Рисуем птичку Twitter в Фотошоп
Вот результат нашего урока:

(Нажмите, чтобы увеличить)
Сегодня Вы узнаете, как создать симпатичную иконку птички Twitter в Photoshop.
Примечание переводчика: во время работы
изменяйте название каждого слоя, чтобы в итоге не запутаться и не
искать долго нужный слой. Не растрируйте слои, они все должны быть
векторными. Внимательно смотрите на рисунки, чтобы не ошибиться с
настройками.
Давайте начнем!
Шаг 1. Создадим новый файл PSD 800 × 600 пикселей, 72 точек на дюйм, цвет RGB и белый фон, нарисуем круг, цвет # 0099FF. Рисуя круг, зажмите Shift, так вы можете создать идеальный круг независимо от того, в каком направлении тащите мышку.

Шаг 2. Зажмите Alt + Shift и дублируйте круг для создания головы и тела персонажа. Оба вектора будут оставаться на одном слое.

Шаг 3. Теперь изменим пропорции дублированного круга. Нажмите Ctrl + T, чтобы вызвать свободную трансформацию.

Шаг 4. Используя инструмент Стрелка  (Direct Selection Tool), измените контуры, чтобы бока нашей птички плавно переходили в голову.
(Direct Selection Tool), измените контуры, чтобы бока нашей птички плавно переходили в голову.

Шаг 5. Позже мы добавим стили слоя для придания
формы. Для создания глаз, мы создадим вертикальный овал и дублируем
его, как мы делали ранее.
Примечание переводчика: Таким же образом нарисуйте зрачки, только удерживайте Shift для создания идеального круга.

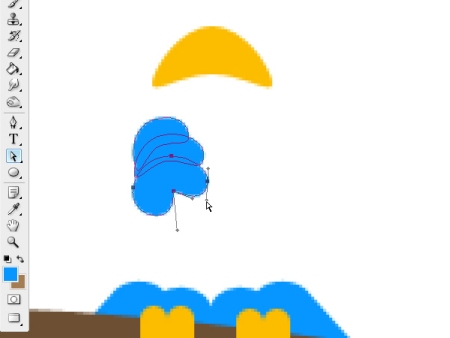
Шаг 6. Когда мы закончили с глазами, мы создадим волосы. Создайте два аналогичных вектора разных размеров.
Примечание переводчика: создайте 2 различных овала и измените их контур при помощи инструмента стрелка  .
.

Шаг 7. Теперь настала очередь перьев для хвоста. Нарисуйте прямоугольник со скругленными краями, радиус 30 пикселей. С помощью Стрелки  (Direct Selection Tool) выделите 3 верхних опорных точки и нажмите Ctrl + T.
В верхнем меню нажмите значок похожий на скрепку для сохранения
пропорций. Затем, удерживаю мышку на "W" (ширина), потяните влево,
измените значение на 60%.
(Direct Selection Tool) выделите 3 верхних опорных точки и нажмите Ctrl + T.
В верхнем меню нажмите значок похожий на скрепку для сохранения
пропорций. Затем, удерживаю мышку на "W" (ширина), потяните влево,
измените значение на 60%.
Примечание переводчика: для выделения 3 верхних точек, инструментом стрелка  выделите прямоугольник, чтобы в него попадали именно эти точки, они станут черного цвета.
выделите прямоугольник, чтобы в него попадали именно эти точки, они станут черного цвета.

Шаг 8. Создайте 4 копии этого слоя, поверните и уменьшите так, чтобы получились перья для хвоста нашей птицы.

Шаг 9. Теперь уменьшим длину хвоста, нажав Ctrl + T и потянув вверх за нижний край.

Шаг 10. Теперь мы создадим клюв птицы. Создайте небольшой горизонтальный овал.

Шаг 11. Выбрав верхнюю и нижнюю опорные точки, поднимите их на несколько пикселей вверх, чтобы создать грустное выражение.

Шаг 12. Используем снова прямоугольники с
закругленными углами в 30 пикселей для создания пальцев (3) на ногах
персонажа, затем дублируем, чтобы получить пару.

Шаг 13. При помощи инструмента Перо  (Pen Tool) нарисуйте ветку дерева. Создавайте дополнительные опорные
точки, затем при помощи Стрелки придайте ветке нужную форму.
(Pen Tool) нарисуйте ветку дерева. Создавайте дополнительные опорные
точки, затем при помощи Стрелки придайте ветке нужную форму.

Шаг 14. Дублируйте этот контур, (Alt + Shift), нажмите Ctrl + T и установите в верхнем меню значение ширины (W) на 20% больше.

Шаг 15. Две крайние точки справа сопоставьте в одном месте, а левый край соедините при помощи Пера  , чтобы получился один контур.
, чтобы получился один контур.

Шаг 16. Теперь мы создадим пальцы. Нарисуйте Эллипс  , а затем инструментом Стрелка
, а затем инструментом Стрелка  переместите одну из точек ближе к центру. Затем, используя рычаги на опорных точках, создайте фигуру, как на рисунке ниже.
переместите одну из точек ближе к центру. Затем, используя рычаги на опорных точках, создайте фигуру, как на рисунке ниже.

Шаг 17. Нужно создать по 3 пальца для каждой руки. Мы расположим их так, как будто они переплетены между собой.
Примечание переводчика: дублируйте пальцы, как в предыдущих шагах – используя инструмент стрелка  , зажмите Alt+Shift и перетащите контур. Сначала создайте только 3 пальца, и расположите как на рисунке.
, зажмите Alt+Shift и перетащите контур. Сначала создайте только 3 пальца, и расположите как на рисунке.

Шаг 18. После того как мы создали пальцам одной руки, дублируйте их, перетащив, зажав Alt + Shift, а затем нажмите Ctrl + T и выберите Отразить по горизонтали (Flip Horizontal).
Примечание переводчика: мне было удобнее дублировать вторую руку на новый слой, чтобы не путаться с контурами и расположить как нужно.

Шаг 19. Далее при помощи инструмента Перо  (Pen Tool) создадим руки.
(Pen Tool) создадим руки.

Шаг 20. Теперь создадим слезу на левой щеке
птицы, нам понадобится всего 3 шага. Нарисуйте круг, выберите верхнюю
опорную точку и тащите её вверх. С помощью инструмента Угол  (Convert Point) сделайте угол острым.
(Convert Point) сделайте угол острым.

Шаг 21. Теперь можем начать добавлять стили
слоя. Скройте слои с волосами и руками, чтобы лучше видеть, что мы
будем делать на теле. Добавим Внутреннюю тень (Inner Shadow). Уберите галочку с поля Глобальный свет (Use Global Light) и установите угол – 90.

Шаг 22. Вернем видимость слоям с волосами и
руками. Сделайте двойной щелчок по миниатюре слоя с волосами. Когда
откроется редактор цвета, возьмите пипеткой цвет края головы. Теперь
волосы идеально сочетаются с остальным телом.

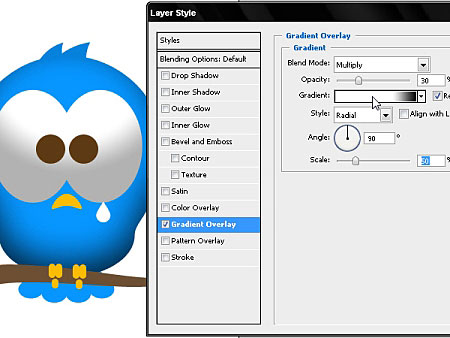
Шаг 23. Теперь добавим объема глазам. Добавьте стиль слоя Наложение градиента
(Gradient Overlay).Мы будем использовать Радиальный градиент (Radial
Gradient), от белого к чёрному, установите угол 90. Уменьшите размер
(Scale) до 50%, чтобы переход от одного цвета к другому не был таким
мягким.

Шаг 24. Внутри редактор градиентов
(сделайте двойной щелчок на нем) разместите ещё одну точку на одной
третьей части шкалы (30%), это сделает его более точными и резкими.

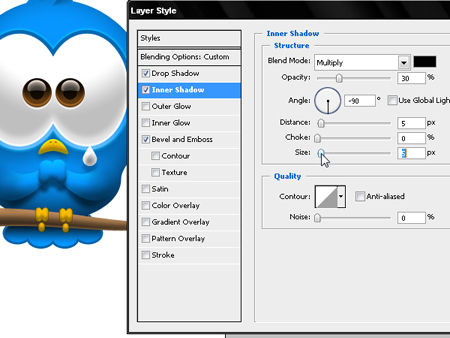
Шаг 25. Теперь добавим Внутреннюю тень (Inner Shadow), чтобы придать глазам отражение.

Шаг 26. Добавим Внутреннее свечение (Inner glow), используя значения, показанные на следующем изображении.

Шаг 27. Теперь добавим тиснение (Bevel and Emboss) и обводку (Stroke) вокруг глаз. Для обводки установите цвет # 0099FF.

Шаг 28. Теперь настроим параметры Тиснения. Используйте настройки, приведенные на рисунке ниже, они помогут нам добиться 3D эффекта.

Шаг 29. Добавим Внешнее свечение (Outer Glow) вокруг глаз, это придаст краям свечение, как у пластика.

Шаг 30. Наконец, добавим мягкие тени, чтобы обозначить шею у нашей птички.

Шаг 31. Поработаем со зрачками. Мы будем использовать Внутреннее свечение
(Inner Glow) черного цвета, режим Умножение (Multiply). Источник
свечения установим в центре (Center), а не от края, как обычно
используется. Увеличим Стягивание (Choke) до 100 и свечение до 10 и мы
получим идеально расположенные зрачки.

Шаг 32. Добавим Линейный градиент
(Linear Gradient) для создания объема внутри радужки. Для придания
пластикового свечения будет лучше, если градиент будет темнее в верхней
части.

Шаг 33. Сделаем немного светлее нижний край радужки. Снова уберите галочку глобального света и установите следующие настройки.

Шаг 34. Я добавил немного тени для выделения радужки и создания вокруг неё небольшого тиснения.

Шаг 35. Для придания реалистичности глазам
добавим блики. Создайте небольшой горизонтальный овал и измените форму,
как показано на рисунке. Дублируйте его, как мы делали ранее, и
разместите на другой глаз.

Шаг 36. Оставаясь на слое с бликом, уберите заливу (Fill) до 0%, добавьте Наложение градиента (Gradient Overlay).

Шаг 37. Теперь добавим отражение на радужке, как будто от глаз отражается свет.

Шаг 38. Теперь мы добавим тень от волос на голове. Выберите слой с волосами и перейдите на панель Контуры (Paths). Выберите наш контур и нажмите внизу на значок преобразования контура в выделение.

Шаг 39. Передвиньте выделение вправо, если нужно
измените размер и наклон выделения (используя Ctrl + T). Создайте новый
слой, и чёрной мягкой кистью с нажимом 10% нарисуйте тень.

Шаг 40. Чтобы удалить излишки воспользуйтесь ластиком с мягкими краями. Повторите все действия для второй части волос.

Шаг 41. Теперь мы будем работать с клювом птицы. Для начала добавим тень под клюв.

Шаг 42. Теперь добавим тень на нижнюю часть клюва.

Шаг 43. Добавьте Внутренне свечение (Inner Glow), чтобы выделить клюв.
Примечание переводчика: цвет должен быть чуть светлее клюва.

Шаг 44. На новом слое нарисуйте два маленьких круга, измените значение заливки на 30%. Затем добавьте Отбрасывание тени (Drop Shadow). Это придаст объем ноздрям на клюве.

Шаг 45. Теперь мы будем работать над слезой. Используйте Наложение градиента (Gradient Overlay) с типом – радиальный для создания объема.

Шаг 46. Добавим Внутреннюю тень
(Inner Shadow), уберем галочку глобального света (global light) и
поставим настройки, как на следующем рисунке. Это добавит блеска нашей
слезинке.

Шаг 47. Наконец добавим тень от слезы.

Шаг 48. Теперь поработаем с лапками. Добавим Внутреннюю тень (Inner Shadow), чтобы создать впечатление, как будто свет падает под углом 90 градусов.

Шаг 49. Добавим Внутреннее свечение (Inner Glow), чтобы придать 3D эффект.

Шаг 50. Наконец приступим к хвосту. При помощи градиента добавим на хвост тень от ветки.

Шаг 51. Добавим обводку (Stroke), шириной 3 пикселя, чтобы придать объем перьям. Используйте более темный цвет, чем тело персонажа.

Шаг 52. Добавим немного текстуры ветке дерева. Используем для этого параметр Тиснение и Скос (Bevel and Emboss)

Шаг 53. Добавим Внутреннюю тень (Inner Shadow), чтобы сделать блик.

Шаг 54. Теперь переходим к рукам. Установите значения, приведенные ниже.

Шаг 55. Теперь выберите Параметры смешивания (Blending Options) и поставьте галочку, как показано на рисунке. Это позволит нам скрывать под маской ненужные участки.

Шаг 56. Теперь создадим выделение (используйте инструмент Прямоугольное выделение  (Rectangular Marquee)) и добавим маску слоя.
(Rectangular Marquee)) и добавим маску слоя.

Шаг 57. Мягкой кистью  черного цвета уберите лишнее на руках, чтобы не было видно резкого перехода
черного цвета уберите лишнее на руках, чтобы не было видно резкого перехода

Шаг 58. Теперь мы создадим тень для рук, но на
этот раз не с помощью стилей слоя. Находясь на слое с крыльями,
перейдите в палитру контуры и снова нажмите на значок, чтобы перевести
контуры в выделение.

Шаг 59. Теперь нажмите Ctrl + T и выберите Деформацию (Warp) на верхнем меню, искривите контур, как показано на рисунке, создайте новый слой и залейте черным цветом.

Шаг 60. Теперь используйте фильтр Размытие по Гауссу (Gaussian Blur), установите значение 2 пикселя.

Шаг 61. Установите настройки, как на рисунке ниже. Добавьте к этому слою маску и закрасьте черной мягкой кистью ненужные участки.

Шаг 62. Теперь переходим к кулачкам. Начнем с тени.

Шаг 63. В следующем шаге добавим 3D эффект при помощи параметра Тиснение и Скос (Bevel and Emboss).

Шаг 64. Теперь добавим тень на нижнюю часть кулачков.

Шаг 65. Немного осветлим верхнюю часть рук.

Шаг 66. Теперь откройте палитру контуры, мы будем прорисовывать каждый палец на отдельном слое.

Шаг 67. Преобразуйте контур в выделение и мягкой кистью  черного цвета нарисуйте тень, как показано ниже.
черного цвета нарисуйте тень, как показано ниже.

Шаг 68. Перейдите Выделение – Модификация - Сжать (Select – Modify - Contract) и поставьте значение 1 пиксель.

Шаг 69. Далее добавим маску слоя, возьмем мягкую черную кисть и аккуратно удалим излишки.

Шаг 70. Проделайте этот шаг с каждым пальцем, но
обязательно каждый палец на новом слое, в дальнейшем нам не составит
труда убрать лишнее. Как только вы закончите, выберите все слои с
пальцами и нажмите Ctrl + E. После этого вы сможете уменьшить интенсивность тени, снизив непрозрачность.

Шаг 71. Теперь добавим отражение на теле птички, будем использовать приемы из предыдущих шагов.

Шаг 72. Перейдите Выделение – Модификация - Сжать (Select – Modify - Contract), установите значение 6 – 7 пикселей.

Шаг 73. Теперь сделаем растушевку, установите значение 2 – 3 пикселя.

Шаг 74. Создайте новый слой, установите режим Перекрытие (Overlay), и мягкой белой кистью сделайте блики.

Шаг 75. Сожмите выделение ещё на 3 пикселя, и проведите ещё раз кистью.

Шаг 76. Теперь мы сотрем лишнее. Нажмите Ctrl + H чтобы скрыть выделение, чтобы лучше видеть область, над которой работаете.

Заключение
Можете добавить любой фон и наш Twitter завершен!

А вот вариант переводчика:

Автор: Alberto Sosa
Перевод: Акименко Алевтина
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
