Я тут разглядывала журнал Glamour, читать там все равно
нечего, и заметила, как там интересно был оформлен текст...

Сейчас я помогу Вам сотворить то же самое!
Создаем новый документ нужного Вам размера.
Берем инструмент  - Прямоугольник в режиме фигур
- Прямоугольник в режиме фигур 
В палитре установите любой цвет, я использовала #da5d19
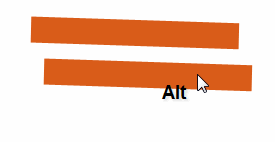
Нарисуйте сначала один прямоугольник. Затем
дублируйте его несколько раз. Для быстрого дублирования можете зажимать Alt и перетаскивать прямоугольники прямо на
документе.

Сделайте столько полосок, сколько вам необходимо.
Вы можете некоторые сделать длиннее, другие короче, развернуть в разные
стороны. Все это можно будет сделать с помощью Свободной трансформации.

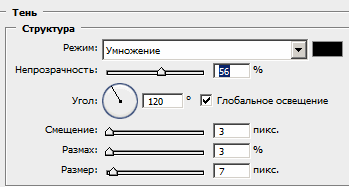
Теперь внизу палитры слоев нажмите на кнопку  и примените к одной из полосок стиль "Тень" (Drop Shadow)
и примените к одной из полосок стиль "Тень" (Drop Shadow)
Вот мои параметры:

С помощью тени полоски отлипнут друг от друга,
картинка будет смотреться объемнее.

Теперь пришло время написать текст. Возьмите нужный
Вам шрифт белого цвета. Я использовала Arial Black.
Напишите текст на полосках. Чтобы повернуть зажмите
Ctrl - появится рамочка, теперь Вы можете расположить текст под таким
же углом, что и полоска.

Таким образом, Вы получите стильно оформленный
текст, который можно будет использовать при создании рекламы, открыток и
других графических работ!