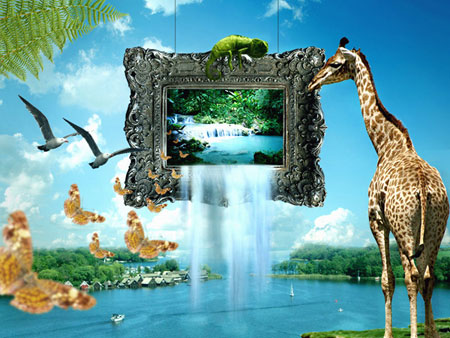
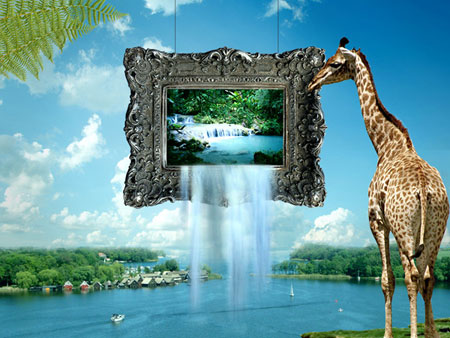
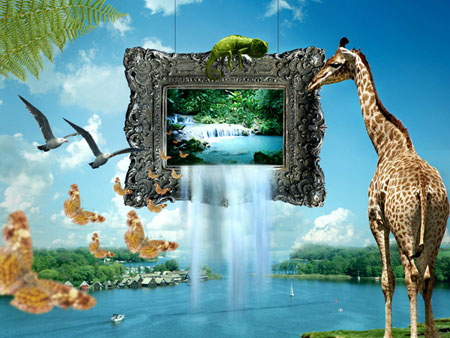
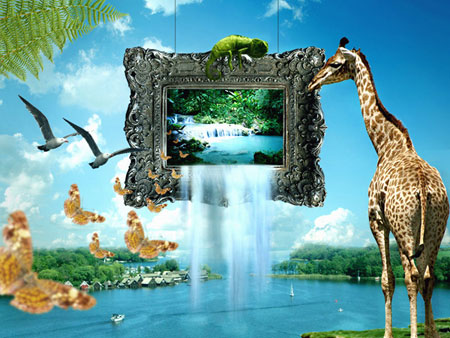
Итоговый результат

Исходные материалы:
Небо с облаками
Озеро
Рамка для картины
Джунгли
Жираф
Водопад 1
Водопад 2
Папоротник
Край обрыва
Рябь
Чайки
Хамелеон
Бабочка
ШАГ 1. Создайте новый документ (800X600px).
Загрузите изображение неба с облаками и переместите на наш документ.
Данное изображение будет служить нам в качестве фонового изображения:
Примечание переводчика: масштабируйте
изображение с небом, оставив расстояние между основанием изображения и
основанием документа. Это пространство мы заполним изображением озера.

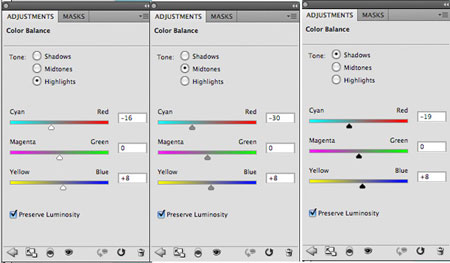
Сейчас, примените корректирующий слой Цветовой баланс (Color Balance). Возьмите в привычку применять все свои корректирующие слои в качестве обтравочных масок, идём Слой - создать обтравочную маску (layer>create clipping mask). В данном случае, ваши корректирующие слои будут воздействовать только на нижележащий слой.
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): -19 / -4 / -9
Средние тона (Midtones): -36 / +12 / +1
Тени (Shadows): -26 / -5 / -13

Далее, создайте новый слой, назовите этот слой световая коррекция заднего фона.
Используйте большую мягкую круглую кисть с низкой непрозрачностью,
чтобы нарисовать тени (чёрным цветом) и световые блики (белым цветом).
Попробуйте добавить световых бликов в центр изображения и создайте
эффект виньетки с помощью затенения на краях и углах документа:

ШАГ 2. Далее, загрузите изображение с озером и переместите его на наш документ, расположив в нижней части документа:

Сейчас, примените слой - маску. С помощью среднего размера мягкой
чёрной кисти скройте верхнюю часть изображения с озером, таким образом,
вы создадите единый пейзаж из двух изображений:

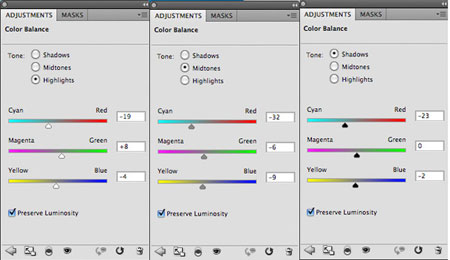
Далее, к слою с изображением озера примените корректирующий слой Цветовой баланс (Color Balance):
Света (Highlights): -19 / +8 / -4
Средние тона (Midtones): -32 / -6 / -9
Тени (Shadows): -23 / 0 / -2


ШАГ 3. Далее, загрузите изображение с рамкой для картины, переместите изображение на наш документ. С помощью инструмента Волшебная палочка (magic wand tool), избавьтесь от белого фона:
(magic wand tool), избавьтесь от белого фона:

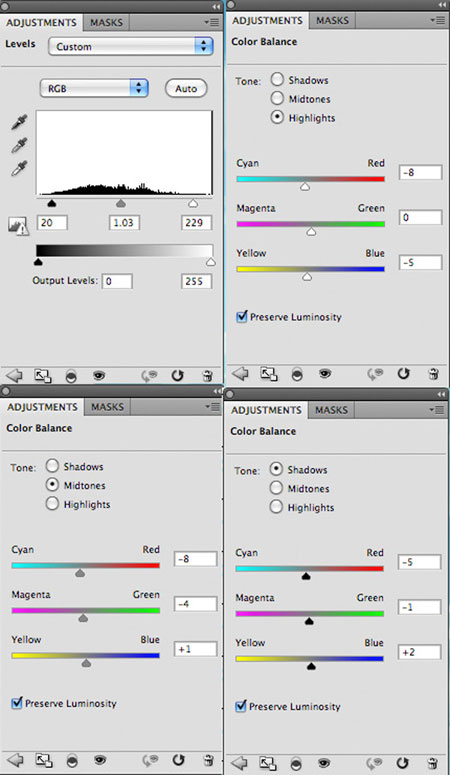
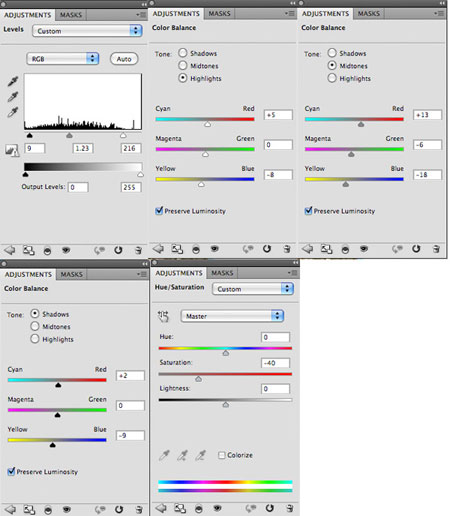
Далее, к слою с изображением рамки для картины примените корректирующий слой Цветовой баланс (Color Balance) и Уровни (Levels):
Настройки для корректирующего слоя Уровни (Level):
20 / 1.03 / 229
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): -8 / 0 / -5
Средние тона (Midtones): -8 / -4 / +1
Тени (Shadows): -5 / -1 / +2


Далее, загрузите изображение с джунглями, переместите изображение на
наш документ, расположив ниже слоя с рамкой. Изображение с джунглями
станет основой для рамки:

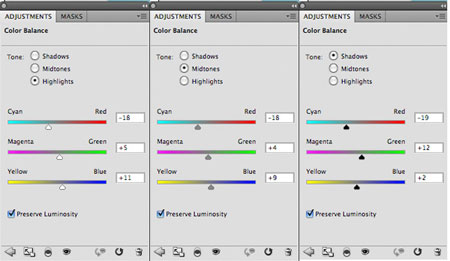
Далее, к изображению джунглей примените корректирующий слой Цветовой баланс (Color Balance):
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): -18 / +5 / +11
Средние тона (Midtones): -18 / +4 / +9
Тени (Shadows): -19 / +12 / +2


Далее, с помощью инструмента Линия  (line
shape tool) нарисуйте две тёмно-серые (201e1e) 1 px линии, которые
тянутся верх от рамки. Мы создадим впечатление, как будто это проволока,
на которой висит наша картина:
(line
shape tool) нарисуйте две тёмно-серые (201e1e) 1 px линии, которые
тянутся верх от рамки. Мы создадим впечатление, как будто это проволока,
на которой висит наша картина:

ШАГ 4. Далее, откройте изображение с водопадом, ссылка на изображение приводится вначале этого урока.
С помощью инструмента Лассо  (lasso
tool), выделите часть водопада. Мы используем эту часть водопада, чтобы
создать иллюзию, как будто вода льётся из картины:
(lasso
tool), выделите часть водопада. Мы используем эту часть водопада, чтобы
создать иллюзию, как будто вода льётся из картины:

Итак, скопируйте и вклейте выделенную часть водопада на наше
изображение, отмасштабировав и расположив там, где посчитаете
необходимым:

Далее, примените к слою с водой слой- маску. Выберите среднего размера мягкую чёрную кисть, чтобы скрыть края воды:
Примечание переводчика: 1. кисть можете установить – брызги 2. Кисть применяем на слой- маске.

Далее, к слою с водой примените корректирующий слой Цветовой баланс (color balance):
Света (Highlights): -16 / 0 / +8
Средние тона (Midtones): -30 / 0 / +8
Тени (Shadows): -19 / 0 / +8


ШАГ 5. Сейчас, повторите последний шаг, создайте серию слоёв с водой. На скриншоте ниже, вы можете увидеть созданный эффект:


ШАГ 6. Чтобы создать иллюзию, что вода стекает вниз с картины в озеро, нам необходимо применить нежный эффект к поверхности озера.
Загрузите изображение ряби по ссылке вначале урока. Расположите рябь в нижней части под каждым большим потоком воды:

Далее, примените слой –маску и скройте края ряби с помощью мягкой чёрной кисти:

Далее, уменьшите непрозрачность слоя с рябью до примерно 12%.
Продублируйте слой с рябью, дубликат расположите под другим потоком
воды:

ШАГ 7. Далее, загрузите изображение край обрыва по
ссылке вначале этого урока. Вырежьте край обрыва и переместите
вырезанный край обрыва на наш документ:

К слою край обрыва примените корректирующий слой Цветовой баланс (color balance):
Света (Highlights): -28 / +11 / +8
Средние тона (Midtones): -39 / +21 / +2
Тени (Shadows): -1 / -5 / +2


ШАГ 8. Далее, загрузите изображение жирафа по ссылке
вначале урока. Вы можете использовать любой инструмент выделения,
который вам нравится, но я использовал перо. Скопируйте и вклейте
изображение с жирафом на наш документ:

Жираф немного размыт, поэтому нам необходимо добавить немного резкости, чтобы совместить с остальным изображением. Идём Фильтр – Резкость – Контурная резкость (filter>sharpen>unsharp mask) и применяем настройки, которые указаны ниже:
Эффект (Amount): 50%
Радиус (Radius): 1.0 px
Порог (Threshold): 0 уровней (levels)

Далее, примените корректирующие слои Цветовой тон / Насыщенность (hue/saturation) и Уровни (Level) и Цветовой баланс (color balance):
Настройки для корректирующего слоя Уровни (Level):
9 / 1.23 / 216
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): +5 / 0 / -8
Средние тона (Midtones): +13 / -6 / -18
Тени (Shadows): +2 / 0 / -9
Настройки для корректирующего слоя Цветовой тон / Насыщенность (hue/saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -40
Яркость (Lightness): 0


ШАГ 9. Откройте изображение папоротника по ссылке вначале урока. С помощью инструмента Волшебная палочка  (magic wand tool), выделите папоротник. Далее, переместите изображение с папоротником на наш документ:
(magic wand tool), выделите папоротник. Далее, переместите изображение с папоротником на наш документ:

Далее, расположите папоротник в верхней части изображения.
Продублируйте изображение с папоротником, дубликат расположите чуть ниже
оригинала:

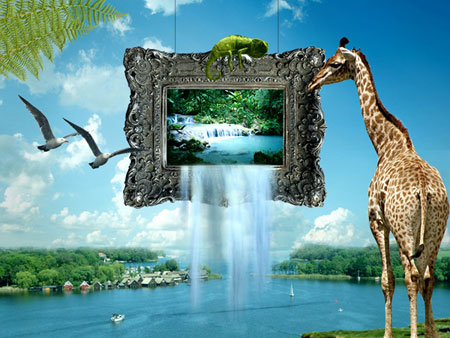
ШАГ 10. Далее, откройте изображение птиц по ссылке вначале урока. Переместите птиц на наш документ:

Цветовые оттенки птиц слегка различимы, поэтому мы применим корректирующий слой цветовой баланс к слою с птицами:
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): -12 / -2 / -8
Средние тона (Midtones): -22 / +1 / +13
Тени (Shadows): -13 / -9 / -1

ШАГ 11. Далее, используя ту же самую технику выделения
объектов и применения корректирующих слоёв, добавьте изображения
хамелеона, расположив его в верхней части рамки нашей картины:

ШАГ 12. Далее, выделите и вклейте изображение бабочки на наш документ по ссылке вначале урока.

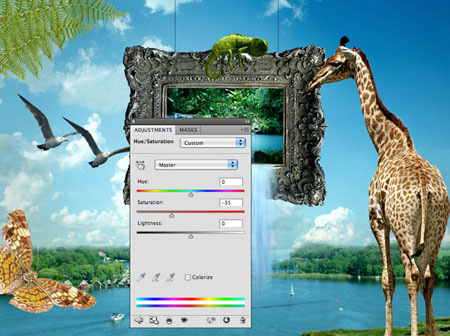
Далее, примените корректирующие слоя Цветовой тон / Насыщенность (hue/saturation) и Уровни (Level):
Настройки для корректирующего слоя Цветовой тон / Насыщенность (hue/saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -35
Яркость (Lightness): 0

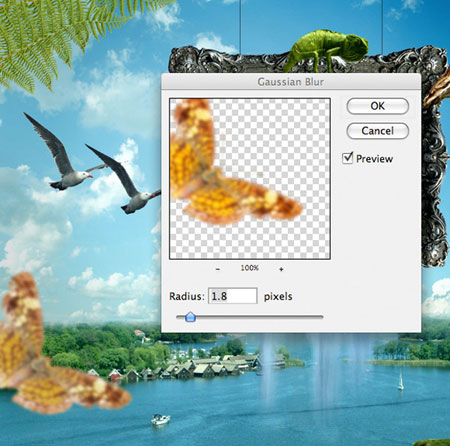
Далее, примените Размытие по Гауссу (gaussian blur) к этому слою с бабочкой. (1.8 px радиус).
С помощью размытия мы придадим иллюзию глубины:

ШАГ 13. Далее, продублируйте слой с бабочкой несколько
раз, каждый раз меняя размер и расположение бабочек: Только не забудьте
размыть бабочек, которые ближе всего расположены к вам:

ШАГ 14. Далее, создайте новый слой, назовите этот слой осветление / затемнение. Идём Редактирование – Заливка (edit>fill) и заливаем слой 50% серым. Затем, меняем режим наложения на Перекрытие (overlay).
Этот режим скроет вашу заливку 50% серым, но позволит вам проводить
световую коррекцию без нанесения вреда вашему изображению.
Используйте мягкую чёрную кисть, непрозрачностью примерно 10% для создания теней и мягкую белую кисть для осветления.
На скриншотах ниже, вы можете увидеть слой осветление / затемнение при нормальном режиме наложения и при режиме наложения Перекрытие (overlay):


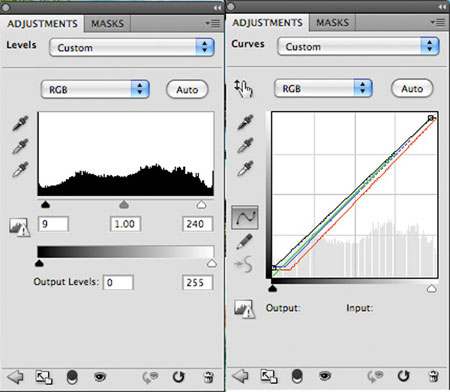
ШАГ 15. Далее, в заключение мы применим ещё один корректирующий слой Уровни (levels) и Кривые (curves).
Настройки для корректирующего слоя Уровни (Level):
9 / 1.00 / 240
Настройки для корректирующего слоя Кривые (Curves):
(см. настройки ниже):


И мы закончили урок!
Вы можете просмотреть итоговый результат ниже. Я надеюсь, что вам
понравился этот урок, и очень хотелось бы услышать ваше мнение по
технике исполнения и результату.
Итоговый результат

Автор: Tom.
Переводчик: Садыгалиев Марат
Источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
