Создай иллюстрацию в стиле Ретро Поп-АртСегодня мы будем учиться создавать ретро эффект.

Подготовка:
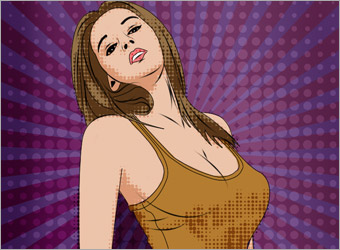
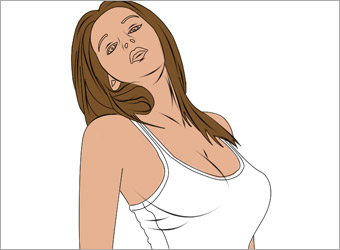
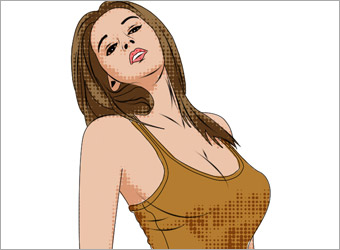
Нам понадобится фотография Кели Хазел.
Все права на этот ресурс принадлежат его обладателю.

Шаг 1. Настраиваем Инструмент Перо:
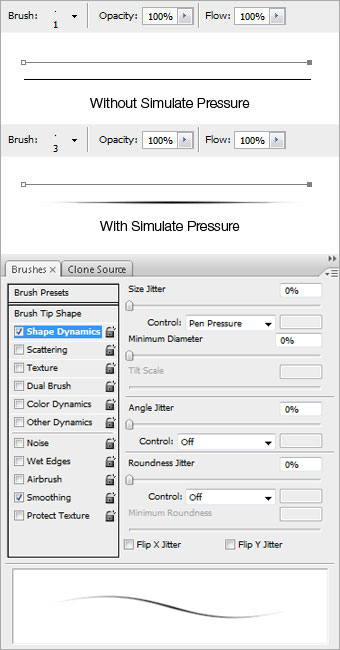
Здесь два типа линий, с и без
Имитации нажима. Установите размер Кисти на 1 пикс и сделайте прямую
линию Пером. Затем, нажмите правой кнопкой мыши по контуру и выберите Stroke Path
(Выполнить обводку контура). Выберите Кисть, снимите галочку с пункта
Имитировать нажим и у вас получится линия как показано на изображении
ниже (Without Simulate Pressure). Выберите Brush Tool  (B) (Инструмент "Кисть") и откройте Палитру "Кисти". Нажмите на пункт Shape Dynamics
(Динамика формы) и настройте так, как показано ниже, затем закройте
палитру когда закончите. Установите размер кисти на 3 пикс и нарисуйте
прямую линию Пером (B) (Инструмент "Кисть") и откройте Палитру "Кисти". Нажмите на пункт Shape Dynamics
(Динамика формы) и настройте так, как показано ниже, затем закройте
палитру когда закончите. Установите размер кисти на 3 пикс и нарисуйте
прямую линию Пером  . Правый клик мыши по контуру и выберите Stroke Path (Выполнить обводку контура), установите галочку напротив Simulate Pressure (Имитировать нажим). У вас должно получиться так как показано ниже. . Правый клик мыши по контуру и выберите Stroke Path (Выполнить обводку контура), установите галочку напротив Simulate Pressure (Имитировать нажим). У вас должно получиться так как показано ниже.

Шаг 2. Калькирование фигуры:
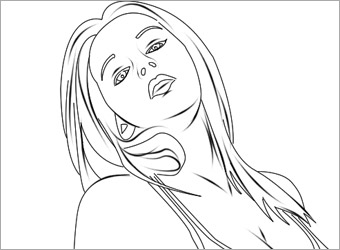
Создайте новый документ размером 750×550 пикселей. Перетащите изображение с девушкой в новый документ, создайте новый слой поверх и назовите его "Outline". Используя технику из первого шага нарисуйте контур с применением Пера. Установите размер Кисти
на 1 пикс и обведите новый контур без Имитации нажима. Нарисуйте
контуры для волос и других частей. Измените размер Кисти на 3 пикс и
сделайте обводку с применением Имитации нажима.

Шаг 3а. Наложение цвета:
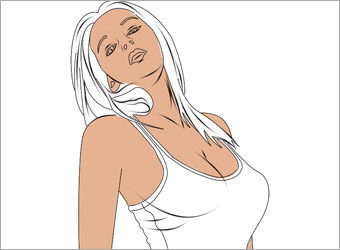
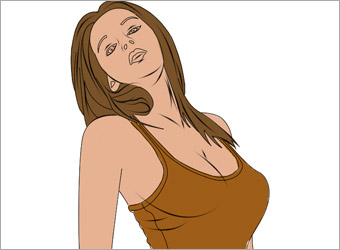
Создайте новый слой под слоем "Outline" и назовите его "Skin". Для основного цвета выберите #E6B292. Выберите Кисть подходящего размера, например 15-20 пикс, разрисуйте кожу как показано ниже.

Шаг 3b. Наложение цвета:
Создайте новый слой ниже "Skin" и назовите его "Hair". Цвет выберите #795229 и разукрасьте волосы.

Шаг 3с. Наложение цвета:
Снова создайте новый слой, назовите его "Shirt", цвет #9E5D18, разрисуйте футболку.

Шаг 3d. Наложение цвета:
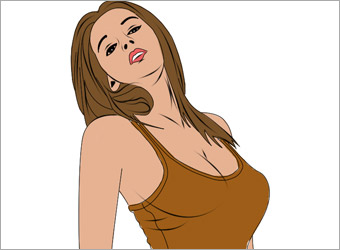
Создайте новый слой поверх "Shirt" и назовите его "Face". Цветом #000000 (черный) разукрасьте глаза, брови, уши и нос. Поменяйте цвет на #FFFFFF (белый) чтобы обвести зубы, а цветом #EC6060 обведите губы.

Шаг 4а - Добавление эффекта полутона:
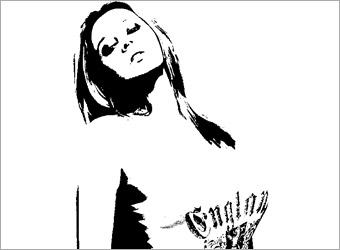
Спрячьте все слои кроме слоя с изображением девушки. Затем обесцветьте Image - Adjustments - Desaturate (Изображение - Коррекция - Обесцветить). Далее Image - Adjustments - Threshold (Изображение - Коррекция - Изогелия), установите параметр на 80.

Шаг 4b. Добавление эффекта полутона:
Примените фильтр Filter - Pixelate - Color Halftone (Фильтр - Оформление - Цветные полутона), максимальный радиус 6, каналы 1,2,3 и 4 установите на 0. У вас получиться очень интересный черно-белый эффект полутона, как на рисунке ниже.

Шаг 4с. Добавление эффекта полутона:
Разметите слой с полутоном на самом верху в палитре слоев и поменяйте режим наложения на Soft Light (Мягкий свет), прозрачность 50%. Верните всем спрятанным слоям видимость.

Шаг 5а. Создаем задний фон:
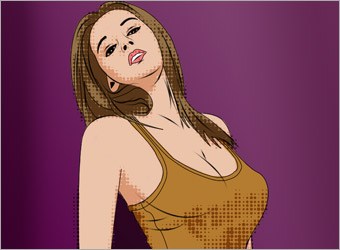
Создайте новый слой ниже всех основных и назовите его "Background". Для основного цвета установите #662855, для фонового #3B022D. Сделайте градиент через диагональ экрана.

Шаг 5b. Создаем задний фон:
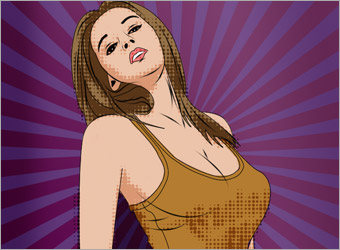
Выберите Custom Shape Tool  (U) (Инструмент "Произвольная фигура"), из списка фигур выберите Registration Target 2 (Цель регистрации 2). Установите цвет #4953BD и нарисуйте большой взрыв, как показано ниже. Прозрачность снизьте до 30%. (U) (Инструмент "Произвольная фигура"), из списка фигур выберите Registration Target 2 (Цель регистрации 2). Установите цвет #4953BD и нарисуйте большой взрыв, как показано ниже. Прозрачность снизьте до 30%.

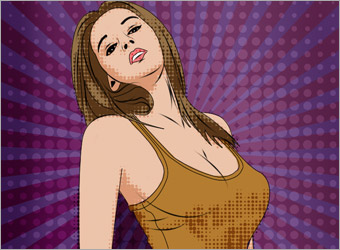
Эпилог:
Я добавил еще один полутон к заднему фону, чтобы закончить дизайн. Надеюсь, вам понравился урок!
Здесь можно посмотреть изображение в полном размере.

Автор: Johnson Koh
Перевод: Пурчел Иван
Ссылка на источник Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Источник: http://www.photoshop-master.ru | 