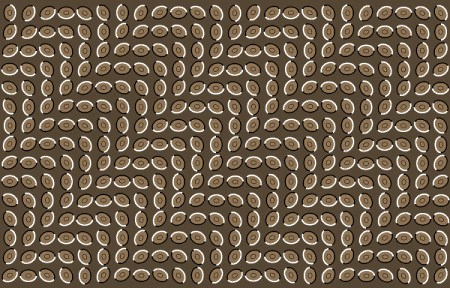
Оптическая иллюзия

Вы когда-то замечали, как некоторые картинки обманывают ваше зрение? В
этом уроке я продемонстрирую, как создавать оптические иллюзии в
движении, хотя на самом деле они не движутся. Итак, начнем!
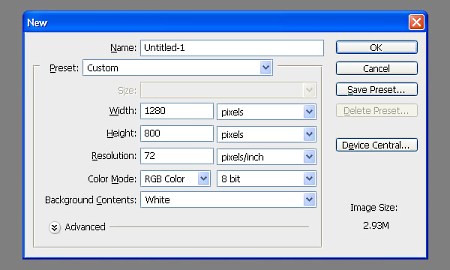
Шаг 1. Создайте новый документ с размерами 1280 на 800
пикселей.

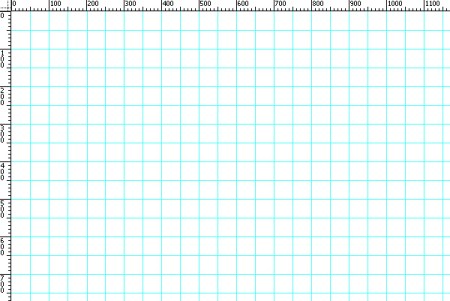
Шаг 2. Нажмите Ctrl + R,
чтобы появилась линейка, если она у вас не включена по умолчанию.
Убедитесь, что она показывают измерения в пикселях. Создайте новые
направляющие каждые 50 пикселей по вертикали и по горизонтали. Вы можете
это сделать, выбрав View > New Guide
(Просмотр > Новая направляющая) или нажав на линейке и перетащив ее
на холст. Если вы предпочитаете использовать диалоговое окно, тогда
включайте его несколько раз и просто вводите значения, начиная с 50px и
заканчивая 1250px для вертикальных направляющих и по тому же принципу
начиная с 50px и заканчивая 750px для горизонтальных направляющих.

Шаг 3. Залейте фоновый слой # 564734 с
помощью Paint Bucket Tool (G) (Инструмент «Заливка»).
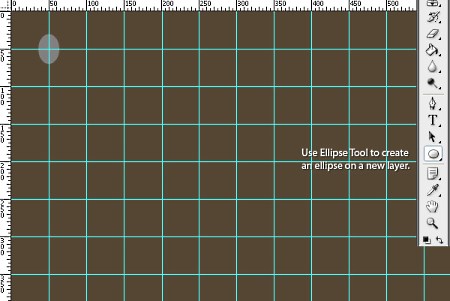
Возьмите Ellipse Tool  (U) (Инструмент «Эллипс») и создайте эллипс в новом слое
(нажмите Ctrl + Shift + N). Мой эллипс размером 46px на 34px, включая
3px черно-белая обводка. Таким образом, я рекомендую создавать что-то
около 43px на 31px, но не обязательно, чтобы размеры были именно такими.
Его размеры не имеет большого значения, но ваши эллипсы должны быть
близко друг к другу. Большие пробелы между ними дадут плохие результаты.
(U) (Инструмент «Эллипс») и создайте эллипс в новом слое
(нажмите Ctrl + Shift + N). Мой эллипс размером 46px на 34px, включая
3px черно-белая обводка. Таким образом, я рекомендую создавать что-то
около 43px на 31px, но не обязательно, чтобы размеры были именно такими.
Его размеры не имеет большого значения, но ваши эллипсы должны быть
близко друг к другу. Большие пробелы между ними дадут плохие результаты.

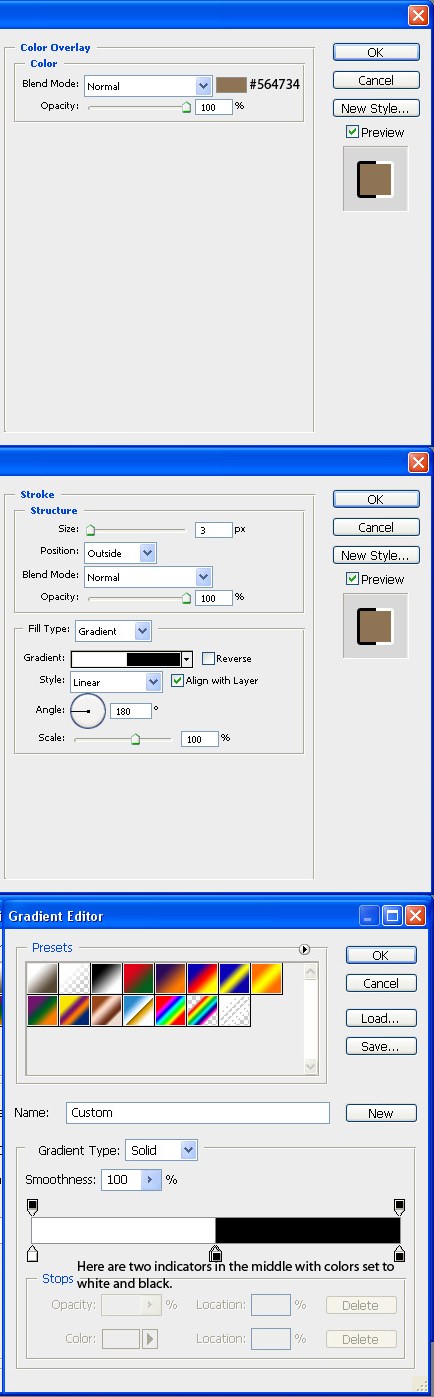
Шаг 4. Дважды щелкните на иконке вашего слоя с
эллипсом и примените следующий стиль. Включите Stroke
(Обводку). Изменение типа обводки из Color (Цвета) в Gradient
 (Градиент). Измените угол от 90
градусов до 180 градусов. Нажмите на градиент бар и должно всплыть новое
окно. Создайте два дополнительных индикаторов в середине бара. Набор
первых двух показателей установим на белый (FFFFFF #), а последние 2 на
черный (# 000000). Кроме того, включите Color Overlay
(Наложение цвета) и измените цвет на # 8d7153,
например.
(Градиент). Измените угол от 90
градусов до 180 градусов. Нажмите на градиент бар и должно всплыть новое
окно. Создайте два дополнительных индикаторов в середине бара. Набор
первых двух показателей установим на белый (FFFFFF #), а последние 2 на
черный (# 000000). Кроме того, включите Color Overlay
(Наложение цвета) и измените цвет на # 8d7153,
например.

Шаг 5. Теперь возьмите Ellipse Tool  (U) (Инструмент «эллипс») снова и создайте новый
слой выше предыдущего слоя (нажмите Ctrl + Shift + N и Enter). Нарисуйте
меньший эллипс внутри первого. Его размер зависит от вас. Просто
убедитесь, что все выглядит так, как на картинке ниже.
(U) (Инструмент «эллипс») снова и создайте новый
слой выше предыдущего слоя (нажмите Ctrl + Shift + N и Enter). Нарисуйте
меньший эллипс внутри первого. Его размер зависит от вас. Просто
убедитесь, что все выглядит так, как на картинке ниже.

Шаг 6. Сгруппируйте эти два слоя, выделив их и нажав Ctrl
+ G. Щелкните правой кнопкой мыши и выберите Merge Group
(Объединить группу).

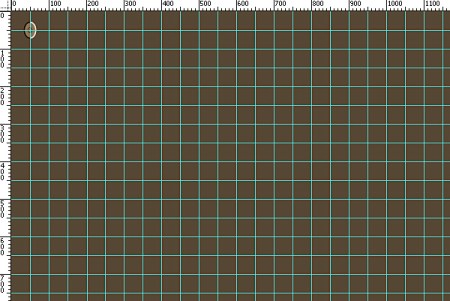
Шаг 7. Подвиньте первый слой на пересечение двух
направляющих вверху слева, как показано ниже.

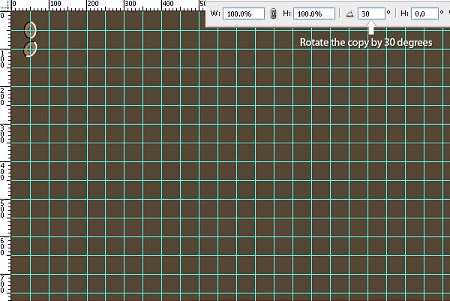
Шаг 8. Нажмите Ctrl + J
или выберите Layer> Duplicate Layer (Слой>
Создать дубликат слоя) для того, чтобы дублировать этот слой. Поместите
дубликат под ваш первый слой. Также на пересечение 2 направляющих,
только ниже. Нажмите Ctrl + T и поверните копию на 30
градусов. Вы можете сделать это в верхней панели инструментов (см.
скриншот ниже).

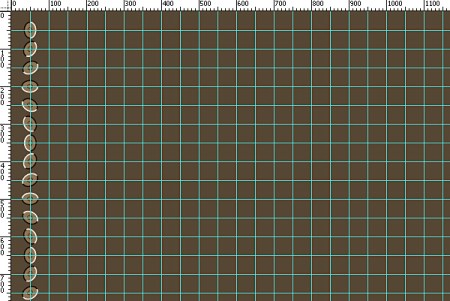
Шаг 9. Продолжайте копировать ПЕРВЫЙ ЭЛИПС и
поворачивайте каждую копию на угол, кратный 30 градусам. Помещайте
каждую копию выше всех остальных (это тоже очень важно). После того как
вы повернете на 180 градусов вы не сможете набрать 210 градусов. Таким
образом, просто используйте отрицательные значения. Так третий экземпляр
будет иметь 60 градусов, четвертый 90 градусов, 180 градусов седьмой,
восьмой -150 градусов и так далее. Как только вы закончите, у вас будет
15 копий. Выберите 1 копию в панели слоев, а затем, держа клавишу Shift
нажмите на последнюю. Все копии между ними должны выделиться. Нажмите Ctrl
+ G, чтобы сгруппировать их.

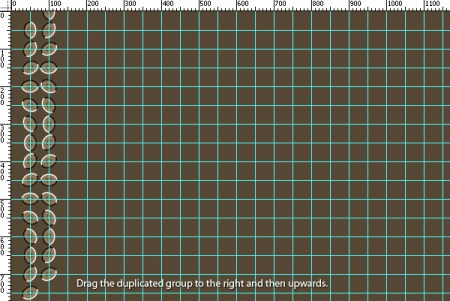
Шаг 10. Перейдите в Layer> Duplicate
Group (Слой> Дубликат группы), и
дублируйте его. Выберите Move Tool  (V) (Инструмент «Перемещение») и перетащите эту группу, как
на рисунке ниже.
(V) (Инструмент «Перемещение») и перетащите эту группу, как
на рисунке ниже.

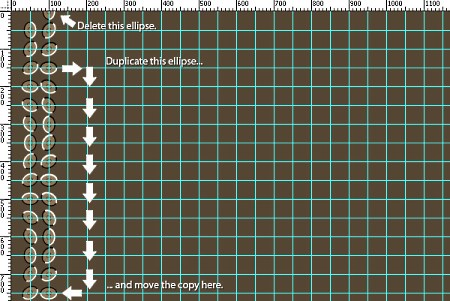
Шаг 11. Откройте вашу вновь созданную копию группы и
удалите самый нижний слой (который должен быть у вас сверху холста).
Затем дублируйте слой третий, считая снизу этой группы, которая должна
быть третьим сверху. Если вы не уверены, какие слои должны удаляться и
какие передвигаться, то посмотрите на изображение ниже.

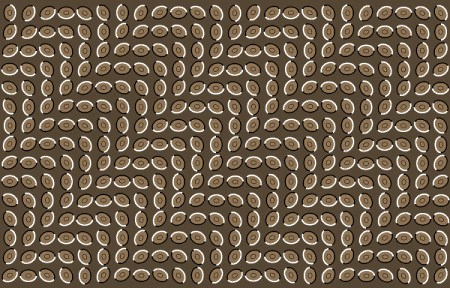
Шаг 12. Повторяйте шаг 11 до тех пор, пока вы не
получите финальное
изображение.

В каких случаях этот эффект работает?
Этот эффект будет работать в нескольких случаях.
- Вы можете использовать много различных форм, для достижения такого же
эффекта. Круги и эллипсы будут создавать больший эффект, но
прямоугольники или квадраты тоже работают.
- Каждая фигура должна быть светлой с одной стороны и темнее с другой.
Это может быть черно-белая обводка, как в моем случае или просто
градиент любого цвета, если есть видимые отличия между ними.
- Вы можете поместить что-то внутрь формы, чтобы сделать его более
детализированным.
- Ваше изображение должно состоять из множества одинаковых по форме
фигур и каждая из них должна быть очень близко друг к другу.
- Ваше изображение должно быть достаточно большим, чтобы ваши глаза
смогли постоянно двигаться.
- Вы можете создать практически любой образ из этих кругов и эллипсов.
- Вы должны повернуть формы, шаг за шагом, чтобы их темные стороны
(черная в моем случае) были в непосредственной близости от светлых
(белых в моем случае). Хорошая идея повернуть на каждом круге немного
(например, 15 или 30 градусов). Если вы не повернете их, то все равно
должно работать нормально, но она будет «двигаться» по вертикали или по
горизонтали.
Без этого вы не получите такого эффекта или она не будет настолько
заметным.
Как работает этот эффект?
Когда мы смотрим на картинку ниже, наш мозг пытается преобразовать ее
из 2D в 3D. Это потому, что границы вокруг эллипсов противоречивы. Это
путает нас и создает иллюзию движения.
Автор: Pawel Kiec.
Перевод: Черечеча Денис.
Ссылка
на источник
Данный урок подготовлен для Вас командой
сайта http://www.photoshop-master.ru
