Рисуем классный смайлик
Этот урок поможет вам нарисовать улыбающийся смайл.
Создаём новый документ.
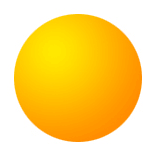
Используя инструмент выделение  elliptical marquee tool (M), нарисуйте окружность.
elliptical marquee tool (M), нарисуйте окружность.
Создайте новый слой  ,
и залейте окружность с помощью radial gradient
(цвет жёлто-оранжевый). Сделайте так, чтобы центр выделения (жёлтый
цвет) был в левом верхнем углу нашей окружности.
,
и залейте окружность с помощью radial gradient
(цвет жёлто-оранжевый). Сделайте так, чтобы центр выделения (жёлтый
цвет) был в левом верхнем углу нашей окружности.


Идём в Select > Modify > Contract со
значением в 4px. Используя Linear
Gradient (цвет White to Transparent) заливаем выделение.

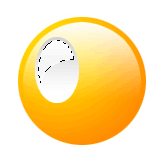
Создаём новый слой, рисуем овальное выделение и заливаем его градиентом
(цвет серо-белый).

Идём в Select > Modify > Contract со
значением в 3px. Берём инструмент  elliptical marquee tool (M), зажимаем клавишу alt
и, отрезая половину нашего выделения, получаем новое, как на рисунке.
Заливаем его градиентом (цвет White to Transparent).
elliptical marquee tool (M), зажимаем клавишу alt
и, отрезая половину нашего выделения, получаем новое, как на рисунке.
Заливаем его градиентом (цвет White to Transparent).

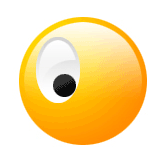
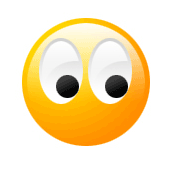
Далее рисуем маленький кружок и заливаем его чёрным цветом.

Дублируем слой с глазом (Layer > Duplicate layer),
и располагаем как показано ниже.

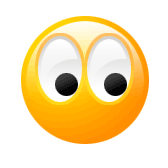
Слейте эти два слоя нажав Ctrl+E. Ctrl+клик
на слое с глазами и идём в Select > Modify >
Expand со значением 3px. Далее залейте
полученные выделения градиентом (цвет жёлто-оранжевый). Оранжевый цвет
должен быть сверху, как на рисунке.

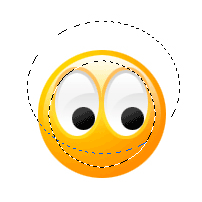
Делаем Ctrl+клик на основном слое с окружностью, чтобы выделить её,
идём в Select > Modify > Contract, здесь
выберите значение которое вам больше подходит, я например взял 10.
Зажимаем клавишу alt, с помощью выделение эллипсом
 обрезаем полученное выделение как показано ниже:
обрезаем полученное выделение как показано ниже:

И в завершении заливаем выделение чёрным цветом.

Добавляя тень получаем:

