Если вы хотите узнать, как создать поздравительную открытку к
празднику, то этот урок специально для вас. Мы узнаем, как создать
абстрактный Новогодний фон с помощью Кистей (Brushes), и создадим
игрушки с помощью инструмента Эллипс  (Ellipse Tool), затем добавим стили слоя (Add a layer style). Давайте начнем!
(Ellipse Tool), затем добавим стили слоя (Add a layer style). Давайте начнем!

Начнем с создания нового документа (Ctrl + N) в Adobe Photoshop размером 1920px на 1200px (RGB цветовом режиме) с разрешением 72. Используйте инструмент Заливка  (Paint Bucket Tool) (G), чтобы залить цветом # 01431F новый слой фона.
(Paint Bucket Tool) (G), чтобы залить цветом # 01431F новый слой фона.

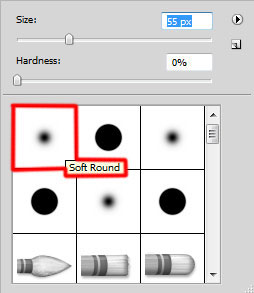
Создайте новый слой (Create a new layer) и выберите Мягкую круглую (Soft Round) Кисть  (Brush Tool) (B), установите цвет переднего плана на # 00C962,
перейдите в панели параметров и установите Непрозрачность (Opacity) до
15%.
(Brush Tool) (B), установите цвет переднего плана на # 00C962,
перейдите в панели параметров и установите Непрозрачность (Opacity) до
15%.

Используйте эту Кисть  (Brush Tool) для рисования фона, как показано на рисунке:
(Brush Tool) для рисования фона, как показано на рисунке:

Создайте новый слой (Create a new layer) и выберите Жесткую круглую (Hard Round) Кисть  (Brush Tool) (B).
(Brush Tool) (B).

Используйте эту Кисть  (Brush Tool)
для создания многих маленьких кружков, разного размера кисти и разного
значения Непрозрачности (Opacity) кисти. Цвет кругов # 00D086 (кисть
Непрозрачность (Opacity) - 15%).
(Brush Tool)
для создания многих маленьких кружков, разного размера кисти и разного
значения Непрозрачности (Opacity) кисти. Цвет кругов # 00D086 (кисть
Непрозрачность (Opacity) - 15%).

На следующем Новом слое (New layer) мы будем использовать ту же, Кисть  (Brush
Tool) и продолжать рисовать круги. Их цвет # 00FFD9 (кисть
Непрозрачность (Opacity) - 15%).Нарисуйте круги с использованием
различных размеров кисти и разного значения Непрозрачности (Opacity) кисти.
(Brush
Tool) и продолжать рисовать круги. Их цвет # 00FFD9 (кисть
Непрозрачность (Opacity) - 15%).Нарисуйте круги с использованием
различных размеров кисти и разного значения Непрозрачности (Opacity) кисти.

Установите Заливка (Fill) до 47% для этого слоя и измените Режим смешивания (Blend Mode) на Светлее (Lighter Color).

Создайте новый слой (Create a new layer) и выберите Жесткую круглую (Hard Round) Кисть  (Brush Tool) (B), продолжаем рисовать круги различного диаметра на фоне.
(Brush Tool) (B), продолжаем рисовать круги различного диаметра на фоне.

Их цвет # 687F62 (кисть Непрозрачность (Opacity) - 80%). Их значение Непрозрачности (Opacity) также различное.

Установите Заливка (Fill) до 27% для этого слоя и измените Режим смешивания (Blend Mode) на Экран (Screen).

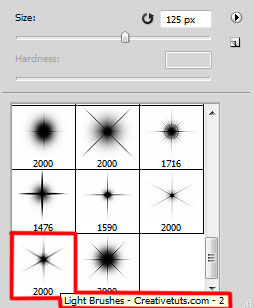
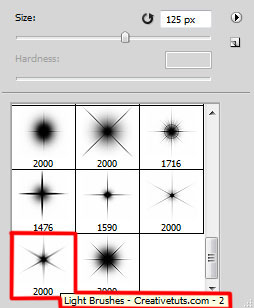
Теперь нам понадобится следующий набор кистей с названием: light_brushes_2. Создайте новый слой (Create a new layer) и загрузите скачанные кисти, выберите следующие кисти из набора light_brushes_2:

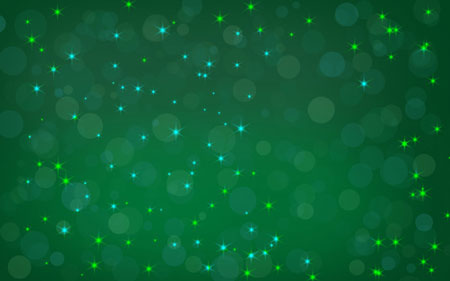
Используйте эти Кисти  (Brush Tool), чтобы нарисовать множество мелких звезд белого цвета.
(Brush Tool), чтобы нарисовать множество мелких звезд белого цвета.

Установите Режим смешивания (Blend Mode) этого слоя на Жесткое смешение (Hard Mix).

Создайте новый слой (Create a new layer) и, используя скаченные Кисти (Brush Tool), продолжаем рисовать маленькие звезды белого цвета.

На следующем Новом слое (New layer) мы выберем Мягкую круглую (Soft Round) Кисть  (Brush Tool) (B), белого цвета, установим Непрозрачность (Opacity) до 15% в панели параметров.
(Brush Tool) (B), белого цвета, установим Непрозрачность (Opacity) до 15% в панели параметров.

Используйте эту Кисть  (Brush Tool) для рисования на фоне, как показано на рисунке.
(Brush Tool) для рисования на фоне, как показано на рисунке.

Установите Режим смешивания (Blend Mode)этого слоя на Линейный свет (Linear Light).

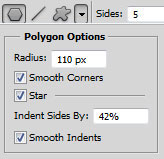
Далее мы будем создавать звезды, выберите Многоугольник  (Polygon Tool) (U),
перейдите в панель параметров и нажмите на кнопку Геометрические
параметры (Polygon Options). Установите Радиус (Radius) - 110px,Глубина
лучей (Indent Sides by) - 42% и проверьте стоят ли галочки Сгладить
внешние углы (Smooth Corners),Звезда (Star), Сгладить внутренние углы
(Smooth Indents). Также установите в панели параметровСтороны (Sides) –
5.
(Polygon Tool) (U),
перейдите в панель параметров и нажмите на кнопку Геометрические
параметры (Polygon Options). Установите Радиус (Radius) - 110px,Глубина
лучей (Indent Sides by) - 42% и проверьте стоят ли галочки Сгладить
внешние углы (Smooth Corners),Звезда (Star), Сгладить внутренние углы
(Smooth Indents). Также установите в панели параметровСтороны (Sides) –
5.

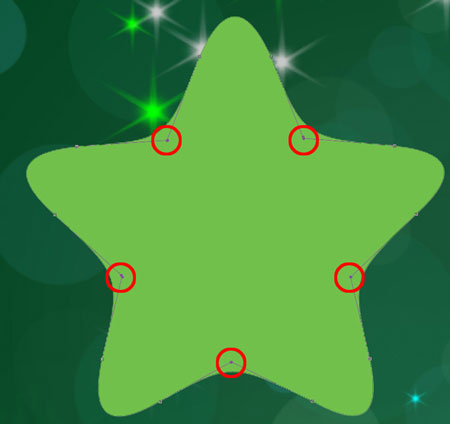
Нажмите и перетащите, чтобы создать форму звезды.

Используя инструмент Угол  (Convert Point Tool), мы можем преобразовать гладкую точку в угловую точку без направляющих линий, как показано на рисунке:
(Convert Point Tool), мы можем преобразовать гладкую точку в угловую точку без направляющих линий, как показано на рисунке:

Нажмите на иконку Добавить стиль слоя (Add a layer style)в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay):

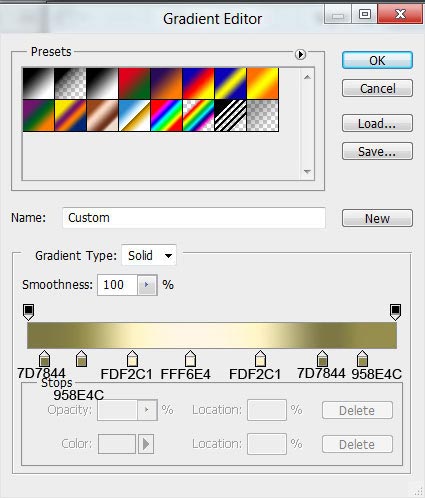
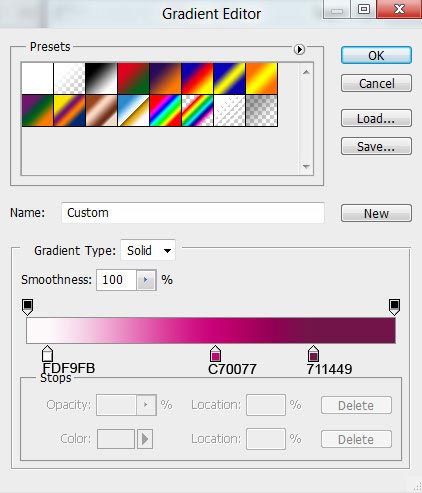
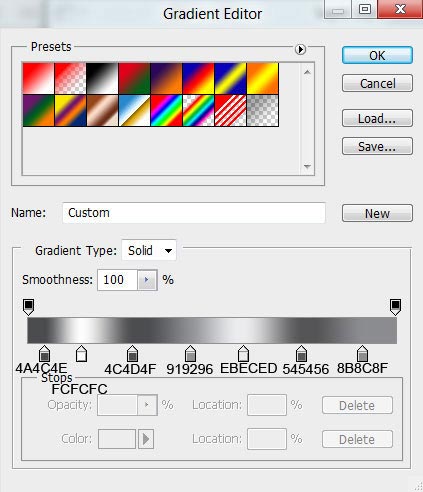
Щелкните по цветовой панели, чтобы открыть Редактор градиентов
(Gradient Editor) установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

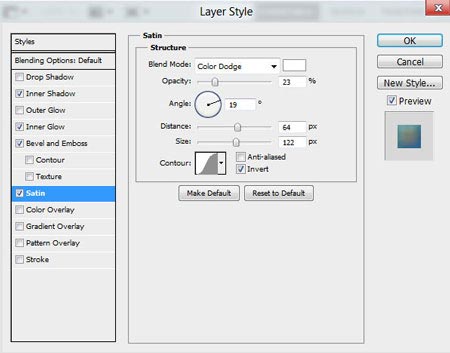
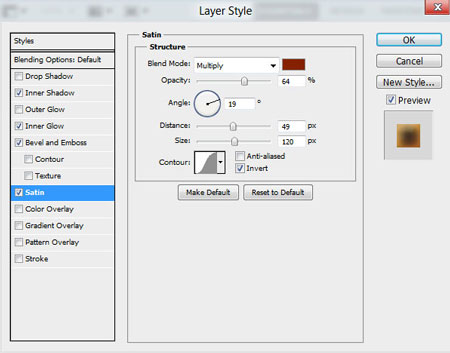
Добавим Глянец (Satin):

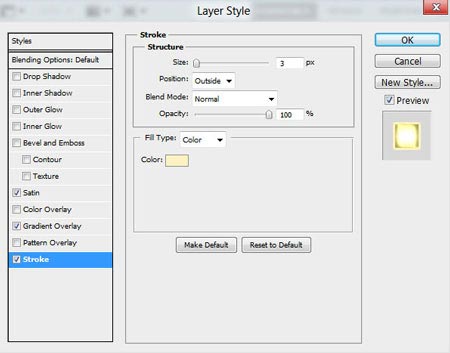
Применим Обводка (Stroke):

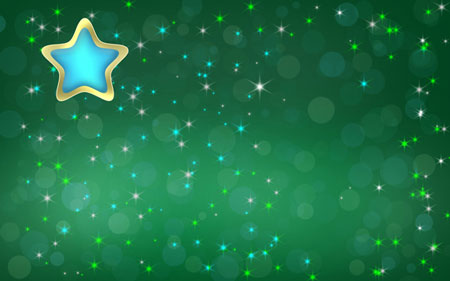
Мы получили следующий результат:

Сделайте копию недавно сделанного слоя, звезды (удалите Стили слоя (Layer style) из копии). После этого выберите команду Свободное трансформирование (Free Transform) (Ctrl
+ T), кликните по значку Сохранять пропорции (Maintain Aspect Ratio) в
панели параметров и сделайте меньше слой копии. Его цвет # 3BCDFE.

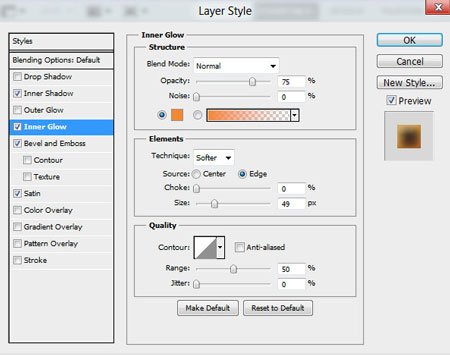
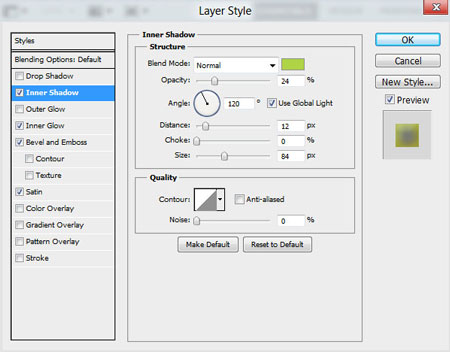
Нажмите на иконку Добавить стиль слоя (Add a layer style)в нижней части панели слоев и выберите Внутренняя тень (Inner Shadow):

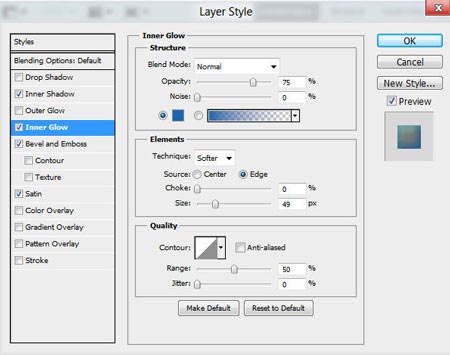
Добавим Внутреннее свечение (Inner Glow):

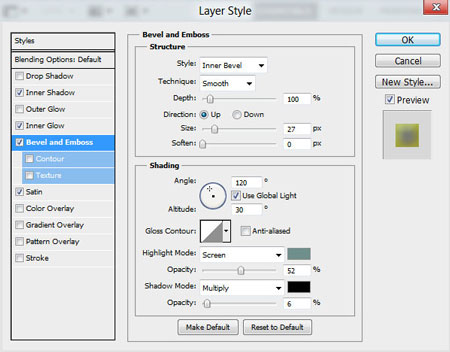
Применим Тиснение (Bevel and Emboss):

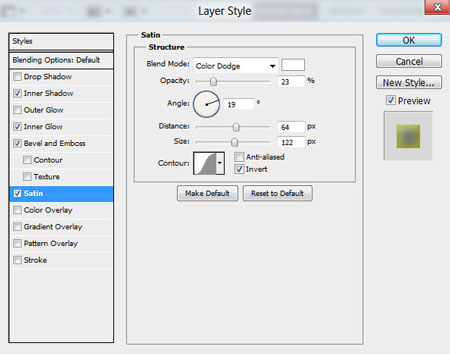
Установим Глянец (Satin):

Результат.

У нас получилась красочная звезда.

Сделайте копию слоя, первой звезды, и выберите команду Свободное трансформирование (Free Transform) (Ctrl + T), чтобы уменьшить слой копии.

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку
Добавить стиль слоя (Add a layer style)в нижней части панели слоев,
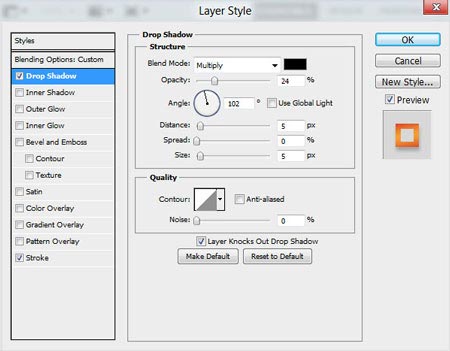
чтобы выбрать Тень (Drop Shadow):

Добавить Обводка (Stroke):

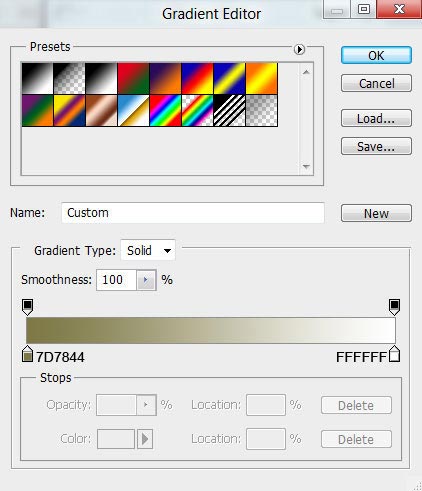
Выберите Тип обводки (Fill Type) – Градиент (Gradient) и щелкните по
цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor),
установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть
диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат.

Затем мы должны сделать элемент крепления звезды, выберите Перо  (Pen Tool) (P), установите режим рисования на Слой – Фигура (Shape Layers) в панели настроек и сделайте следующую форму, как показано на рисунке.
(Pen Tool) (P), установите режим рисования на Слой – Фигура (Shape Layers) в панели настроек и сделайте следующую форму, как показано на рисунке.

Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть Редактор градиентов
(Gradient Editor) установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат.

Используя Эллипс  (Ellipse Tool) (U), мы можем сделать кольцо, поместив слой под слоем с элементом крепления.
(Ellipse Tool) (U), мы можем сделать кольцо, поместив слой под слоем с элементом крепления.

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку
Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы выбрать Обводка (Stroke):

Выберите Тип обводки (Fill Type) – Градиент (Gradient) и щелкните по
цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor),
установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат.

Наша первая звезда готова.

Объедините в группу все слои звезды и, элемента крепления с кольцом
(нажмите CTRL, чтобы выделить необходимые слои и удерживайте левую
кнопку мыши при перетаскивании выбранных слоев на иконку Создать новую
группу (Create a new group) в нижней части панели слоев).
Сделайте три копии сделанной группы и внесите изменения в стилях копий
на слое с голубой звездой. Изменение первоначального цвета на три других
цвета.
Красный цвет (цвет слоя # EB5738).
Нажмите на иконку Добавить стиль слоя (Add a layer style)в нижней части панели слоев и выберите Внутренняя тень (Inner Shadow):

Внутреннее свечение (Inner Glow):

Тиснение (Bevel and Emboss):

Глянец (Satin):

Мы получили следующий результат:

Желтый цвет (цвет слоя # FFE155).
Внутренняя тень (Inner Shadow):

Внутреннее свечение (Inner Glow):

Тиснение (Bevel and Emboss):

Глянец (Satin):

Мы получили следующий результат:

Зеленый цвет (цвет слоя # 71C04C).
Внутренняя тень (Inner Shadow):

Внутреннее свечение (Inner Glow):

Тиснение(Bevel and Emboss):

Мы получили следующий результат:

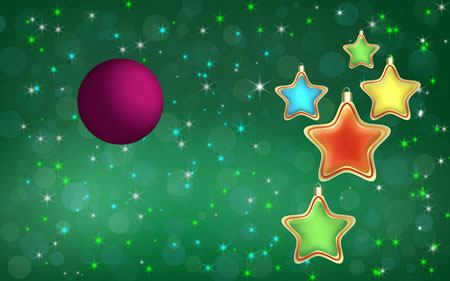
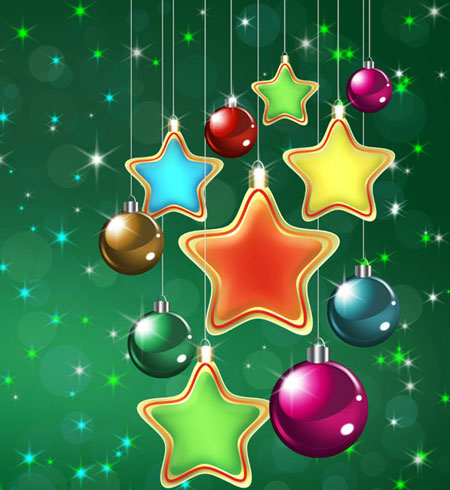
Теперь наши красочные звезды нарисованы:

Используя команду Свободное трансформирование (Free Transform) (Ctrl + T)
мы можем изменить размер копии, размещая их, как показано на следующей
картинке. При необходимости мы можем сделать копии звезд.

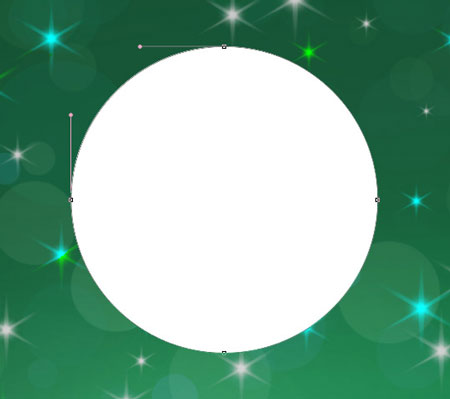
Используя Эллипс  (Ellipse Tool) (U), мы можем теперь создать Новогоднюю игрушку. Выберите Эллипс (Ellipse Tool) (U) и нарисуйте следующий эллипс:
(Ellipse Tool) (U), мы можем теперь создать Новогоднюю игрушку. Выберите Эллипс (Ellipse Tool) (U) и нарисуйте следующий эллипс:

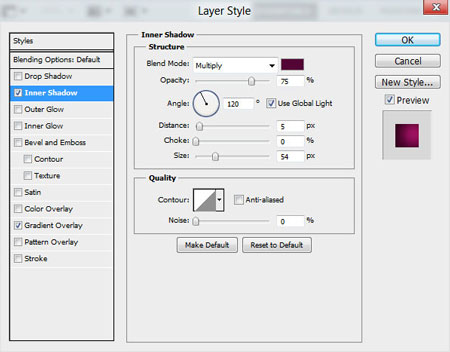
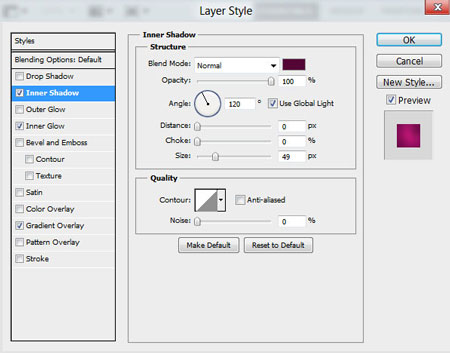
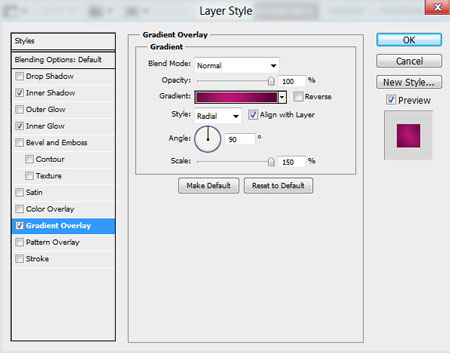
Нажмите на иконку Добавить стиль слоя (Add a layer style)в нижней части панели слоев и выберите Внутренняя тень (Inner Shadow):

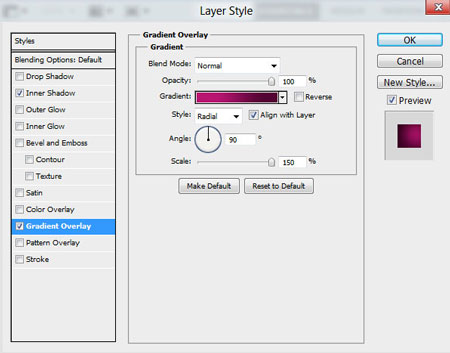
Применим Наложение градиента (Gradient Overlay):

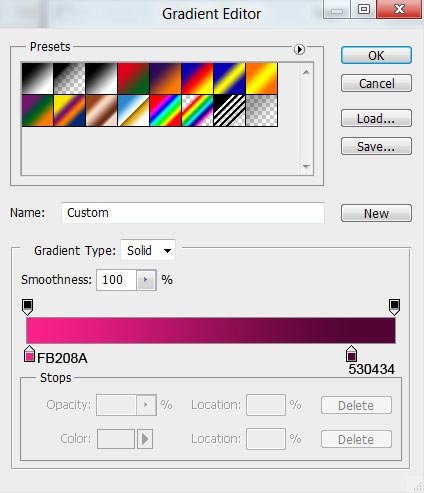
Щелкните по цветовой панели, чтобы открыть Редактор градиентов
(Gradient Editor) установите цвета как на картинке ниже. Нажмите OK,
чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:


Используя тот же инструмент, мы должны сделать следующий слой игрушки.

Нажмите на иконку Добавить стиль слоя (Add a layer style)в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay):

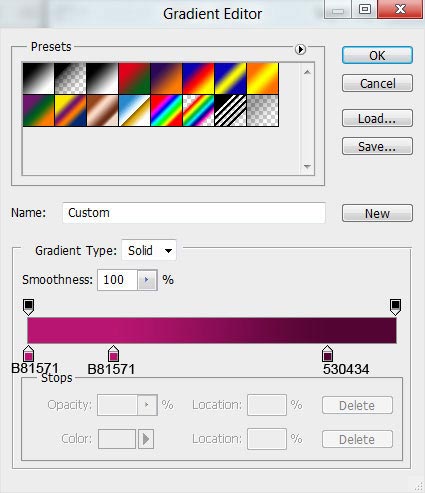
Щелкните по цветовой панели, чтобы открыть Редактор градиентов
(Gradient Editor) установите цвета как на картинке ниже. Нажмите OK,
чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Возьмите тот же инструмент для создания еще одного слоя для игрушки.

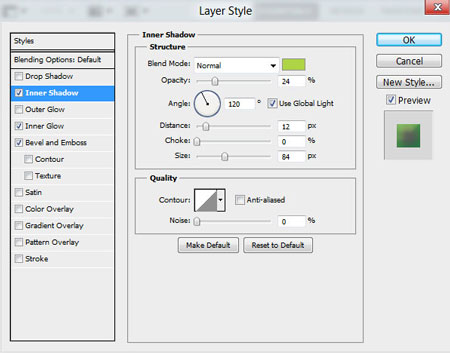
Нажмите на иконку Добавить стиль слоя (Add a layer style)в нижней части панели слоев и выберите Внутренняя тень (Inner Shadow):

Добавим Внутреннее свечение (Inner Glow):

Применим Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть Редактор градиентов
(Gradient Editor) установите цвета как на картинке ниже. Нажмите OK,
чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Создайте новый слой (Create a new layer) и выберите Мягкую круглую (Soft Round) Кисть  (Brush Tool) (B) белого цвета.
(Brush Tool) (B) белого цвета.

Используйте эту Кисть  (Brush Tool), чтобы сделать небольшую точку на игрушке.
(Brush Tool), чтобы сделать небольшую точку на игрушке.

Выберите инструмент Палец (Smudge Tool), чтобы размазать точку, это будет блик.

Используя инструменты Эллипс  (Ellipse Tool) (U) и Угол (Convert Point Tool), создадим следующую форму на игрушке.
(Ellipse Tool) (U) и Угол (Convert Point Tool), создадим следующую форму на игрушке.

Нажмите на иконку Добавить стиль слоя (Add a layer style)в нижней части панели слоев и выберите Внутренняя тень (Inner Shadow):

Применим Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть Редактор градиентов
(Gradient Editor) установите цвета как на картинке ниже. Нажмите OK,
чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Создайте новый слой (Create a new layer) и выберите Мягкую круглую (Soft Round) Кисть (Brush Tool) (B) белого цвета.

Используйте эту Кисть  (Brush Tool), чтобы нарисовать три точки, которые должны быть обработаны с помощью инструмента Размытие (Blur).
(Brush Tool), чтобы нарисовать три точки, которые должны быть обработаны с помощью инструмента Размытие (Blur).

Теперь мы должны сделать элемент крепления нашей игрушке, выберите Перо (Pen Tool) (P), установите режим рисования на Слой – Фигура (Shape Layers) в панели настроек и сделайте следующую форму, как показано на рисунке.

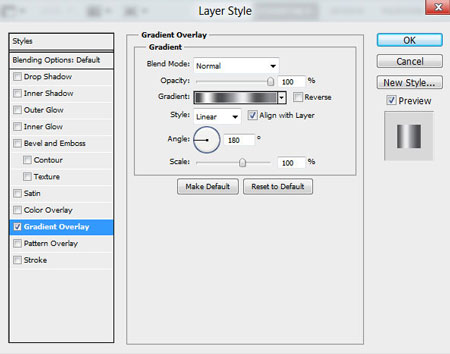
Нажмите на иконку Добавить стиль слоя (Add a layer style)в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть Редактор градиентов
(Gradient Editor) установите цвета как на картинке ниже. Нажмите OK,
чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

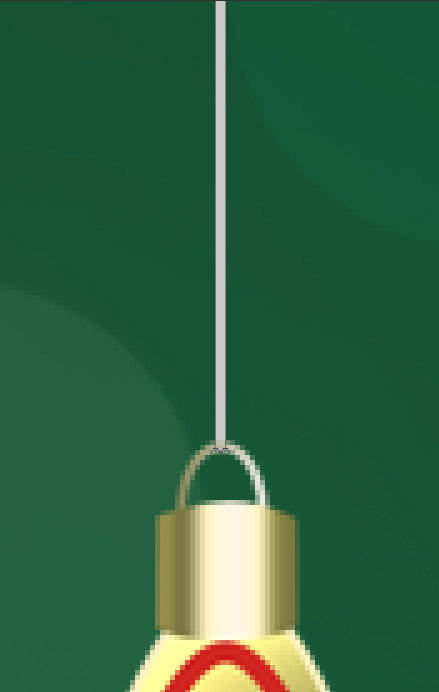
Мы получили следующий результат:

Используя Эллипс  (Ellipse Tool) (U), мы можем сделать кольцо, поместив слой под слоем с элементом крепления.
(Ellipse Tool) (U), мы можем сделать кольцо, поместив слой под слоем с элементом крепления.

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку
Добавить стиль слоя (Add a layer style) в нижней части панели слоев,
чтобы выбрать Обводка (Stroke):

Выберите Тип обводки (Fill Type) – Градиент (Gradient)
и щелкните по цветовой панели, чтобы открыть Редактор градиентов
(Gradient Editor), установите цвета как на картинке ниже. Нажмите OK,
чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:


Объедините в группу все слои с шариком и элемента крепления с кольцом
(нажмите CTRL, чтобы выделить необходимые слои и удерживайте левую
кнопку мыши при перетаскивании выбранных слоев на иконку Создать новую группу
(Create a new group) в нижней части панели слоев). Новая группа должна
быть растрирована (выберите первую группу в палитре слоев и нажмите CTRL + E, чтобы Объединить слои (Merge Down)).
Сделайте пять копий растрированного слоя и примените команду Свободное трансформирование (Free Transform) (Ctrl + T), чтобы изменить размеры копии, и разместить их как на картинке ниже.

Создадим теперь нить, применяя инструмент Линия  (Line Tool) (U), установите Толщина (Weight) на 2 пикселя в панели настроек. Цвет # C8C8C8.
(Line Tool) (U), установите Толщина (Weight) на 2 пикселя в панели настроек. Цвет # C8C8C8.

Мы получили следующий результат:

Таким образом, мы можем создать нити для всех звезд и шариков. Эти
слои должны быть расположены под слоями, содержащими звезды и шары.

Давайте создадим теперь корректирующий слой, выше растрированного слоя с указанным шариком.

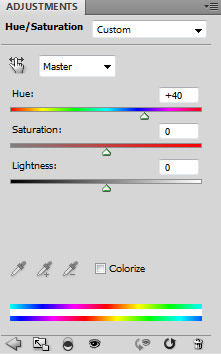
Нажмите на иконку Создать новый корректирующий слой или слой заливку
(Create new fill or adjustment layer) в нижней части панели слоев и
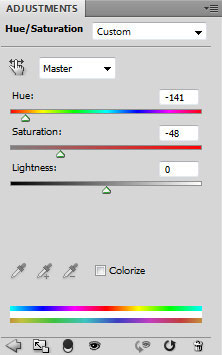
выберите Цветовой тон/Насыщенность (Hue/Saturation). Перетащите ползунок влево, чтобы уменьшить тон и насыщенность цветовой гаммы.

Мы получили следующий результат:

Удерживая нажатой клавишу Alt,щелкните между слоями, содержащими
настройки Цветовой тон/Насыщенность (Hue/Saturation), и растрированный
слой с шариком в панели слоев, чтобы создать Обтравочную Маску (Clipping mask).

Мы получили следующий результат:

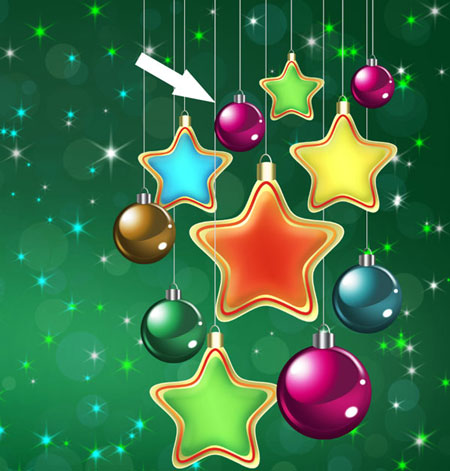
Затем, сделаем то же, с другой указанной игрушкой. Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) должен быть расположен, всегда, выше растрированного слоя каждого указанного на рисунке шарика.

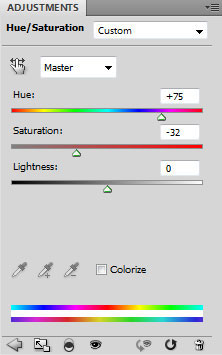
Нажмите на иконку Создать новый корректирующий слой или слой заливку
(Create new fill or adjustment layer) в нижней части панели слоев и выберите Цветовой тон/Насыщенность (Hue/Saturation). Перетащите ползунок влево, чтобы уменьшить Насыщенность (Saturation) и другой перетащите вправо, чтобы увеличить Цветовой тон (Hue).

Удерживая нажатой клавишу Alt,щелкните между слоями,
содержащими настройки Цветовой тон/Насыщенность (Hue/Saturation), и
растрированный слой с шариком в панели слоев, чтобы создать Обтравочную Маску (Clipping mask).

Мы получили следующий результат:

Далее, мы должны сделать то же, с другим указанным шариком.

Нажмите на иконку Создать новый корректирующий слой или слой заливку
(Create new fill or adjustment layer) в нижней части панели слоев и
выберите Цветовой тон/Насыщенность (Hue/Saturation). Перетащите ползунок
влево, чтобы уменьшить Насыщенность (Saturation) и другой перетащите вправо, чтобы увеличить Цветовой тон (Hue).

Удерживая нажатой клавишу Alt,щелкните между слоями, содержащими настройки Цветовой тон/Насыщенность (Hue/Saturation), и растрированный слой с шариком в панели слоев, чтобы создать Обтравочную Маску (Clipping mask).

Мы получили следующий результат:

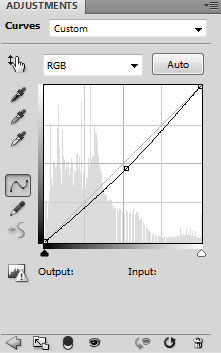
Нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберите Кривые (Curves)для регулировки формы кривой, как показано на изображении ниже, чтобы сделать небольшие корректировки
цвета.

Мы получили следующий результат:

Нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберите Цветовой тон/Насыщенность (Hue/Saturation). Создайте новый корректирующий слой выше слоя с указанным шариком.

Перетащите ползунок вправо, чтобы увеличить Цветовой тон (Hue).

Удерживая нажатой клавишу Alt,щелкните между слоями, содержащими настройки Цветовой тон/Насыщенность (Hue/Saturation), и растрированный слой с шариком в панели слоев, чтобы создать Обтравочную Маску (Clipping mask).

Мы получили следующий результат:

В следующем шаге нам понадобиться тот же набор кистей, с названием light_brushes_2.
Создайте новый слой (Create a new layer) и, выберите следующую Кисть (Brush) из набора light_brushes_2 .

Используйте эту Кисть (Brush) для создания, сияющего эффекта, на светлых участках шаров и элементах крепления игрушек.

Нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберите Кривые (Curves)для регулировки формы кривой, как показано на изображении ниже, чтобы сделать небольшие корректировки цвета.

Мы получили следующий результат:

На последнем этапе мы создадим Новый слой (New layer) и, выберем Мягкую круглую (Soft Round) Кисть  (Brush Tool) (B), белого цвета.
(Brush Tool) (B), белого цвета.

Используйте эту кисть для рисования на звездах и шариках, как показано на рисунке ниже.

Установите Заливка (Fill) до 27% для этого слоя и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay).

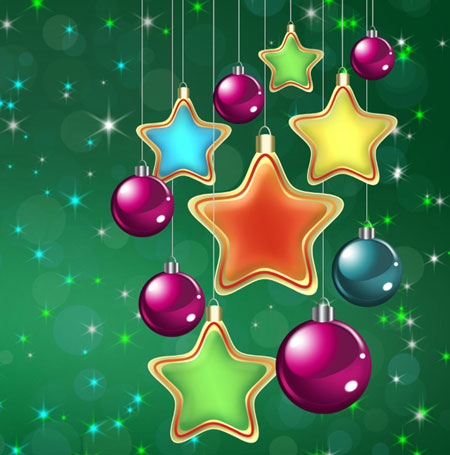
Наша Новогодняя открытка с красочными звездами и шарами закончена!
Светлого Рождества и счастливого Нового Года!
Автор: adobetutorialz
Переводчик: Артеменко Любовь
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
