Сегодня научимся применять глитор, который мы создали на прошлом
уроке.
1. Откроем Фотошоп и перейдём в Image Ready (вы уже знаете,
что для этого надо нажать на кнопку внизу панели инструментов).
2. В Image Ready идём на верхнюю панель: Файл – Открыть ( File
- Open ) и открываем наш глитор формата gif .
3. Переносим наш файл обратно в Фотошоп, для этого надо тоже
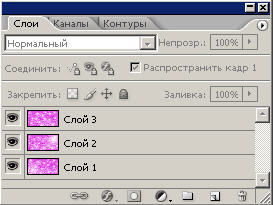
нажать на кнопку внизу панели инструментов. Мы видим, что в Фотошопе, в
окне Слои ( Layers ) открылись 3 слоя.

4. Выделяем Слой 1, а на Слоях 2 и 3 закрываем глазки и идём
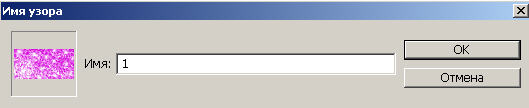
Редактирование – Определить узор ( Edit – Define Pattern ), откроется
такое окно, поставим название – 1:

5. Выделяем Слой 2, а на Слоях 1 и 3 закрываем глазки и идём
Редактирование – Определить узор ( Edit – Define Pattern ), называем
узор – 2.
6. Затем делаем то же самое со слоем 3.
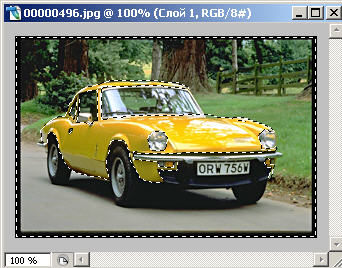
7. Сейчас откроем рисунок, который мы хотим раскрасить нашим
глитором. Я выбрала такой:

Я решила перекрасить машину и превратить её из жёлтой в
праздничную, блестящую машину.
8. Выделим жёлтую часть. Можно использовать любой, известный
вам, способ выделения. Я пользовалась быстрой маской, и получила такое
выделение:

9. Нажимаем Выделение – Инверсия ( Select – Inverse ) или
быстрые клавиши ( Ctrl + Shift + I ), чтобы выделить только жёлтую
часть.
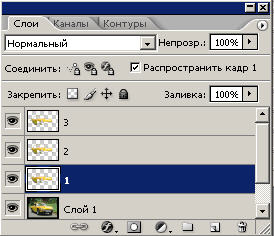
10. Далее переносим наше выделение на отдельный слой, для этого
нажимаем ( Ctrl + J ) и продублируем этот слой ещё два раза, по
количеству слоёв глитора, который будем применять, называем их «1», «2»,
«3».

11. Теперь выделяем слой «1», а на слоях «2» и «3» закрываем
глаза.
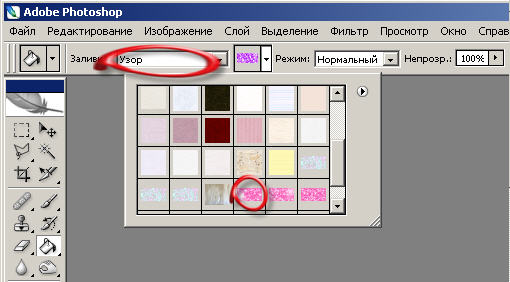
12. Выбираем на панели инструментов «Заливку» ( Paint Bucket )
( G ), а в панели опций этого инструмента - «Узор»( Pattern ). Когда
откроем панель узоров, то увидим наши узоры, которые мы создали из слоёв
глитора:

13 Выбираем первый узор и заливаем слой «1» нашей машины:

14. Теперь переходим на слой «2» в панели Слои ( Layers ),
открываем на нём глаз, а на слоях «1» и «3» закрываем глаза. Выбираем
узор «2» для заливки и заливаем слой «2».
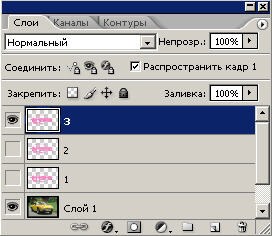
15. Затем то же самое делаем для слоя «3», не забывая
закрывать глаза на неактивных слоях. Вот такой набор слоёв у нас
получился:

16. Ну а сейчас делаем анимацию, точно так же как в предыдущем
уроке. Кадр1 – слой «1»,
Кадр 2 –слой «2», Кадр 3 – слой «3». И вот что у нас
получилось:

