Прозрачный как стеклышко

В этом уроке Photoshop, мы будем учиться добавлять прозрачный
текст на изображение несколькими способами. Первая техника -
быстрая и легкая. Вторая намного интереснее, с использованием
стилей слоя, кроме того мы рассмотрим разницу между двумя
параметрами слоя: "Непрозрачность" ("Opacity") и Заливка
("Fill").
Этот урок сочетает в себе два направления - создание фото-эффекта и
текстового эффекта.
Вот изображение, которое будет использоваться по ходу
работы:

А вот результат, к которому мы будем
стремиться:

Итак, начнем!
Шаг 1: Добавим текст к изображению.
Возьмите инструмент  , установите белый цвет, выберите подходящий
шрифт и размер. Далее напишите ваш текст. Здесь логично будет
написать что-нибудь про дайвинг, например, "SCUBA DIVING"
, установите белый цвет, выберите подходящий
шрифт и размер. Далее напишите ваш текст. Здесь логично будет
написать что-нибудь про дайвинг, например, "SCUBA DIVING"

Нажмите на галочку на верхней панели, когда закончите писать
текст:

Шаг 2: Изменяем размер и положение
текста с помощью Свободной трансформации.
Нажмите Ctrl+T , чтобы вызвать
инструмент "Свободная трансформация". Разместите текст как вам
больше нравится, измените размеры если это требуется (потяните за
узелки рамки). Зажмите "Shift" - тогда трансформация пройдет без
искажений.

Нажмите Enter, чтобы применить трансформацию.
Сейчас рассмотрим самый простой способ сделать текст
прозрачным.
Шаг 3: Уменьшаем непрозрачность
текстового слоя
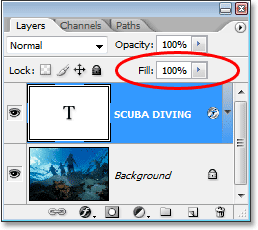
Самый быстрый способ - это несомненно просто понизить параметр
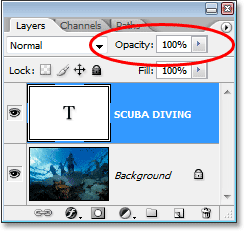
непрозрачности у слоя с текстом. Если мы посмотрим на шапку палитры
слоев, то увидим там нужный параметр. Кликните по стрелочке и
установите уровень непрозраности на 50%.

Вот что получается:

Вы можете самостоятельно регулировать прозрачность. Параметр
непрозрачности около 30-50% будет хорошо
смотреться, но не совершенно.
Как же сделать текст кристально прозрачным?
Для начала верните непрозрачность на 100%.
Шаг 4: Уменьшаем параметр "Заливка"
("Fill") до 0%
Наверно вы заметили, что под параметром "Непрозрачность" есть
еще один, который называется "Заливка" ("Fill"). Если вы сейчас
попробуете поиграть с ползунком этого параметра, то эффект будет
тот же самый. В чем же тогда разница? Сейчас вы сами все
поймете!
Шаг 5: Добавим стиль "Внешнее свечение"
("Outer Glow")
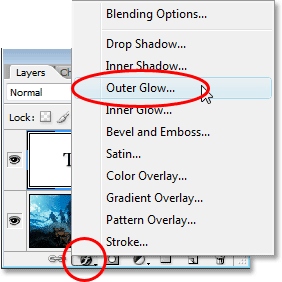
Внизу палитры слоев найдите кнопку  - щелкните по ней и увидите список
стилей,
которые можно добавлять слою. Выберите там стиль Outer Glow -
Внешнее свечение.
- щелкните по ней и увидите список
стилей,
которые можно добавлять слою. Выберите там стиль Outer Glow -
Внешнее свечение.

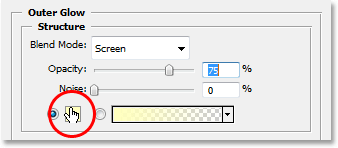
Появится диалоговое окно, где можно установить свои
настройки.
И сейчас если вы посмотрите на свой текст, то
увидите, что появилось легкое свечение. Нажмите ОК.
Теперь самый главный момент!
Попробуйте уменьшить прозрачность - все потихоньку исчезает.
Верните назад.
Теперь уменьшите заливку - исчезает только текст, но свечение
остается!!!
В этом и заключается секрет параметра "Заливка" (Fill) - слой
становится прозрачным, а его стили не изменяются.
По умолчанию в настройках стиля "Внешнее свечение"
стоит желтый цвет. Давайте поменяем этот цвет на более подходящий
нашему изображению. Кликните по квадратику с цветом - попадете в
палитру цветов:

Пипеткой щелкните не по палитре, а прямо по ярко-голубому цвету
на фото:

Как видите цвет свечения поменялся на тот, который вы
задали.
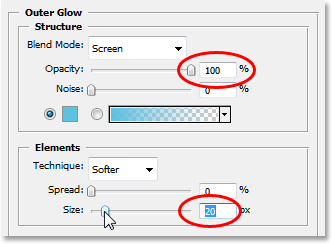
Сейчас увеличьте непрозрачность до 100%
, далее увеличьте размер свечения до 20
px:

Нажмите OK. Вот что получилось на данный момент:

Сейчас смотрится намного интереснее, чем когда мы уменьшали
прозрачность. Верно?
Каким еще воспользоваться приемом, чтобы еще выделить текст?
Шаг 6: Верните параметр Заливка - "Fill"
на 100%

Снова ваш текст станет белым:

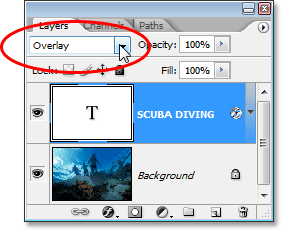
Шаг 7: Измените режим наложения слою с
текстом на "Overlay" (Перекрытие)
В данный момент установлен режим нормальный, ничего особого не
просходит. А теперь выберите из списка режим "Overlay"
(Перекрытие):

Снова посмотрите на изображение. Текст как нам того хотелось
прозрачный, но какие насыщенные стали цвета под текстом!

Если вам кажется, что режим Перекрытие слишком ярко себя
показывает на вашем изображении, то попробуйте режим "Soft Light" -
Мягкий свет.
Вы можете остановиться и здесь, но давайте добавим еще один
стиль.
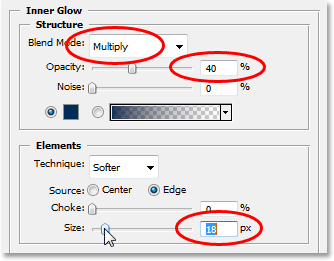
Шаг 8: Добавляем стиль "Inner Glow" -
"Внутреннее свечение"
Выберите из списка стилей "Внутреннее свечение", а потом также
как делали ранее возьмите цвет прямо с фото, на этот раз
темно-синий.

Установите такие настройки: режим наложение - Multiply
(Умножение), непрозрачность 40%, размер 18 px

Нажмите ОК и можете себя поздравить! Вы справились с
заданием!
Вот и результат:

До встречи на www.photoshop-master.ru!
