Рисуем с нуля LCD монитор
В этом уроке графического дизайна я покажу вам метод создания
ЖК-монитора полностью с нуля. Я научу как легко и просто достичь
реалистичного и детализированного эффекта, используя только основные
инструменты Photoshop, такие как инструменты выделения, некоторые
команды свободного трансформирования и разумное применение стилей слоя.
Предварительный просмотр
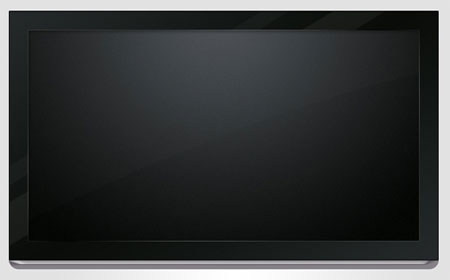
Вот что мы создадим в этом уроке. Нажмите,
чтобы увидеть работу в полном размере.

Шаг 1: Создание документа и фона
Создайте новый документ в Photoshop размером 800 х 600 пикселей и
белым фоном.
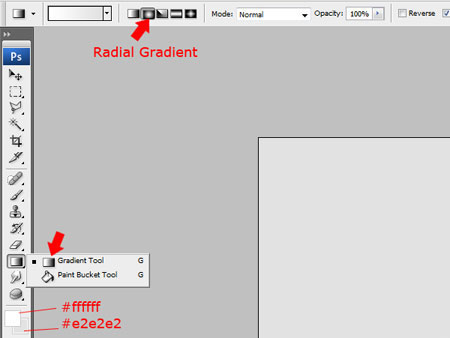
Установите цвет переднего плана на белый (#ffffff) и заднего плана на
светло-серый (#e2e2e2).
Выберите инструмент Градиент  (Gradient Tool (G)), установите тип
радиальный и затем проведите радиальный градиент от низа приблизительно
до середины холста.
(Gradient Tool (G)), установите тип
радиальный и затем проведите радиальный градиент от низа приблизительно
до середины холста.

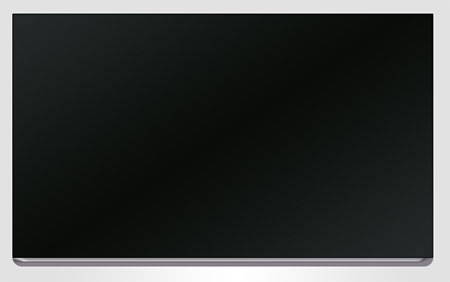
Шаг 2: Рисование панели ЖК-монитора
Создайте новый слой над фоновым и назовите его «монитор».
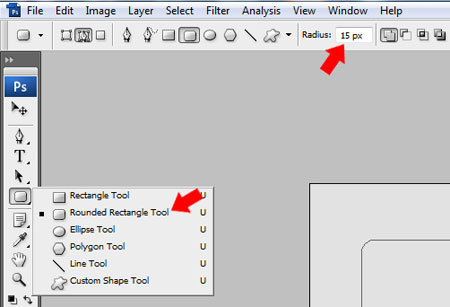
Выберите инструмент Прямоугольник со скругленными углами
 (Rounded Rectangle Tool (U)) с радиусом
15 пикселей и нарисуйте контур прямоугольника на холсте.
(Rounded Rectangle Tool (U)) с радиусом
15 пикселей и нарисуйте контур прямоугольника на холсте.

После того как вы создали контур, выберите Перо  (Pen Tool (P)), затем щелкните правой кнопкой мыши
внутри прямоугольника и выберите Заполнить контур
(Fill Path). Цвет прямоугольника не имеет
значения, так как мы будем менять внешний вид прямоугольника в ближайшее
время.
(Pen Tool (P)), затем щелкните правой кнопкой мыши
внутри прямоугольника и выберите Заполнить контур
(Fill Path). Цвет прямоугольника не имеет
значения, так как мы будем менять внешний вид прямоугольника в ближайшее
время.
После этого с активным инструментом Перо (Pen Tool
(P)), щелкните правой кнопкой мыши еще раз внутри прямоугольника и
выберите Удалить контур (Delete
Path).

Сейчас необходимо сделать верхние углы монитора квадратными. Чтобы
сделать это выберите Прямоугольное выделение  (Rectangular Marquee Tool (M)) на
панели инструментов и сделайте выделение одного из верхних углов.
(Rectangular Marquee Tool (M)) на
панели инструментов и сделайте выделение одного из верхних углов.

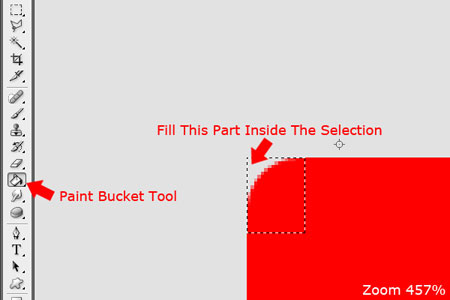
После того как вы сделаете выделение, выберите инструмент Заливка
 (Paint Bucket Tool (G)) и
заполните выделение. Возможно, вам придется заполнять это место дважды,
чтобы все пиксели были окончательно заполнены. Проделайте это только с
двумя верхними углами.
(Paint Bucket Tool (G)) и
заполните выделение. Возможно, вам придется заполнять это место дважды,
чтобы все пиксели были окончательно заполнены. Проделайте это только с
двумя верхними углами.

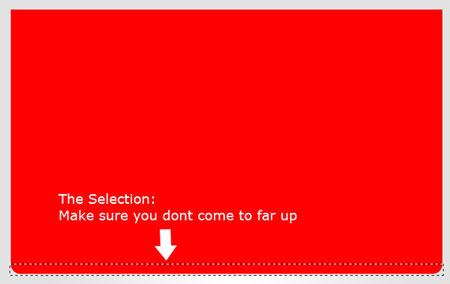
Следующее, необходимо отделить скругленные углы внизу и поместить их на
отдельный слой. Возьмите Прямоугольное выделение  (Rectangular Marquee Tool (M)) и сделайте выделение
вокруг нижней части вашего прямоугольника.
(Rectangular Marquee Tool (M)) и сделайте выделение
вокруг нижней части вашего прямоугольника.

После того как вы сделаете выделение, вырежьте (Ctrl+ X/Cmd + X (для
Mac OS)) и вставьте (Ctrl+ V/Cmd + V) его на новый слой.
Переместите нижние скругленные углы обратно в исходное положение так,
чтобы они выстроились в одну линию с панелью монитора. После того как
выровняете верх, скройте слой на Панели слоев. Не забудьте назвать слой
«хром», чтобы сохранить нашу работу организованной.
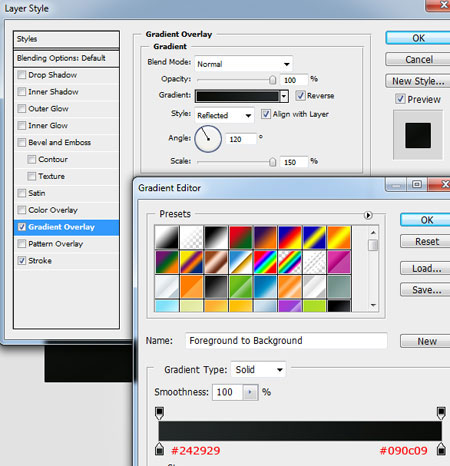
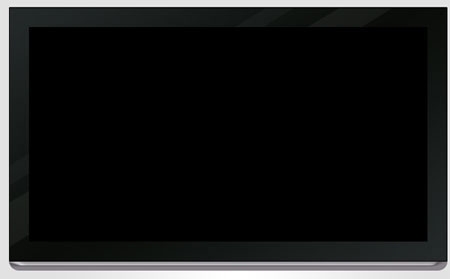
Шаг 3: Применение к панели монитора стилей слоя
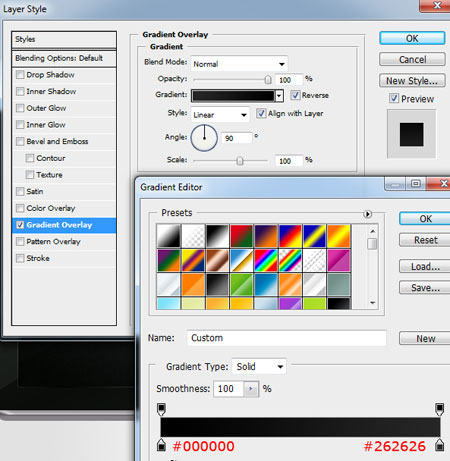
Сейчас мы будем стилизовать нашу панель. Сделайте двойной щелчок левой
кнопкой мыши по слою «монитор» в Панели слоев, чтобы открыть окно Стилей
слоя (Layer Styles), и затем добавьте следующие стили.
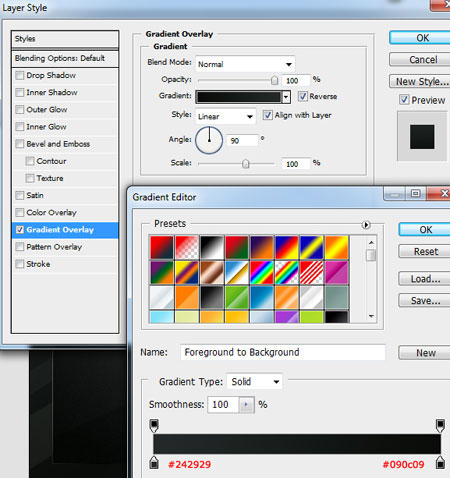
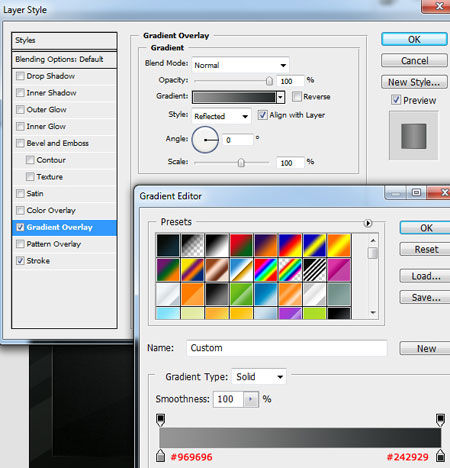
Наложение градиента

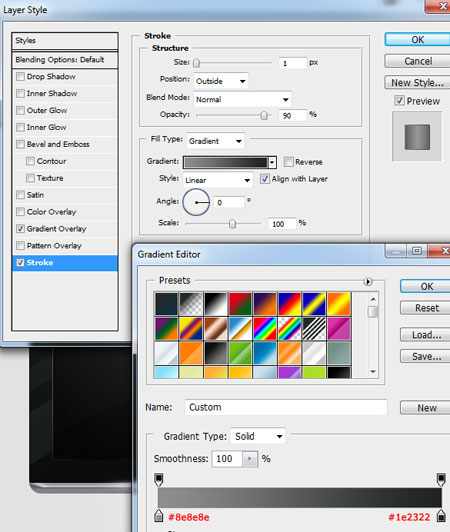
Обводка

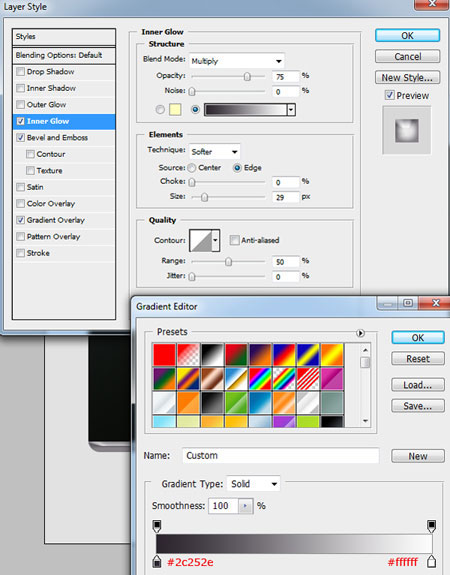
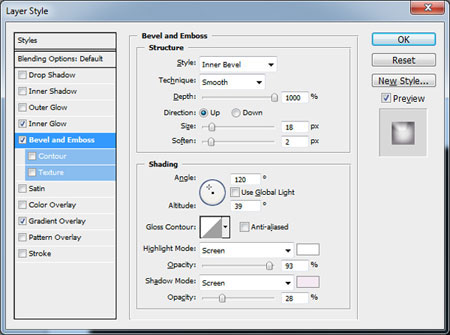
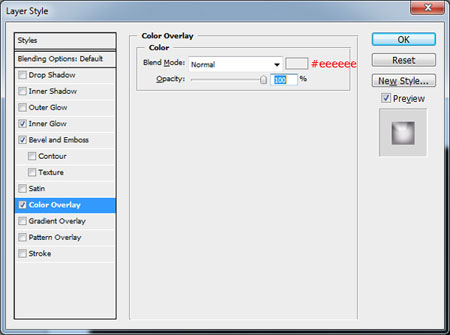
Шаг 4: Добавление слою «хром» стилей
Сделайте видимым слой «хром» и примените к нему следующие стили слоя
для придания 3D эффекта.
Внутреннее свечение

Тиснение

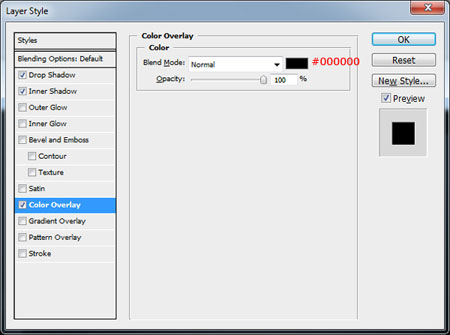
Наложение цвета


Шаг 5: Создание блеска монитора
Создайте новый слой «блеск1».
Затем выберите инструмент Прямолинейное лассо  (Polygonal Lasso Tool (L)) и сделайте
выделение через монитор.
(Polygonal Lasso Tool (L)) и сделайте
выделение через монитор.

Заполните выделение белым цветом (#ffffff) и установите Непрозрачность
слоя (Opacity) на 3%.
Сейчас необходимо удалить излишки блеска, которые выходят за края
монитора. Чтобы это сделать, нажмите маленький значок изображения слоя
монитор на Панели слоев, удерживая в это время клавишу Ctrl/Cmd на
клавиатуре. Убедитесь, что выбран слой «блеск1» и зайдите Выделение
— Инверсия выделенной области (Select > Inverse).
После инвертирования выделения нажмите клавишу Delete и лишняя часть
будет удалена.

Создайте новый слой «блеск2», затем повторите процесс — только в этот
раз сделайте выделение несколько больше и установите непрозрачность слоя
5%.

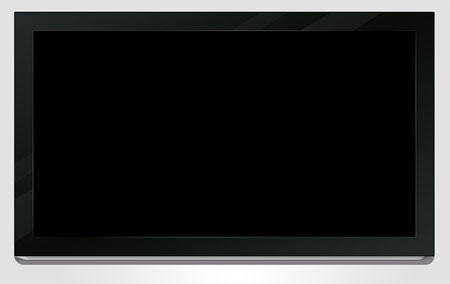
Шаг 6: Рисование черного экрана
Загрузите выделение вокруг вашего монитора, выбрав слой «монитор» и
затем пройдя Выделение — Образовать выделенную область (Select
> Load Selection).
Создайте новый слой над слоями с блеском («блеск1» и «блеск2»).
Назовите слой «черный экран», затем пройдите Выделение —
Модификация — Сжать (Select > Modify > Contract)
и сожмите выделение на 30 пикселей.

Убедитесь, что выбран слой «черный экран» и заполните выделение черным
цветом (#000000).

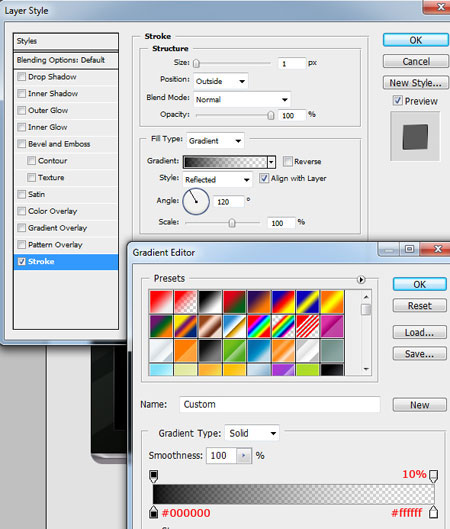
Двойной щелчок по слою «черный экран» и добавьте обводку в 1 пиксель,
используя настройки ниже.


Шаг 7: Создание экрана монитора
Загрузите выделние слоя «черный экран», выбрав слой и затем пройдя Выделение
— Образовать выделенную область (Select > Load
Selection).
Создайте новый слой «тв экран», затем выберите Градиент
 (Gradient Tool (G)) с радиальным
градиентом. Установите цвет переднего плана темно-серый (#494c50) и цвет
заднего плана очень темный серый (#070908). После этого проведите
радиальный градиент от верхнего края выделения к нижнему.
(Gradient Tool (G)) с радиальным
градиентом. Установите цвет переднего плана темно-серый (#494c50) и цвет
заднего плана очень темный серый (#070908). После этого проведите
радиальный градиент от верхнего края выделения к нижнему.

Сохраните выделение активным, не снимайте пока его.
Придайте немного шума, зайдя Фильтр — Шум — Добавить шум
(Filter > Noise > Add Noise).

Снимите выделение, нажав Ctrl/Cmd + D и затем придайте слою внутреннюю
тень, используя настройки ниже.


Шаг 8: Придание блеска экрану
Давайте добавим отражение/блеск на экран монитора. Создайте новый слой
над «тв экрано» и назовите его «блеск экрана».
Возьмите инструмени Перо (Pen Tool (P)) и
нарисуйте обширный контур, пересекающий экран.

Заполните контур белым цветом (#ffffff) и установите Непрозрачность на
1%.
Сейчас нам нужно удалить излишки блеска, которые выходят за границы
экрана. Чтобы сделать это нажмите на иконку изображения слоя «тв экран»
на Панели слоев, одновременно удерживая нажатой клавишу Ctrl/Cmd на
клавиатуре, - это автоматически создаст выделение вокруг него.
Убедитесь, что выбран слой «блеск экрана» на Панели слоев, пройдите Выделение
— Инвертировать выделенную область (Select > Inverse),
затем нажмите клавишу Delete на клавиатуре и лишнее будет удалено.

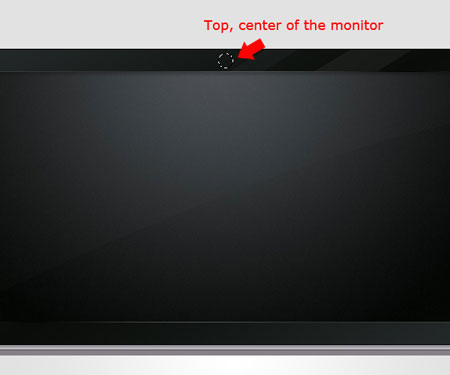
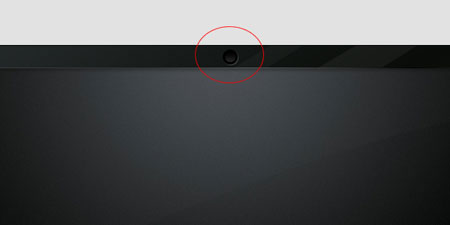
Шаг 9: Создание веб-камеры
Чтобы придать нашему монитору интересную деталь, мы нарисуем веб-камеру
в центре верхней части панели. Возьмите инструмент Эллиптическая
выделенная область (Elliptical Marquee Tool (M)) и на
новом слое «веб-камера1» создайте круглое выделение в центре верхней
границы монитора. Удерживайте клавишу Shift для получения идеального
круга.

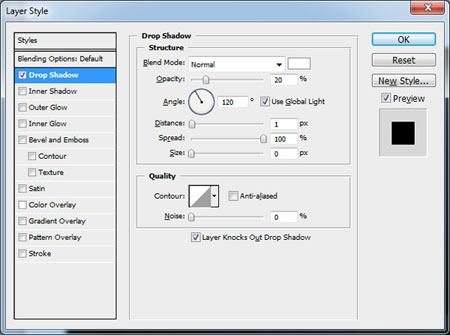
Заполните выделение черным цветом (#000000), затем придайте тень,
используя следующие настройки.

Загрузите выделение слоя «веб-камера1», пройдя Выделение —
Загрузить выделенную область (Select > Load Selection).
Создайте новый слой «веб-камера2».
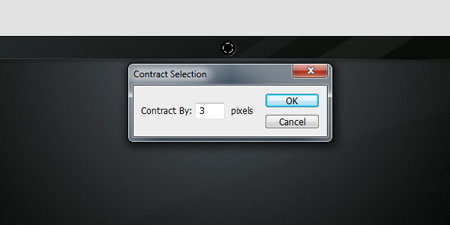
Следующее, выделение, которое мы только что сделали активным, сожмите
на 3 пикселя, пройдя Выделение — Модификация — Сжать (Select
> Modify > Contract).

Заполните выделение любым цветом, затем добавьте стиль Наложение
градиента, используя настройки ниже.


Загрузите выделение слоя «веб-камера2», потом сожмите его на 3 пикселя.
Создайте новый слой «веб-камера3» и заполните выделение серым цветом
(#4e4e4e).

Шаг 10: Создание блеска хрома
Возьмите инструмент Эллиптическая выделенная область  (Elliptical Marquee Tool (M)) и
нарисуйте эллипс такой же высоты, как и полоска хрома в нижней части
монитора.
(Elliptical Marquee Tool (M)) и
нарисуйте эллипс такой же высоты, как и полоска хрома в нижней части
монитора.
Заполните выделение на новом слое «блеск хрома» белым цветом (#ffffff).

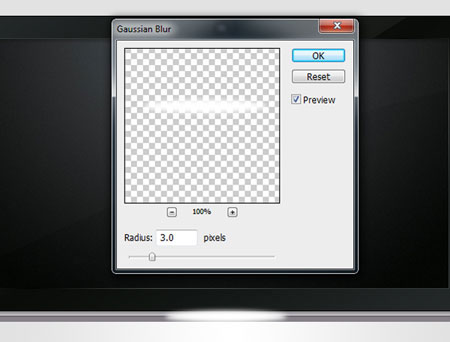
Снимите выделение, нажав Ctrl/Cmd + D, затем размойте эллипс пройдя Фильтр
— Размытие — Размытие по Гауссу (Filter > Blur >
Gaussian Blur).

После того как вы размыли эллипс, используйте команду Свободная
трансформация (Редактирование — Свободная
трансформация (Edit > Free Transform) или нажать
Ctrl/Cmd + T), чтобы растянуть правую и левую опорные точки эллипса
через весь хромированний низ. Кроме того, перетащите нижнюю опорную
точку вверх, чтобы уменьшить размер блеска.

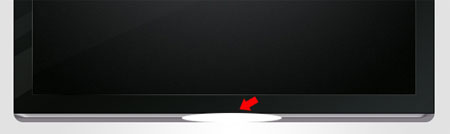
Переместите блеск так, чтобы он красиво выровнялся с хромированной
частью.

Совет: для увеличения интенсивности блеска можно также
добавить внешнее свечение эллипса.
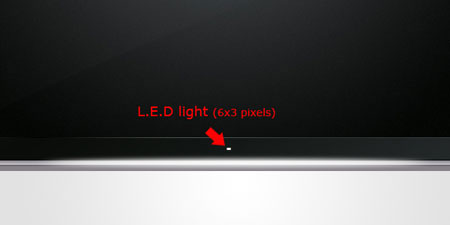
Шаг 11: Создание светящегося светодиода
У большинства мониторов есть светодиоды для индикации того, что они
включены; чтобы сделать ЖК-монитор реалистичным насколько это возможно,
добавим сияющий светодиод в центре нижней панели нашего монитора.
Начнем, создайте новый слой «свет светодиода».
Возьмите Прямоугольное выделение (Rectangular
Marquee Tool (M)) и сделайте маленький 6х3 пикселя прямоугольник  в нижней части монитора
в нижней части монитора

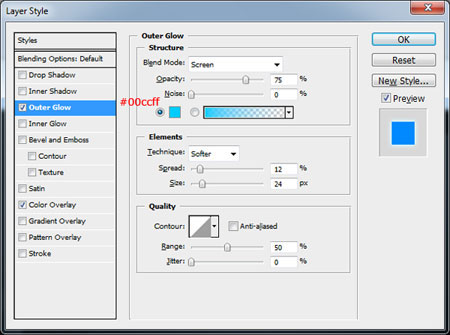
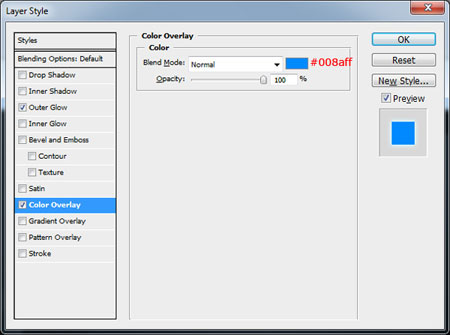
Сейчас придайте слою «свет светодиода» стили внешнее свечение и
наложение цвета для завершения эффекта.
Внешнее свечение

Наложение цвета


Шаг 12: Дизайн кнопок монитора
Сейчас мы добавим элементы управления, которыми пользователь может
корректировать настройки — опять же для придания реалистичности
(подробности ниже).
Для начала создайте четыре новых слоя, каждый из которых назовите
«кнопка1», «кнопка2», «кнопка3» и «кнопка4», чтобы сохраненить порядок в
работе.
Используя Прямоугольное выделение  (Rectangular Marquee Tool (M)), создайте такие же
прямоугольники, какие только что делали для светодиода. Расположите по
две кнопки по обе стороны от светодиода на равном расстоянии друг от
друга.
(Rectangular Marquee Tool (M)), создайте такие же
прямоугольники, какие только что делали для светодиода. Расположите по
две кнопки по обе стороны от светодиода на равном расстоянии друг от
друга.
Совет: чтобы выровнять кнопки хорошо, поэкспериментируйте с командой Слои
— Выравнивание (Layer > Align) в Photoshop.

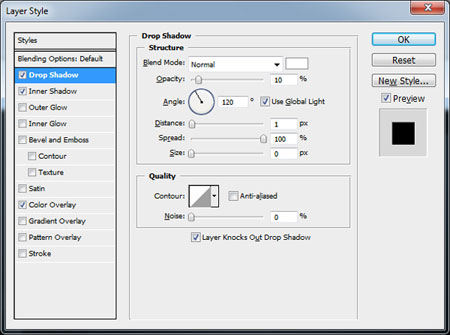
К каждому слою с кнопками примените стили тень, внутренняя тень и
наложение цвета.
Тень

Внутренняя тень

Наложение цвета


Шаг 13: Создание опоры монитора
Создайте новый слой под слоями монитора, назовите свой новый слой «верх
опоры», затем возьмите Эллиптическое выделение  (Elliptical Marquee Tool (M)). Выделите
эллипс под монитором.
(Elliptical Marquee Tool (M)). Выделите
эллипс под монитором.

Заполните выделение любым цветом (не важно какой цвет вы возьмете,
потому что мы используем стили слоя и настроим цвет позже).
Сейчас мы дублируем эллипс несколько раз, чтобы придать толщину опоре
монитора. Для этого выделите слой «верх опоры» на Панели слоев,
удерживайте клавиши Ctrl+Alt на клавиатуре и нажмите клавишу Стрелка
вниз 3-5 раз в зависимости от того, какую толщину опоры вы хотите
получить. Удерживание Ctrl+Alt и нажатие стрелок на клавиатуре дублирует
и сдвигает слои.
Выделите дублированные слои и переместите их ниже оригинального слоя
(«верх опоры»).
Вот как это выглядит у меня. Я специально сделал дублированные слои
красными, чтобы было проще увидеть результат.

Объедините дублированные слои, выделив их на Панели слоев, нажмите
правую кнопку мыши и выберите Объединить слои (Merge
Layers). Назовите единственный новый слой «низ опоры».
Сейчас мы добавим стиль Наложение градиента к слою «верх опоры».

После того как мы добавили наложение градиента к «верху опоры»,
применим следующие стили слоя к «низу опоры».
Наложение градиента

Обводка


Шаг 14: Делаем отражение стойки опоры
Возьмите Прямоугольное выделение  (Rectangular Marquee Tool (M)) и на новом слое
«стойка опоры» протяните прямоугольник, начиная от низа монитора к
нижней части опоры. Заполните выделение черным цветом (#000000).
(Rectangular Marquee Tool (M)) и на новом слое
«стойка опоры» протяните прямоугольник, начиная от низа монитора к
нижней части опоры. Заполните выделение черным цветом (#000000).

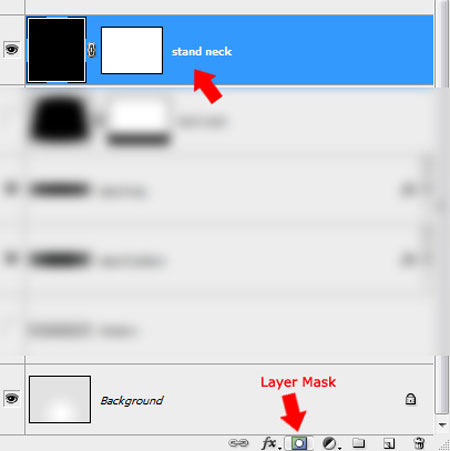
Добавьте маску к слою «стойка опоры», нажав кнопку Добавить
маску слоя  (Add layer mask) внизу на панели слоев.
(Add layer mask) внизу на панели слоев.

Проведите линейный градиент снизу вверх с помощью инструмента Градиент
 (Gradient Tool (G)). Необходимо
добиться эффекта, чтобы низ прямоугольника сливался с опорой.
(Gradient Tool (G)). Необходимо
добиться эффекта, чтобы низ прямоугольника сливался с опорой.

Сейчас мы настроим перспективу стойки опорытак, чтобы основание было
шире верхней части. Убедитесь, что выбран слой «стойка опоры» и зайдите Редактирование
— Трансформация — Перспектива (Edit > Transform >
Perspective). Потяните левую или правую опорную точку немного
наружу.

Шаг 15: Создание блика опоры
Давайте придадим опоре немного больше деталей. Выберите инструмент Эллиптическое
выделение  (Elliptical Marquee Tool (M)) и
сделайте новый слой «блик опоры». Далее, протяните тонкий эллипс
где-нибудь в середине нижней части вашей опоры.
(Elliptical Marquee Tool (M)) и
сделайте новый слой «блик опоры». Далее, протяните тонкий эллипс
где-нибудь в середине нижней части вашей опоры.

Заполните выделение белым цветом (#ffffff), затем примените размытие по
Гауссу, пройдя Фильтр — Размытие — Размытие по Гауссу (Filter
> Blur > Gaussian Blur).

После того, как вы применили размытие, используйте Свободную
трансформацию (Free Transform (Ctrl/Cmd + T)), чтобы
изменить форму эллипса. Потяните верхнюю опорную точку вниз, чтобы
уменьшить высоту эллипса — он будет выглядеть как горизонтальная линия в
2-3 пикселя, утолщенная в центре, в соответствии с толщиной опоры
монитора.
Затем поместите эллипс в низ опоры, используя Перемещение
 (Move Tool (V)).
(Move Tool (V)).

Сейчас мы сделаем блик в соответствии с основанием опоры. Используйте Деформацию
(Warp) (Редактирование — Трансформация — Деформация (Edit
> Transform > Warp)). В панели параметров выберите из
вариантов деформации Арка (Arc).

Установите значение процента искривления в панели настроек деформации в
соответствии с контурами основания; это будет метод проб и ошибок с
вашей стороны, пока вы не получите значение, которое хорошо подходит.

Шаг 16: Придание блеска опоре монитора
Продолжая детализировать наш графический дизайн, мы добавим стойке
рефлективный блеск. Выберите Эллиптическое выделение  (Elliptical Marquee Tool (M)) и
протяните большой эллипс, который покроет около 50% опоры.
(Elliptical Marquee Tool (M)) и
протяните большой эллипс, который покроет около 50% опоры.

Создайте новый слой «блеск опоры». Заполните выделение белым цветом
(#ffffff) и затем снимите выделение (Ctrl/Cmd + D).
Сейчас нам необходимо удалить излишки эллипса со стойки. Сделайте это,
выбрав слой «блеск опоры», но загрузите выделение слоя «верх опоры»
(щелкнув левой кнопкой мыши по иконке слоя).
Пройдите Выделение — Инверсия выделенной области (Select
> Inverse)и нажмите клавишу Delete. И наконец, установите Непрозрачность
(Opacity) слоя «блеск опоры» 5%.

Шаг 17: Создание тени на основании монитора
Используя Эллиптическое выделение  (Elliptical Marquee Tool (M)), сделайте
большое выделение ниже монитора, но пересекающее опору; выделение также
должно быть по ширине монитора (приблизительно).
(Elliptical Marquee Tool (M)), сделайте
большое выделение ниже монитора, но пересекающее опору; выделение также
должно быть по ширине монитора (приблизительно).

Заполните выделение на новом слое «тень» черным цветом (#000000).
Установите Непрозрачность (Opacity) около 5%.
Наконец, размойте эллипс, используя фильтр Размытие по Гауссу
(Gaussian blur) радиусом около 3-5 пикселей.

Краткий обзор урока
В этом уроке графического дизайна я показал вам путь создания
ЖК-монитора, используя простую технику; такую как использование
инструментов выделения и формы, например эллипс. Мы использовали пару
команд Свободного трансформирования для изменения объектов и придания им
формы. При работе с цветом мы использовали только стили слоя (наложение
цвета и градиента).
Надеюсь вам понравилось выполнять этот урок, и я рассчитываю на ваши
мысли, вопросы и замечания.

Автор: Richard
Carpenter
Переводчик: Булах Екатерина
Ссылка
на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
