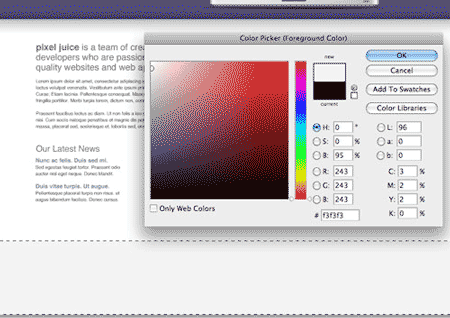
Шаг 19. Создайте новый слой. На нем инструментом Rounded Rectangle Tool  «Прямоугольник со скругленными углами» нарисуйте именно такой прямоугольник – со скругленными углами. Рисуем в режиме «Выполнить заливку пикселов» на панели свойств, удерживая при рисовании клавишу <Shiht> для того, чтобы прямоугольник получился пропорциональным. Цвет прямоугольнику задаем серый.
«Прямоугольник со скругленными углами» нарисуйте именно такой прямоугольник – со скругленными углами. Рисуем в режиме «Выполнить заливку пикселов» на панели свойств, удерживая при рисовании клавишу <Shiht> для того, чтобы прямоугольник получился пропорциональным. Цвет прямоугольнику задаем серый.

Шаг 20.
После того, как наш прямоугольник нарисован, нам нужно добавить к нему
линейный серо-белый градиент, тонкую серую обводку и мягкую внутреннюю
тень. Все это мы делаем при помощи команды Layer Style «Стили слоя», которая расположена в нижней части палитры Layer «Слои».

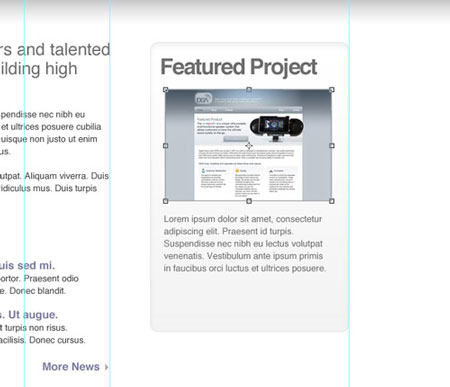
Шаг 21.
Используйте нарисованный и залитый серо-белым градиентом прямоугольник
– виртуальную панель, для того, чтобы разместить в ней небольшой
скриншот и необходимый текст, относящиеся к основной тематике
создаваемой веб – странице.

Шаг 22.
В нижней части серого прямоугольника на новом слое нарисуйте другой
прямоугольник со скругленными углами: он будет выполнять роль «кнопки»
на Вашей веб – странице. К этому прямоугольнику добавьте такие Layer Style «Стили слоя», как: наложение градиента и обводку серого цвета. Эти Layer Style «Стили слоя» мы добавляем для того, чтобы наша «кнопка» выглядела эффектно и стилизованно.

Шаг 23.
Напишите на «кнопке» необходимый Вам текст (метку), который будет
подсказывать пользователям, каким образом можно дальше продолжать
просматривать через веб – страницу очередные проекты.

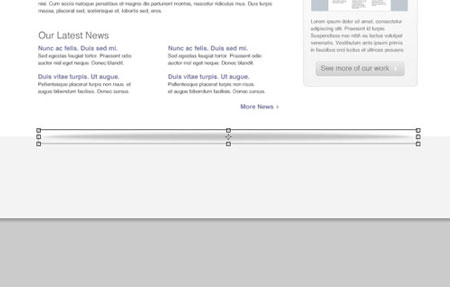
Шаг 24. Обозначьте
конец содержимого на экране областью нижнего колонтитула. Это сделайте
при помощи новой прямоугольной области, которую создайте на новом слое
и залейте светло-серым цветом.

Шаг 25. Инструментом Elliptical Marquee Tool «Овальное выделение»
на новом слое нарисуйте длинный и узкий эллипс и заполните это
выделение радиальной градиентной заливкой цветом от черного к
прозрачному. При активном слое с нарисованным эллипсом, нажмите
комбинацию клавиш <Ctrl+T>, либо: Edit> Transform> Scale (Редактирование – Трансформирование – Масштабирование) для того, чтобы созданный эллипс масштабировать в длинный и тонкий эллипс, похожий на тень.
«Овальное выделение»
на новом слое нарисуйте длинный и узкий эллипс и заполните это
выделение радиальной градиентной заливкой цветом от черного к
прозрачному. При активном слое с нарисованным эллипсом, нажмите
комбинацию клавиш <Ctrl+T>, либо: Edit> Transform> Scale (Редактирование – Трансформирование – Масштабирование) для того, чтобы созданный эллипс масштабировать в длинный и тонкий эллипс, похожий на тень.

Шаг 26.
Разместите эллипс - тень на экране по центру, затем удалите лишнюю
область выше нижнего колонтитула. В результате, у Вас должна получиться
тонкая тень, которая добавит небольшой объем деталям.

Шаг 27.
Область нижнего колонтитула содержит достаточно свободного места для
размещения вторичных элементов страницы. Одним из таких элементов может
стать «Область клиентского логина». Для того,чтобы создать данную область, активизируйте инструмент Type «Текст», создайте два (или несколько) текстовых рамок, внутри которых и разместите Ваш текст: логин; пароль.
«Текст», создайте два (или несколько) текстовых рамок, внутри которых и разместите Ваш текст: логин; пароль.
Созданным текстовым рамкам можно придать небольшую мягкую тень, используя функцию: Layer Style «Стили слоя».

Шаг 28.
Используйте центральную область нижнего колонтитула для того, чтобы
разместить информацию о компании. Создайте текст, используя легко
читаемый шрифт.

Шаг 29. Теперь, добавьте контактную информацию крупным читаемым шрифтом.

Шаг 30.
В итоге, после всей проделанной работы, у нас получилась интересная веб
– страничка. Все элементы четко расположены на странице, все
удобочитаемо и красиво!
Желаю успехов!
Автор: Chris Spooner
Перевод: Луговских Татьяна
Ссылка на источник урока
