Работа моя по уроку приведенному ниже:
Исходное изображение
УРОК:
1. Откройте любой изображение, которое вам нравится

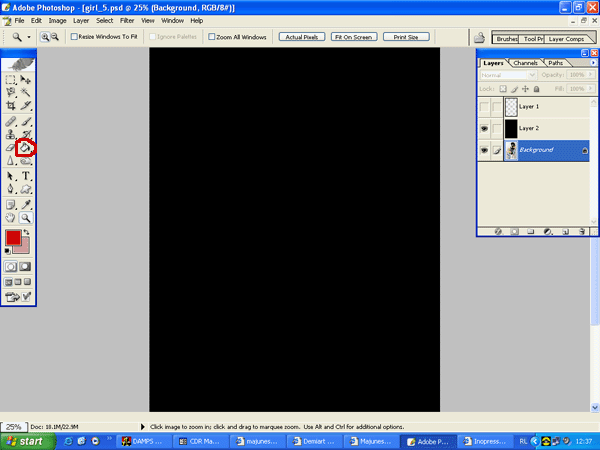
2. Создаем новый слой (layer/add new layer) и заливаем черным цветом (или любым другим на ваш вкус)

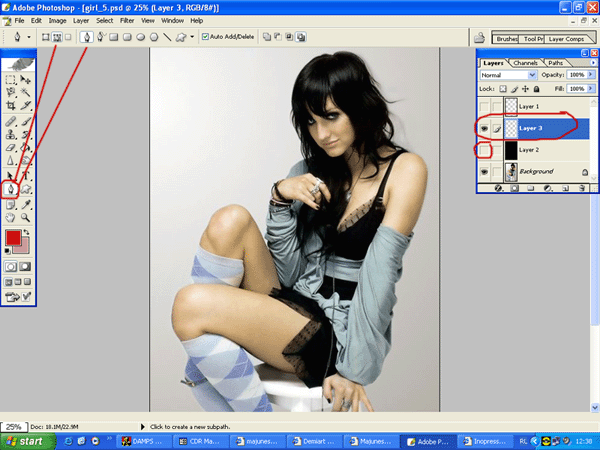
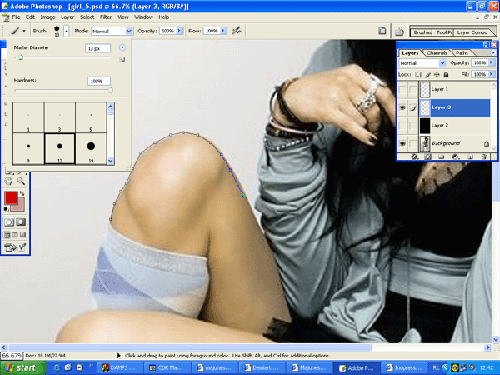
3. Делаем слой с черной заливкой и создаем еще один новый слой и
в панели инструментов выбираем  Pen Tool (P) с настройками, как указано на
картинке
Pen Tool (P) с настройками, как указано на
картинке

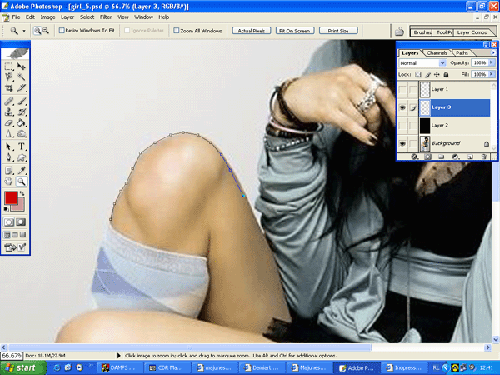
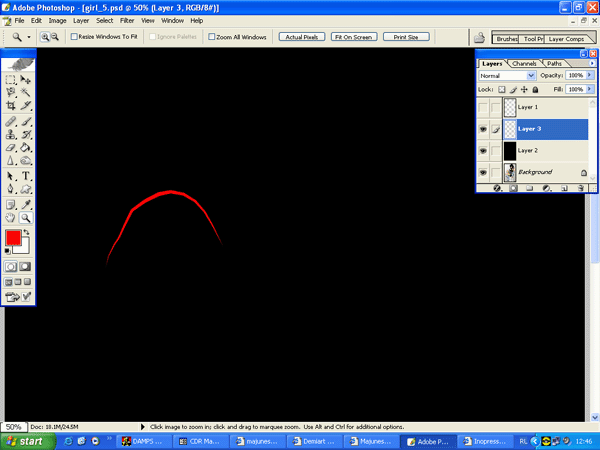
4. Начинаем обводить рисунок.
Для этого вы кликаете инструментом по краю изображения, я например
начала обводить коленку.
Можете заранее наметить себе те детали, которые будете выделять,
например руки, ноги, голову и части лица, причем каждая из этих
деталей может состоять из нескольких линий.
p.s.: Если в процессе рисования пути вы случайно не туда
поставили точку, то помимо отмены действия через меню Еdit, вы
можете из меню правой кнопки, наведя мышь на неправильную точку
выбрать delete anchor point
Итак , мы нарисовали линию

5. Теперь мы выбираем инструмент кисть и настраиваем ее толщину,
а мягкость hardness делаем 100%, выбираем для
кисти нужный цвет
(когда приступаете к отрисовке более мелких деталей, размер кисти
желательно поменять, чтобы эти детали были различимы, не просто
пятнами)

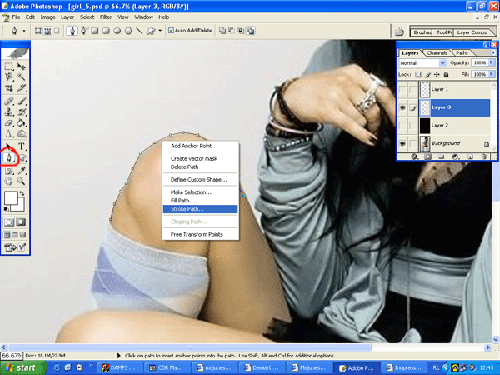
6. Возвращаем опять к инструменту Pen tool, наводим его на нашу линию (путь) и кликаем правой кнопкой мыши, в появившемся окне выбираем stroke path

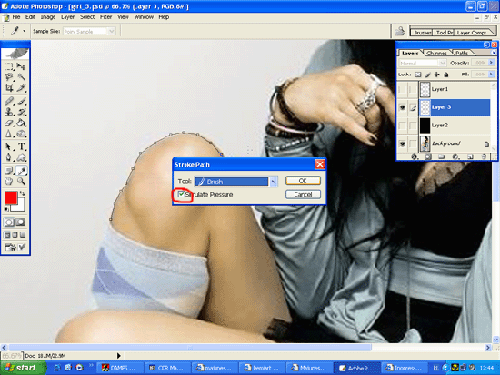
7. После этого в появившемся окне из списка выбираем  Brush и устанавливаем галочку на simulate
pressure и жмем ок
Brush и устанавливаем галочку на simulate
pressure и жмем ок

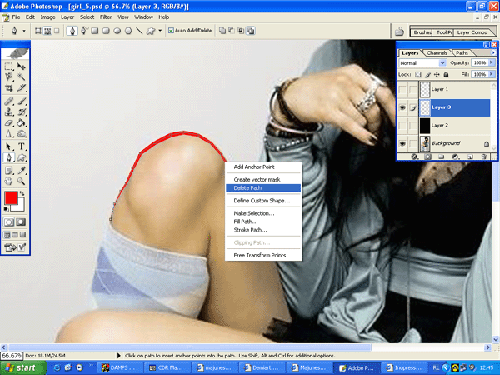
8. У нас появилась линия, линии будут того цвета и размера,
которые вы ранее выбрали для кисти. после того как линия появилась,
мы снова кликам правой кнопкой мышки на пути и выбираем
delete path - удалить путь

9Для того чтобы посмотреть что у нас получилось, мы периодически
делаем видимым слой с черной заливкой (вы по своему выбору можете
рисовать все линии на одном слое, или добавлять каждый раз новый
)

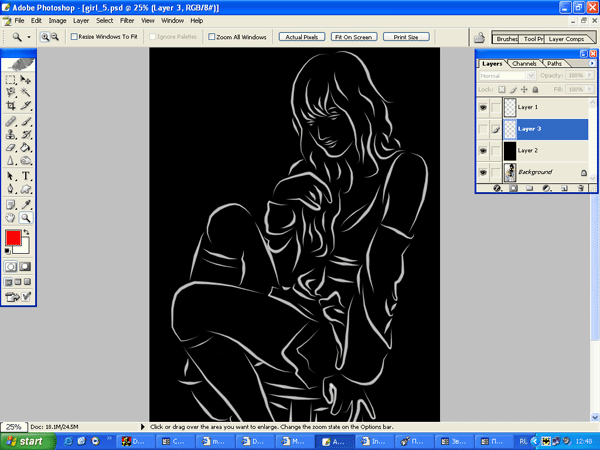
10. Вот результат:

Источник: www.interface.ru

