Тень от бумаги

Шаг 1. Давайте начнем с открытия нового документа
(размер 540 × 540 пикселей при 72ppi).

Для начала нам нужно фото, с которым мы будем работать, поэтому
откройте фото, нажмите комбинацию клавиш Ctrl-A, чтобы
выделить всё, а затем скопируйте фотографию, нажав Ctrl-C,
после закройте файл с фото, и вернитесь к созданному новому документу.
Нажмите Ctrl-V, чтобы вставить скопированное фото в
новый документ и измените, если нужно его размеры, нажав Ctrl-T,
чтобы вызвать Произвольная трансформация (Free Transform). Не забудьте
удерживать клавишу SHIFT, изменяя размеры, чтобы
сохранить пропорции Вашей фотографии.

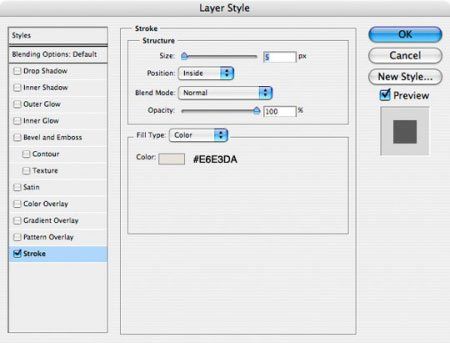
Шаг 2. Этот эффект смотрит лучше всего, когда у
изображения есть граница, и для этого мы будем использовать Стиль
слоя - Выполнить обводку (Stroke), чтобы
создать границу. Щелчок ПКМ на слое с фотографией и выбирать Параметры
наложения (Blending Options) из меню, чтобы вызвать диалоговое
окно Стили слоя (Layer Styles). Выберите Выполнить
обводку (Stroke) из списка слева и введите следующие
настройки. Нажмите OK, когда Вы закончите, чтобы
применить Стиль Слоя.
(*Примечание: заметьте, что я переключил размещение обводки к
Внутренней части (Inside), делая это мы избегаем эффекта закругленного
угла, создающегося, если сделать обводку за пределами фотографии, таким
образом, сохраняем острые углы.)

Шаг 3. Теперь давайте приступим к основному моменту
фотографии. Комбинация Ctrl-клик на иконку слоя
Фотографии в палитре Слоев, чтобы загрузить выделение фотографии.
Создайте новый слой, щелкнув на значок добавления слоя внизу палитры
слоев (я назвал этот слой Основной момент).
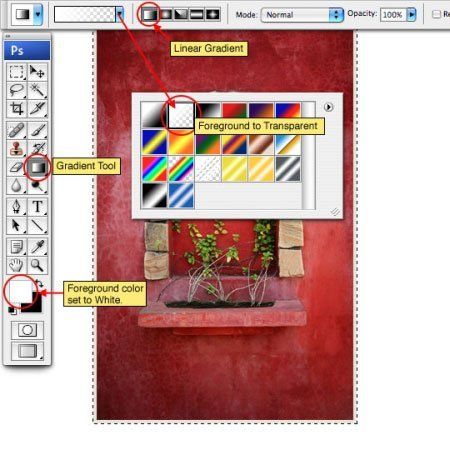
Нажмите клавишу G, чтобы перейти к инструменту Градиент
 (Gradient Tool). Нажмите клавишу D,
чтобы перезагрузить передний и второстепенный цвета к черно-белому,
затем нажмите клавишу X, чтобы переключить цвет
переднего плана в палитре Инструментов на белый. В параметрах Градиента,
которые находятся в верхней части Фотошопа, выберите от переднего плана
к прозрачному цвету и удостоверьтесь, что выбран Линейный стиль
Градиента (Linear Gradient).
(Gradient Tool). Нажмите клавишу D,
чтобы перезагрузить передний и второстепенный цвета к черно-белому,
затем нажмите клавишу X, чтобы переключить цвет
переднего плана в палитре Инструментов на белый. В параметрах Градиента,
которые находятся в верхней части Фотошопа, выберите от переднего плана
к прозрачному цвету и удостоверьтесь, что выбран Линейный стиль
Градиента (Linear Gradient).

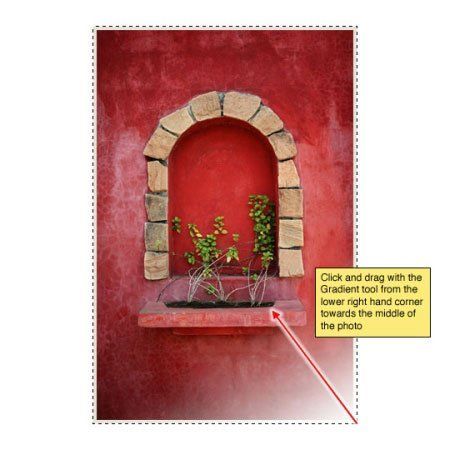
Шаг 4. Теперь создадим выделение, щелкнув и перетащив
градиент из нижнего правого угла по направлению к центру фотографии, как
показано ниже. Понизьте непрозрачность заполнения этого слоя до 50 %.
Не снимайте выделение, мы будем его использовать еще для нескольких
шагов.

Шаг 5. Создайте новый слой выше слоя Основной момент и
назовите Тень. У вас ещё выбран инструмент Градиент  , нажмите клавишу X, чтобы переключить цвет
переднего плана на черный, и тяните его от левого угла фотографии к
центру, чтобы создать тень как показано ниже. Понизьтесь непрозрачность
заполнения приблизительно до 15 %.
, нажмите клавишу X, чтобы переключить цвет
переднего плана на черный, и тяните его от левого угла фотографии к
центру, чтобы создать тень как показано ниже. Понизьтесь непрозрачность
заполнения приблизительно до 15 %.
Выделение не снимаем!

Шаг 6. Теперь мы создадим тень для нашего фото,
которая придаст ей эффект "спрыгивания со страницы".
Начните с создания нового слоя под слоем Фото и назовите Тень. Нажмите Alt-Backspace,
чтобы заполнить выделение черным. Конечно, этот черный прямоугольник не
будет видим, потому что находится позади фотографии, но мы позаботимся
об этом через минуту.
Чтобы смягчить края тени, мы собираемся использовать Размытие
по Гауссу (Gaussian Blur). Нажмите Ctrl-D,
чтобы снять выделение и затем выберите Фильтр> Размытие>
Размытие по Гауссу (Filter> Blur> Gaussian Blur) из
главного меню. Для моего примера я буду использовать значение 4 пиксела,
затем нажмите OK, чтобы совершить размытие.

Шаг 7. Все, что осталось, это изменить тень, чтобы
создать правильный вид. Мы будем использовать инструмент Произвольная
трансформация (Free Transform), чтобы использовать его
выберите Редактирование> Трансформация > Деформация
(Edit> Transform> Warp ) из главного меню, чтобы выбрать функцию Деформации.
В отличие от Свободного Преобразования, функция Деформации позволяет
нам преобразовывать во все стороны при перемещении конечных точек или
любой точки в рамке редактирования.

Шаг 8. В каждом углу перетащите точки и отрегулируйте
рычажки, чтобы создать эффект как мы видим ниже.

Шаг 9. Понизьте непрозрачность заполнения (fill) слоя
Тень приблизительно к 50 %, чтобы завершить эффект.

Шаг 10. Добавьте фон, вращайте фотографию, добавляйте,
что угодно другое … в этом есть некоторая забава. Помните, что любое
вращение фотографий изменит способ, которым будет отбрасываться тень,
так же изменятся Основной момент и слой Тень выше фотографии
(ориентируйтесь по первому фото). Сделайте свой эффект правдоподобным,
будучи последовательными в Вашем освещении.

Автор: HERO
Перевод: Акименко Алевтина
Ссылка
на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
