Нашла интересный урок по анимации в Интернете, предлагаю
вам его выполнить, если заинтересует конечно. Будет полезен новичкам в
том плане, что тут рассказывается как создать и сохранить созданный вами
узор. Так же приведено использование конусовидного градиента и многого
другого.
Часть 1. Создание сетки.
1. Откроем новый документ 20 на
20 пкс., RGB , с прозрачным фоном. Увеличим его примерно на 700%
2. Создадим новый слой Layer - New Layer ( Shift + Ctrl + N )
Идём Выделение – Всё ( Select – All ) (
Ctrl + A )
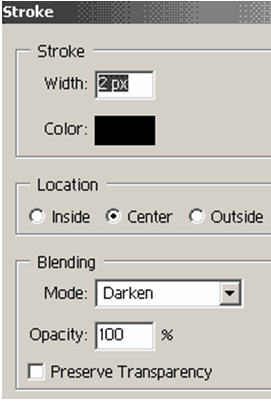
3. Далее Редактирование – Выполнить обводку ( Edit – Stroke
), выставляем такие параметры:

4. Идём Редактирование – Определить узор ( Edit –
Define Patte rn ), записываем название «Квадрат20» и ОК.
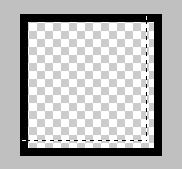
5. Берём инструмент «Прямоугольная область»( Rectangular
Marquee Tool ) (М), выделяем весь квадрат, если он не выделен, и
сдвигаем квадрат выделения на 2 пкс. влево и на 2 вверх:

Опять идём Редактирование – Определить узор ( Edit
– Define Patte rn ), записываем название «Квадрат18» и ОК.
6. Снова сдвигаем квадрат выделения на 2 пкс. влево и на 2
вверх:, и снова Редактирование – Определить узор ( Edit – Define Patte
rn ), записываем название «Квадрат16» и ОК.
7. Так повторяем до «Квадрат8»
8. Для того чтобы воспользоваться этой сеткой, нужно открыть
файл, куда хотим вставить сетку, зайти Редактирование – Выполнить
заливку ( Edit – Fill), выбрать узор, например
«Квадрат10», выставить непрозрачность 50% и нажать ОК.
К этой сетке можно применять различные
искажения.
9. Чтобы сохранить наши созданные узоры с сеткой
идём Редактирование - У правление библиотеками (
Edit – Preset Manager), в Библиотеке (Manager)
выберите «Узор» (Р atterns ) и, с нажатой клавишей Shift выбираем все
созданные нами узоры и жмём на клавишу Сохранить ( Save set ), в
выпавшем окне пишем название «Квадратная сетка».
Часть 2. Создание осциллографа
1. Открываем изображение белки:

2. Создадим новый слой Layer - New Layer
(Shift+Ctrl+N)
Идём Редактирование – Выполнить заливку ( Edit – Fill),
выбираем узор «Квадрат10», выставляем непрозрачность 50% и нажимаем ОК.

3.Далее Фильтр – Искажение – Полярные координаты (
Filter - Distort – Polar Coordinates ), выбираем Прямоугольные в
полярные (Р ectangular to polar )

4. Переходим на
слой Задний план (В ackground ) и делаем его дубликат, для этого
нажимаем клавиши (Ctrl + J ).
Нажимаем на клавишу D , чтобы установить цвета «по
умолчанию».
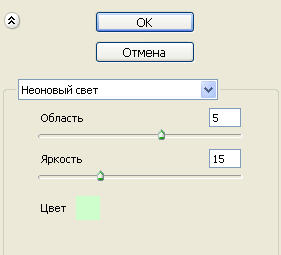
Идём Фильтр – Имитация – Неоновый свет ( Filter –
Artistic
– Neon Glow) и выставляем настройки:

Выбраны: Size (область) = 5
Glow Brightness (яркость) = 15
Color (цвет) = #CCFFCC
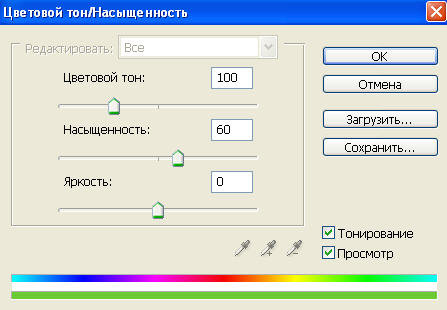
Так же применим Изображение – Коррекция - Цветовой
тон / Насыщенность (Image – Adjustment – Hue / Saturation) ( Ctrl + U
):

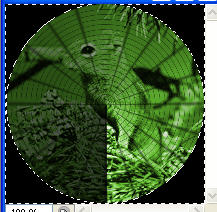
5. Переходим на слой с сеткой и создаём новый
слой, как в п.2. Выбираем инструмент «Овальная область»( Elliptical
Marquee Tool ) (М) и рисуем круг, начинаем от левого верхнего угла к
нижнему правому.
6. Далее идём Выделение –
Инверсия ( Select – Inverse ) ( Ctrl + Shift + I ) и заливаем основным
цветом. Снимаем выделение ( Ctrl + D ).

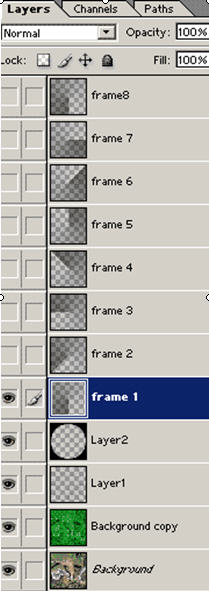
7. Создаём 8 новых слоёв, называем их « Frame 1 »,
« Frame 2 », « Frame 3 », и т.д. до « Frame 8 ».
8. Выбираем инструмент «Градиент» ( Gradient )( G
), от чёрного к прозрачному, непрозрачность 75%, градиент«Конусовидный» (
Angle ):

Выставляем следующие градиенты:
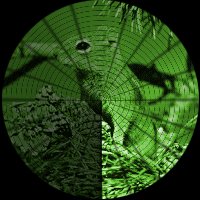
На слое « Frame 1» - от центра вниз к основанию.
На слое « Frame 2» - от центра в левый нижний
угол.
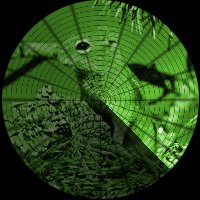
На слое « Frame 3» - от центра вниз влево.
На слое « Frame 4» - от центра в левый верхний
угол.
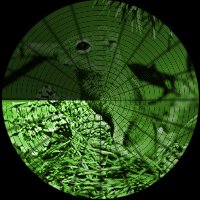
На слое « Frame 5» - от центра вверх.
На слое « Frame 6» - от центра в правый верхний
угол.
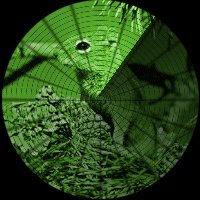
На слое « Frame 7» - от центра в вправо.
На слое « Frame 8» - от центра в правый нижний
угол.
9. Отключите все слои с Frame , кроме слоя « Frame
1»

10. Нажимаем на кнопку перехода в Image Ready .
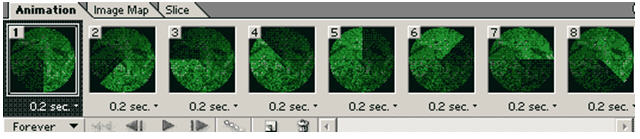
11. В окне анимации для первого кадра включаем слой « Frame
1», выставляем время отображения кадра ( Set the time ) 0,2 секунды.
12. Вставляем новый кадр, отключаем слой « Frame 1», а
включаем слой « Frame 2»
И повторяем так до 8 кадра:

Ну а теперь нажмём
кнопку «Воспроизведение» ( Play ):