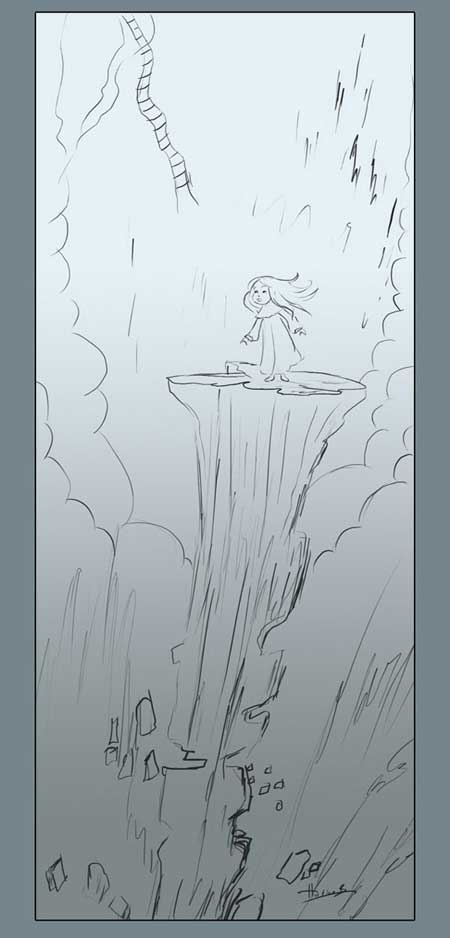
В этом уроке мы рассмотрим, как Hatice Bayramoglu создала эту
прекрасную картину в Фотошоп. Она покажет вам весь процесс от наброска
до прорисовки нюансов, используя свою собственную технику.
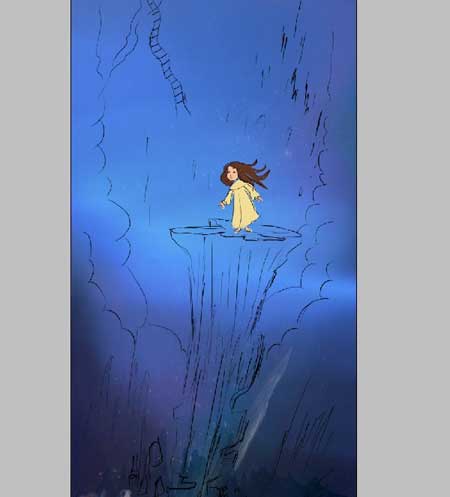
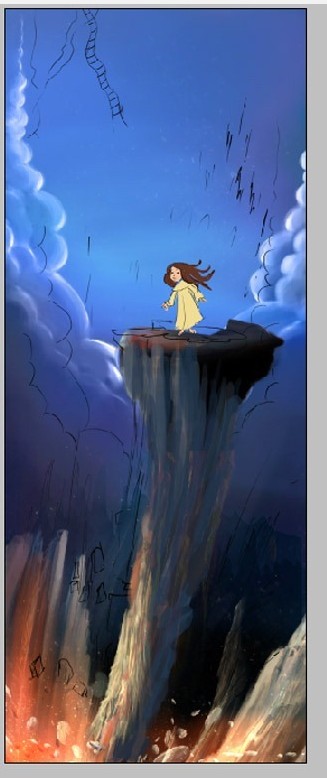
Финальный результат

В уроке был использован Photoshop CS2.
Шаг 1 – Концепция и расположение главного наброска
Я рисую много простых набросков на компьютере или иногда на бумаге. Я
собираюсь использовать свой старый набросок. Вот он. Если хотите, можете
его тоже использовать.

Шаг 2 – Набросок
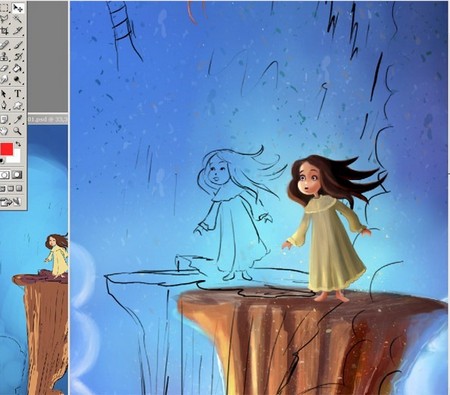
Разрешите показать вам скриншот главного наброска. Сперва, героиня была
просто наброском иллюстрации к книге с рассказами. Я часто рисую много
простых набросков, чтоб представить историю, но когда я смотрю на них,
то вижу, что мне нужен только один. Набросок, который использовался в
этом уроке, не был использован в моем проекте.

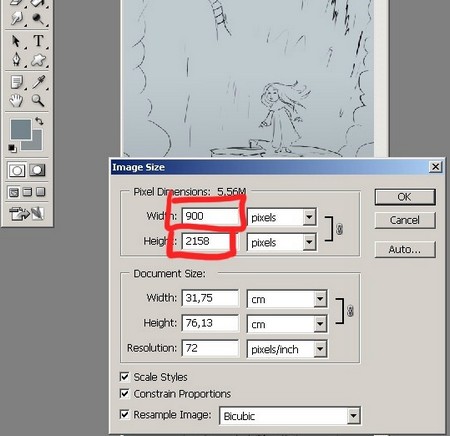
Шаг 3 – Настройки рисунка
Я использовала файл 900x2158, шириной 900 пикселей, высотой 2158 пикселей и с разрешением 72 точки на линейный дюйм.
Начинаем с создания нового документа в Фотошоп. Сейчас разрешение может
быть 72. Конечно, позже мне нужно будет сделать его большим, чтоб
добавить детали. Но не сейчас. И конечно, ни одна часть этого наброска
не будет присутствовать на финальном изображении. Набросок нужен для
того, чтоб не запутаться в работе, определить размещение и форму
объектов. Поэтому позже вы можете удалить или сделать невидимым слой с
наброском.

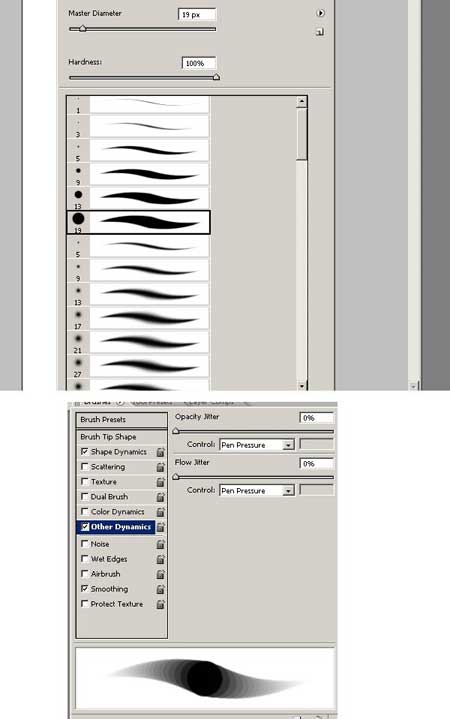
Шаг 4 – Как выбрать кисть
Обычно я начинаю с маленького изображения, потом увеличиваю его, чтоб
добавить больше деталей. Для этого изображения, я собираюсь использовать
стандартные кисти с разными настройками. Мои настройки показаны на
изображении ниже. Больше настроек вы найдете в окне Кисти (Окно – Кисти или Window > Brushes). Во вкладке Другая динамика (Other Dynamic) я поставила галочку на Нажим пера
(Pen Pressure). Если вы используете такой планшет как Wacom, эта
настройка разрешит вашему планшету чувствовать давление пера на
поверхность. Некоторые планшеты также могут разрешить вам изменять угол
штрихов.

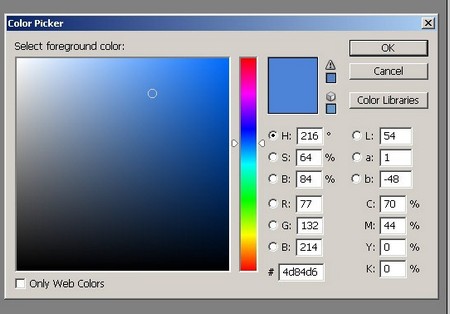
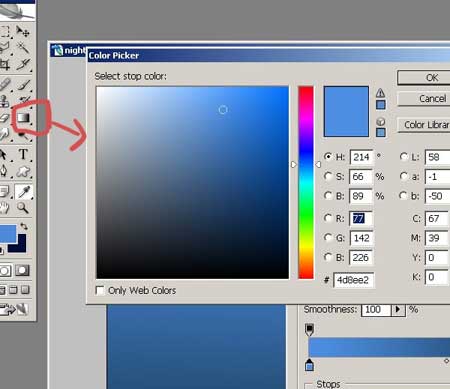
Шаг 5 – Палитра цветов
Следующее, что вы должны сделать – выбрать палитру цветов. Вот цвета,
которые я использовала для этой работы. Вы можете использовать такие же,
и загрузить их в Палитру образцы (Окно – Образцы
или Window > Swatches). Если вам не нравятся эти цвета, вы позже
всегда сможете их изменить. Я хочу, чтоб мой рисунок выглядел как
кошмарная сцена со странными облаками, поэтому я выбрала синий,
коричневый смешанный с зеленым, и некоторые оттенки синего и пурпурного.
Для фона я выбрала морской холодный цвет.

Шаг 6 – Создание слоев.
Когда я чувствую, что меня удовлетворяет набросок, я перехожу к слоям.
Набросок находится на своем собственном слое, который называется
«набросок» ("sketch”). На изображении ниже, можно увидеть, что я работаю
с шестью слоями. Названия слоев делают мою работу легче и быстрее.
Рисование на разных слоях сделает ваши возможности более гибкими,
позволит вносить корректировки.

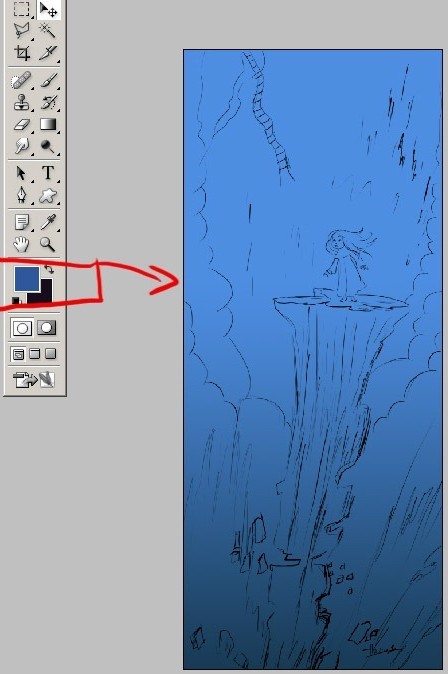
Шаг 7 – Приводим в порядок задний план
Вот цвет, который был использован для заднего плана

Я начала с применения инструмента Градиент  (Gradient tool), чтоб создать фон. Вот цвета, которые я использовала для градиента. (Gradient tool), чтоб создать фон. Вот цвета, которые я использовала для градиента.

Шаг 8 – Работаем над цветами заднего плана
В этом шаге я буду работать над общим видом фона. Теперь я добавляю
цвета в набросок. Сейчас я просто раскрашиваю и добавляю базовые фоновые
цвета к наброску заднего плана. Для фона, выберете инструмент Градиент - Gradient tool (G) и создайте градиент, как на скриншоте ниже.

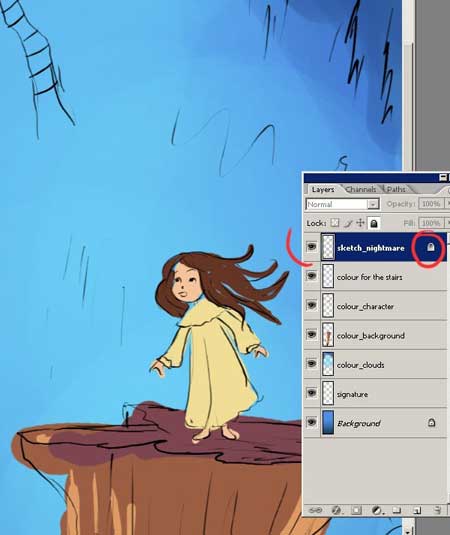
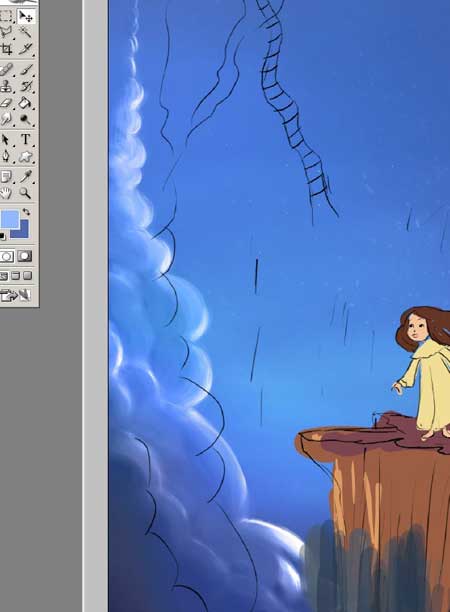
Шаг 9 – Раскрашивание заднего плана
Перед тем, как продолжить раскрашивание, разрешите мне снова показать
порядок слоев. Я внесла несколько изменений в порядок, так как слой с
наброском должен быть выше остальных слоев и с режимом наложения Умножение
(Multiply). Вы также можете заблокировать слой, чтоб не нарисовать
нечаянно на нем. Теперь можем начинать раскрашивать набросок и
закрашивать главные фигуры. Не фокусируйтесь только на одной области;
просто начните везде добавлять некоторые тени. Когда рисуете, убедитесь,
что жесткость вашей кисти 100%. Используя кисть с мягкими краями, в
итоге вы получите размытое изображение.

Теперь, как вы видите, я только что заблокировала слой с наброском. Вы также должны это сделать.

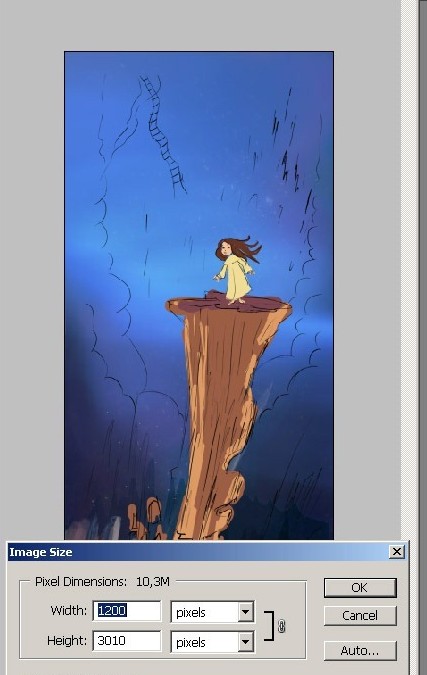
Шаг 10 – Изменяем размер
Теперь я изменю размер моего рисунка, так я смогу его детализировать. Используя Изображение – Размер изображения (Image - Image Size), я выставляю вот такие настройки: ширина 1200 пикселей, высота 3010 пикселей и разрешение 300.

Шаг 11 – Быстрая детализация
С большим размером изображения я могу нарисовать больше деталей. Я
понижаю непрозрачность слою с наброском до 42%, потому что пока нет
необходимости его так сильно видеть.

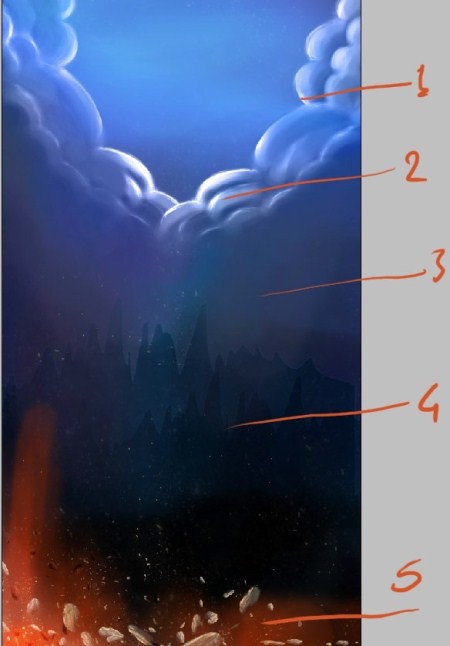
Шаг 12 – Детализация заднего плана
Теперь я собираюсь спрятать некоторые другие слои, чтоб лучше увидеть
все детали заднего плана. Посмотрите на форму облаков. В следующем шаге я
хочу детализировать облака.

Шаг 13 – Добавление света на облака
В этом шаге я решила добавить больше деталей облакам. Я выбрала слой
«цвет облаков» ("cloud colour”) и начала добавлять больше светлых цветов
за облаками. Как вы видите, я нарисовала несколько грубых фигур для
облаков, но я все еще не уверенна, что это будут главные формы облаков. Я
все еще не фокусируюсь только на одной области, я просто начала
наносить некоторые тени, чтоб придать объем.

Шаг 14 – Работаем над облаками
Теперь я уверенна, что моей картине еще не хватает облаков. Поэтому я
создала новый слой и разрисовала его. Слой с облаками находится над
слоем с цветами неба. Я продолжаю добавлять больше деталей. Также мне
хочется детализировать самый верх слоя с облаками. Я использую
инструмент Осветление  (Dodge tool) для того, чтоб высветлить некоторые области. (Dodge tool) для того, чтоб высветлить некоторые области.

Шаг 15. Теперь обратите внимание на детали, которые я только что сделала при помощи кисти с режимом Осветление основы (color dodge). Я открыла слой «небо» для вас, чтоб вы могли более четко увидеть детали.

Шаг 16. Также я добавила штрихов при помощи инструмента Осветление  (Dodge tool). Я использовала его для добавления легких светлых участков на облаках. (Dodge tool). Я использовала его для добавления легких светлых участков на облаках.

Шаг 17. Теперь обратите внимание на детали, которые я только что сделала при помощи кисти с режимом Осветление основы
(color dodge). Я специально для вас закрыла некоторые слои, чтоб вы
могли четче увидеть детали большой скалы. И я также продолжила добавлять
детали к скале.

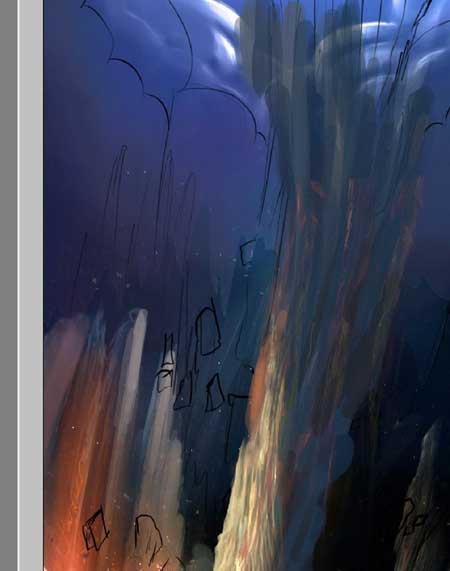
Шаг 18 – Детализируем цвета
Как только меня устраивают детали облаков, я начинаю детализировать
другие части иллюстрации. Я добавила немного красных и желтых цветов
вниз изображения.

Шаг 19 - Продолжаем добавлять больше деталей
Я продолжила детализировать облака, вот скриншот главных деталей.
Теперь я делаю контрастней облака и скалы, добавляя яркие тона по бокам,
затемняя задние части, и накладывая светлые цвета за объектами.

Шаг 20 – Добавление теней на скалу
И вот я решила сделать несколько новых изменений в иллюстрации. Я
изменила немного положение горы. Теперь я собираюсь добавить цвета
персонажу. Но не забудьте, что в этом шаге вы не должны детализировать
все.

Шаг 21. Я продолжила работу над главными деталями и
светами, пока не добилась хорошего и контрастного результата. Иногда я
должна была внести изменения в цвета скалы и удалить некоторые ее
детали.

Шаг 22. Теперь мы можем начать детализировать скалу. Я также использую инструмент Осветление (Dodge tool) для ярких областей. Вот как теперь выглядит скала, после работы над ней при помощи инструментов Осветление  (Dodge tool) и Затемнение (Dodge tool) и Затемнение  (Burn tool). (Burn tool).

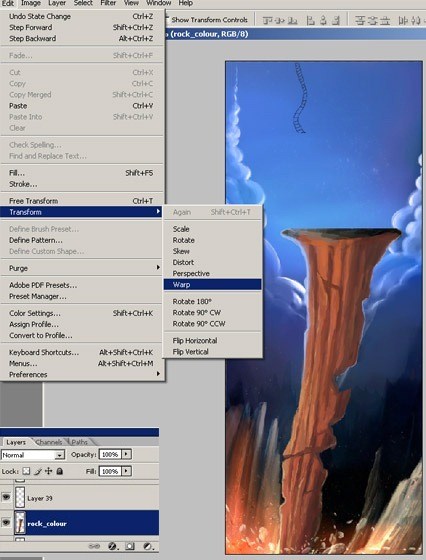
Шаг 23. Я хочу немного изменить форму скалы. Для этого перехожу на слой со скалой и выбираю Редактировать – Трансформация – Деформация (Edit-Transform-Warp).

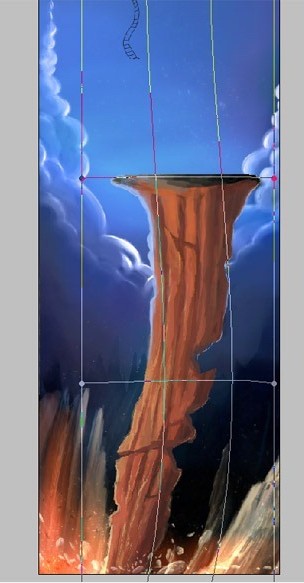
Шаг 24. И вношу некоторые изменения при помощи Деформации.

Шаг 25. Положение скалы должно быть подобное.

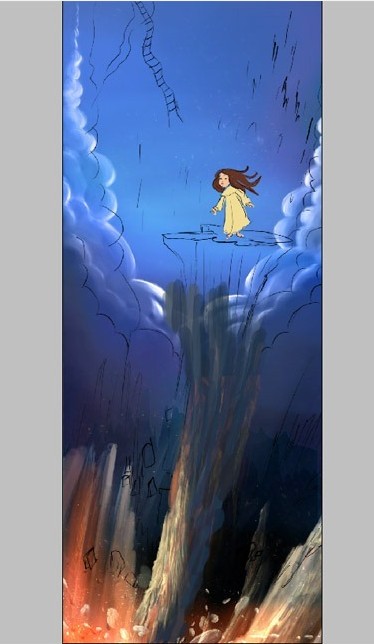
Шаг 26 – Детализируем персонажа
После того, как я закончила работать над скалами и облаками, я решила
добавить больше деталей моему маленькому мультяшному персонажу.
Разрешите показать мои базовые раскрашивания моего персонажа. Я закрыла
слой с наброском, чтоб увидеть, как смотрится раскраска моего персонажа.
Результат меня устраивает, теперь могу добавлять детали. Я начала с
детализации одежды.

Шаг 27. Я могу начать добавлять больше деталей. Вот я
открыла и переместила базовый набросок для вас, чтоб вы могли сравнить.
Как видите, больших различий между наброском и цветной работой нет.
Теперь мы можем опять спрятать слой с наброском.

Финальный результат
Вот финальное изображение. Я надеюсь, что для вас этот урок был интересным.

Комментарий автора: Надеюсь, этот урок был для вас информативным и теперь пригодится при выполнении Ваших работ. Практикуйтесь и наслаждайтесь!
Автор: Hatice Bayramoglu
Переводчик: Мирошниченко Валерия
Ссылка на источник Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Источник: http://www.photoshop-master.ru | 