Радужные обои

В этом небольшом фотошоп уроке мы будем создавать разноцветные обои с
эффектом трёхмерной радуги.
Начнём с создания нового документа в
Photoshop - около 1900 × 1200 пикселей, или какой вы захотите. Лучше
использовать разрешение по умолчанию, 72 пикс./д. Теперь применим
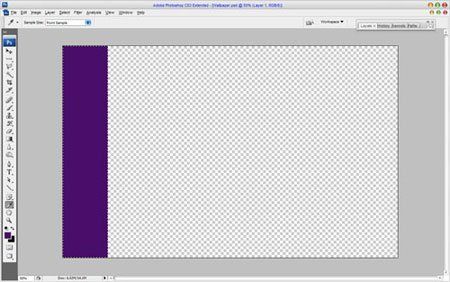
инструмент прямоугольное выделение  (Rectangular Marquee Tool) для создания одной полосы
примерно 1/7 холста и заполним выделенную область цветом #490d69.
(Rectangular Marquee Tool) для создания одной полосы
примерно 1/7 холста и заполним выделенную область цветом #490d69.

После этого создайте другую полосу такого же размера и заполните её
цветом # 2e3894.

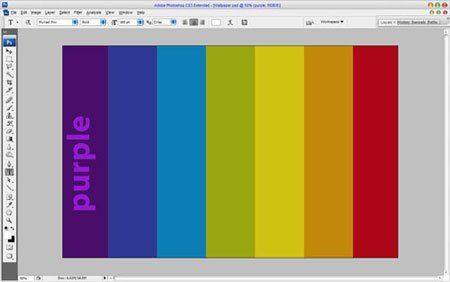
Добавьте еще пять разных полосок одинакового размера. Используйте
следующие цвета для каждой полоски: #0b7eb5, #9aa70e, #cfc211 ,#c3880a и
#ae0617. Теперь у нас есть холст с изображением радуги.

Снимите выделение (Ctrl + D). После этого возьмите инструмент горизонтальный
текст  (Horizontal Type Tool) и напишите первое
слово. Это будет Purple (фиолетовый) Цвет текста - белый.
Для этого урока я использовал шрифт Myriad Pro font (но вы можете взять
любой другой шрифт).
(Horizontal Type Tool) и напишите первое
слово. Это будет Purple (фиолетовый) Цвет текста - белый.
Для этого урока я использовал шрифт Myriad Pro font (но вы можете взять
любой другой шрифт).

Используйте Edit > Transform> Rotate 90 CCW
(редактирование – трансформация - поворот на 90 градусов против ч/с),
чтобы повернуть наш текст по вертикали. Измените режим наложения на перекрытие
(Overlay)

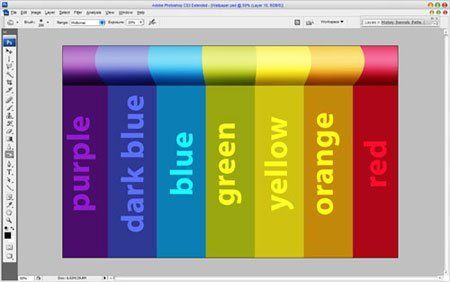
Таким же образом добавьте другие слова для остальных полосок.

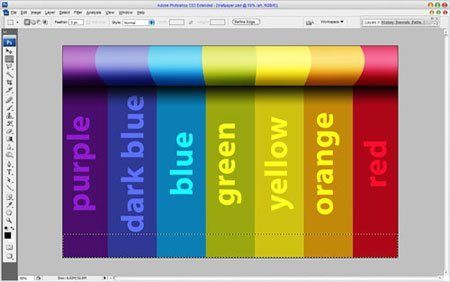
Хорошо, теперь сольём все слои в один. Затем с помощью инструмент Rectangular
Marquee Tool  (прямоугольное выделение), сделаем выделение, как на
рисунке ниже и нажмём Ctrl+J для дублирования
выбранной части изображения на новый слой.
(прямоугольное выделение), сделаем выделение, как на
рисунке ниже и нажмём Ctrl+J для дублирования
выбранной части изображения на новый слой.

Затем примените Edit > Transform > Warp
(редактирование – трансформирование - деформация), как на рисунке ниже.

После этого, используйте инструмент Dodge Tool  (осветлитель) (Кисть: 300 пикселей, режим: Midtones
(средние тона)), Exposure (Выдержка): 30%, чтобы улучшить эффект
трёхмерного изображения.
(осветлитель) (Кисть: 300 пикселей, режим: Midtones
(средние тона)), Exposure (Выдержка): 30%, чтобы улучшить эффект
трёхмерного изображения.

Теперь выберите инструмент Burn Tool  (затемнитель) (Кисть: 200 пикселей, режим: Midtones,
Выдержка: 20%) и нарисуйте тени в нижней части этого слоя (используйте
изображение ниже).
(затемнитель) (Кисть: 200 пикселей, режим: Midtones,
Выдержка: 20%) и нарисуйте тени в нижней части этого слоя (используйте
изображение ниже).

После этого создайте новый слой под текущим и заполните его
градиентом от черного к прозрачному, чтобы получить тень от верхнего
слоя.

Выглядит довольно хорошо, как вы считаете? Теперь вернемся к фоновому
слою и создадим еще одно выделение инструментом Rectangular
Marquee Tool  . Нажмите Ctrl+J для дублирования выбранной
части изображения на новый слой.
. Нажмите Ctrl+J для дублирования выбранной
части изображения на новый слой.

Примените Edit > Transform > Warp
(редактирование – трансформирование - деформация) еще один раз, но уже
по другому (смотрите изображение ниже)

Используйте инструменты Dodge Tool  (осветлитель) (Кисть: 300 пикселей, режим: Midtones,
Выдержка: 30%) и Burn Tool
(осветлитель) (Кисть: 300 пикселей, режим: Midtones,
Выдержка: 30%) и Burn Tool  (затемнитель) (Кисть: 200 пикселей, режим: Midtones,
Выдержка: 20%), чтобы добавить такой же эффект как верхней части
изображения.
(затемнитель) (Кисть: 200 пикселей, режим: Midtones,
Выдержка: 20%), чтобы добавить такой же эффект как верхней части
изображения.

Переходим к следующему шагу. Выберите на фоновый слой и вновь
применить Edit> Transform> Warp
(редактирование-трансформирование-деформация). Используйте изображение
ниже.

После этого, применяется Dodge Tool  (осветлитель) (Кисть: 900 пикселей, режим: Midtones,
Выдержка: 30%) ещё раз.
(осветлитель) (Кисть: 900 пикселей, режим: Midtones,
Выдержка: 30%) ещё раз.

Переходим к последнему шагу. Выберите Burn Tool  (затемнитель) (Кисть: 500 пикселей, режим: Midtones,
Выдержка: 20%), чтобы снова добавить немного теней.
(затемнитель) (Кисть: 500 пикселей, режим: Midtones,
Выдержка: 20%), чтобы снова добавить немного теней.

Отлично! Мы сделали нашу работу! Наслаждайтесь вашими собственными
стильными обоями!

Перевод: Сабчук Ангелина
Ссылка
на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
