Перевёртывание страницы
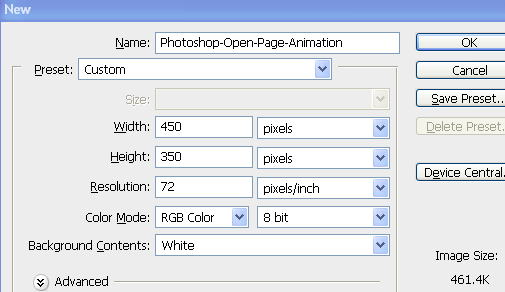
1. Создайте новый документ размером 350×450 пикселей, разрешением 72 в режиме RGB.

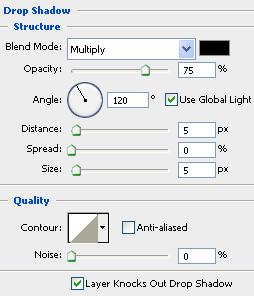
2. Залейте слой цветом 012e66 и выберите инструмент Горизонтальный текст (Horizontal Type Tool), напишите любой текст. Примените стиль Отбрасывание тени (Layer Style - Drop Shadow) и настройте, как показано ниже:

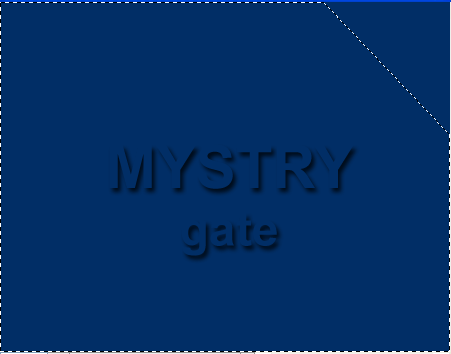
3. Вы должны получить такой результат:

4. Создайте новый слой (Create New Layer) и сделайте такое выделение инструментом Многоугольное лассо (Polygonal Lasso Tool):

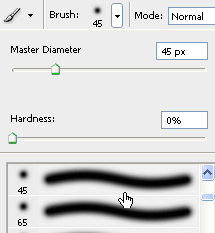
5. Залейте это выделение цветом 012e66 и выберите инструмент Кисть (Brush Tool), настройте, как показано ниже:

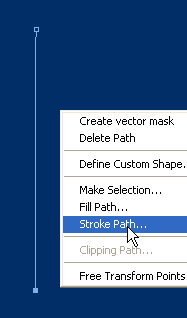
6. Теперь создайте новый слой (Create New Layer) и инструментом Перо (Line Tool) сделайте линию, показанную ниже. Кликните правой кнопкой и выберите Обводка контура (Stroke Path).

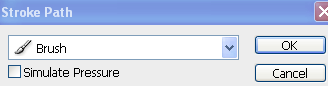
7. Выберите Кисть (Brush) и нажмите ОК:

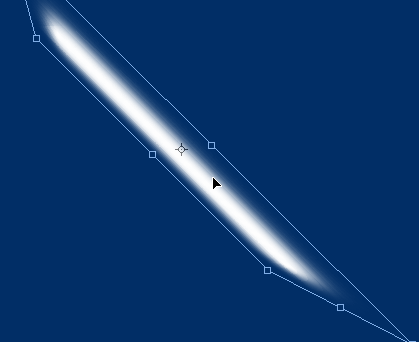
8. Вы должны получить такой результат:

9. Выберите инструмент Свободное трансформирование (Free Transform) и измените фигуру, как показано ниже. Удерживайте Ctrl при трансформировании и потом нажмите Enter.

10. Установите Режим наложения этого слоя – Осветление основы (Blending Mode – Color Dodge) и также уменьшите Непрозрачность (Opacity).

11. Нажмите Ctrl+E, чтобы объединить слои и получите такой результат:

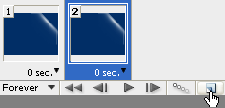
12. Перейдите в меню Окно»Анимация (Window>Animation) и создайте новый кадр, нажав на иконку, показанную ниже:

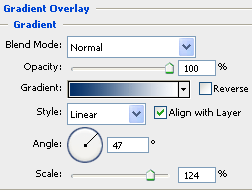
13. Выберите второй кадр и выберите слой с текстом. Примените стиль Наложение гралиента (Layer Style - Gradient Overlay) и настройте, как показано ниже:

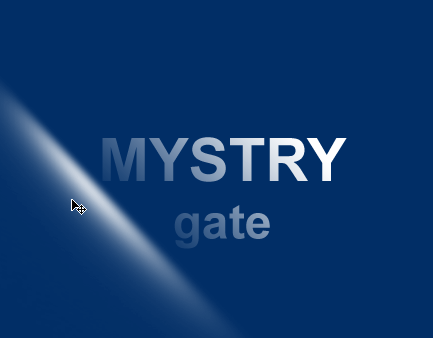
14. Теперь выберите слой Layer-2 и сделайте ваше изображение инструментом Перемещение (Move Tool) таким, как показано ниже:

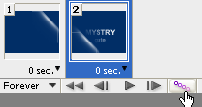
15. Нажмите на иконке, показанной ниже, чтобы открыть окно Промежуточные кадры (Tween):

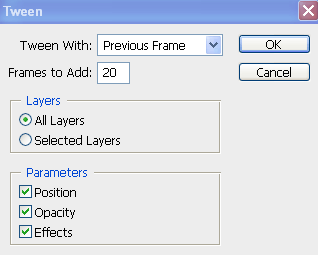
16. Настройте, как показано ниже:

17. Сделайте копию кадра 22 и установите время, как показано ниже.
18. Перейдите в меню Файл»Сохранить для Web (File>Save for Web) и выберите формат GIF.
