Коллаж Верфь (урок фотошопа))
Материалы для повторения туториала можно скачать здесь или здесь

Идея создания этой работы пришла ко мне во время экскурсии в Army
Museum, где я увидел модель кораблика, с которого сделал пару кадров.

Если уж у меня появилась идея, то я не успокоюсь,
пока не реализую ее. Поэтому я вооружился своим Nikon D70 и отправился
искать остальные необходимые элементы. Обычно подбор материала занимает
много времени, но результат того стоит.
Шаг 1: --------------------------------------------------------------------------------
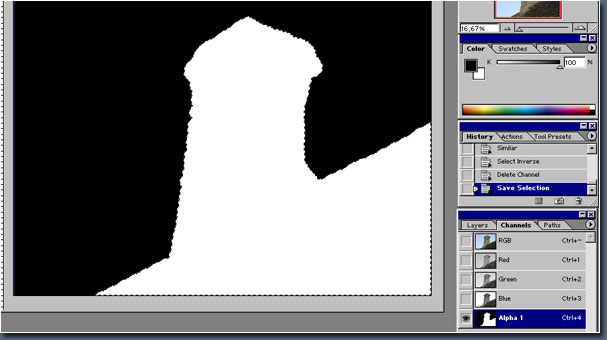
Для начала вырежем крышу. Откройте roof.jpg. Контраст между крышей и
небом очевиден, поэтому можгно воспользоваться Magic Wand Tool (W),
щелкнув инструментом по небу, а затем Select-Similar, чтобы выделить
весь синий участок.

Теперь Select-Inverse (Shift+Ctrl+I), чтобы сделать инверсию
выделения, перейдем к палитре Channel и сохраним выделение как
альфа-канал. Вернемся к палитре Layer и скопируем выделенный участок
(Ctrl+S), затем сохраним и закроем roof.psd.

Шаг 2: --------------------------------------------------------------------------------
Создадим новый фаил "Shipyard", размером A4, 300 пикселей/дюйм,RGB
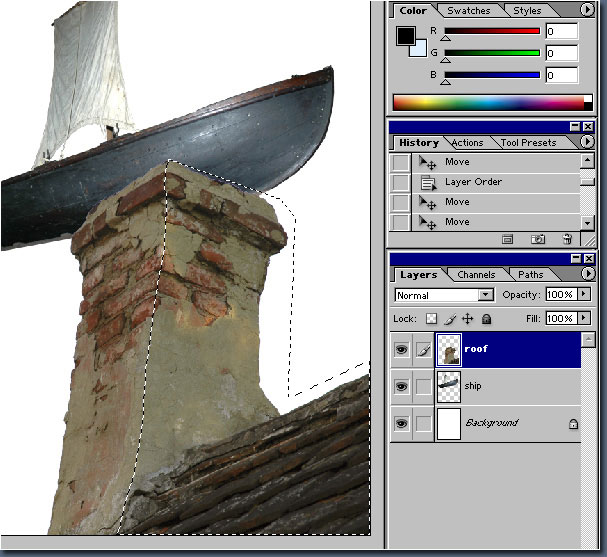
color. Вставим скопированное изображение - Edit-Paste (Ctrl+V), назовем
слой "roof" и расположим крышу как на картинке и сохраним shipyard.psd.

Откроем ship.psd и с помощью Pen Tool нарисуем контур вокруг кораблика.
Когза закроете контур, перейдите к палитре path и Ctrl+click на иконке
контура, чтобы загрузить выделение. Как и раньше, сохраним выделение
как альфа-канал.

Опять вернемся к палитре Layer, скопируем выделенное изображение и, сохранив, закроем ship.psd.
Шаг 3: --------------------------------------------------------------------------------
Откроем Shipyard.psd и Edit-Paste (Ctrl+V), назовем слой ship.
Расположите кораблик на крыше, затем с помощью Edit-Transform-Rotate
поверните его немного влево, как на картинке.

Чтобы высветлить часть крыши и добиться одинаковых источников света на
крыше и на кораблике, с помощью Polygonal Lasso Tool выделим часть
крыши, затем Select-Feather (Alt+Ctrl+D) с радиусом в 2 пикселя.
Скопируйте (Ctrl+C) и вставте на новый слой (Shift+Ctrl+V), назовите
слой light, измените opacity на 70%. Увеличьте картинку чтобы
убедиться, что ксок крыши встал точно на место, если нет, передвинте
его.

Image-Adjustments-Levels (Ctrl+L) и предвиньте правый ползунок влево,
чтобы осветлить часть крыши. Объедините слои с крышей и светлым куском.
Снова сохранитесь и откройте wall.psd. Скопируйте его и поместите в
работу под слой light, назвав новый слой wall.

Измените Blending mode на Multiply, затем Edit -Transform - Rotate и
поверните слой как на картинке. Ctrl+click на слое ship для активации
выделения. Щелкнете на слое wall, затем Edit-Copy (Ctrl+C) и Edit-Paste
Into (Shift+Ctrl+C). С помощью Lasso Tool сделайте выделение вокруг
верхней части кораблика. Щелкнете на иконке маски на палитре Layer и
заполните выделение черным. Ctrl+click на слое ship, чтобы загрузить
выделение, затем с помощью Clone Stamp Tool (круглая кисть в 65 px),
щелкнув на нижней части корабля с зажатым Alt, скопируйте деревянную
часть, не принадлежащую кораблю.

На слое light layer добавьте маску и круглой кистью закрасьте части крыши, в которые "врезается" кораблик. Снова сохранитесь

Шаг 4: --------------------------------------------------------------------------------
Откройте chain.psd и с помощью Pen tool обрисуйте цепь. Как и раньше, сделайте из контура выделение, сохраните как альфа-канал.

Теперь Select- Load - Selection и выберете Alpha 1, затем
Select-Feather с радиусом 1 пиксель, Edit - Copy (Ctrl+C). Сохраните и
закройте chain.psd.
Вставьте скопированное в Shipyard.psd. Назовите новый слой chain.
Edit-Transform-Scale (Ctrl+T) и, зажав Shift, слегка растяните цепь.
Теперь с помощью Rectangle Tool (M) выделите два верхних звена цепи,
скопируйте их на новый слой link, затем Edit-Transform-Flip Horizontal.
Поместите слой ниже слоя ship. Снова перейдите на слой chain и добавьте
маску слоя. Закрасьте часть цепи, которую закрывают кораблик и крыша.

Шаг 5: --------------------------------------------------------------------------------
Теперь надо добавить тени. Создадим новый слой shadow под слоем chain.
Ctrl+click на слое с цепью, затем Edit-Fill (Shift+F5), чтобы заполнить
выделение черным. Сместите тень вниз и влево, затем Filter-Blur-Gausian
Blur с радуесом 2.5 пикселя. С помощью Erase Tool (E) удадим ненужную
часть тени. С помощью Polygonal Lasso Tool (L) сделаем прямоугольное
выделение вокруг тени на темной части крыши, затем Edit - Transform -
Distort чтобы немного исказить тень как на рисунке.

Точно так же переместите нижнюю часть тени. Измените Blending Mode на Soft
Light.

Шаг 6: --------------------------------------------------------------------------------
Откройте canon .psd и с помощью Pen Tool (P) обведите пушку и сделайте
альфа-какнал из выделения. Затем Edit-Copy (Ctrl+C), сохраните и
закройте canon.psd. Вклейте пушку в shipyard (Ctrl+V), разместите новый
слой под слоем ship, назвав его canon. Edit - Transform - Scale и
Rotate, чтобы разместить пушку как на картинке

Шаг 7: --------------------------------------------------------------------------------
Прежде чем двигаться дальше нужно дважды сохранить работу - под
нынешним именем и под каким-нибудь другим, я назвал merged
shipyard.psd. В нем мы сейчас и будем работать. Сделайте слой
background невидимым и нажмите Layer-Merge Visible(Shift+Ctrl+E).
Назовем новый слой roof, затем Select- Load - Selection (Ctrl+click),
нажмем клавишу X и на панелеChannel нажмем на иконку Save Selection as
Channel. Вернемся к палитре Layer, откроем sky.psd и скопируем и
вставим на слой sky, который разместим под слоем roof. Растянем слой
sky так, чтобы он подходил по размеру, затем Filter-Blur-Gausian -Blur
с радиусом 3 пикселя. Дублируем слой sky, разместим копию под слой sky
и назовем sky hue. Image_Adjustments-Hue/Saturation (Ctrl+U), нажмите
colorize и установите Hue - 54, Saturation-30, Lightness-0.Перейдите на
слой sky, установите blending mode на Soft Light, Opacity на 50%. То же
самое со слоемe roof layer. Скопируйте его, назовите новый roof hue и
разместите под слоем roof. Image-Adjustments-Hue/Saturation (Ctrl+U)
нажмите colorize и установите Hue-50, Saturation-30, Lightness-0.
Перейдите на слой roof и измените Вlending mode на Hard Light, opacity
на 70%.

Шаг 8: --------------------------------------------------------------------------------
Откройте texture.psd, скопируйте в работу под слой roof hue и назовите
новый слой texture, измените Blending Mode на Soft Light. Откройте
paint.psd, скопируйте в работу под слой hue layer, назовите paint,
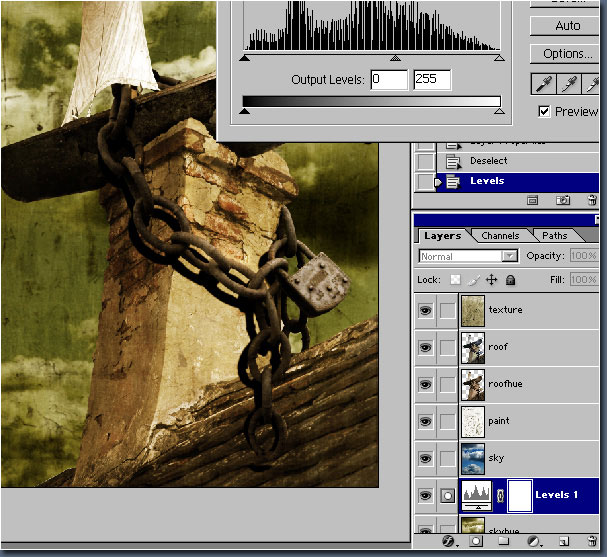
измените Blending Mode на Multiply. Перейдите на слой sky hue и нажмите
на иконку Create new fill or adjustment layer в палитре Layer. С
помощью меню Level затемните небо как на картинке.

Создайте новый слой под Levels1 и с помощью Gradient Tool(G) с
настройками как на картинке (цвет #312901) залейте слой слево направо.
Измените оpacity на 90%, Blending mode на Multiply, чтобы затемнить
левую часть фона.

Почти готово. На этом этапе вы должны проверить, чтобы все границы были
четкими и чистыми, добавить где необходимо теней с помощью Burn Tool,
или света с помощью Dodge Tool, немного размыть с помощью Blur Tool® с
небольшим нажимом (например дальнюю часть кораблика) или Sharpen Tool
чтобы обострить (например замок).
Шаг 9: --------------------------------------------------------------------------------
Перейдите на слой roof и щелкните на иконке Create new fill or
adjustment layer в палитре Layer. В меню Color Balance используйте
такие настройки: для Midtones: Red: +4, Magenta: -1, Yellow: -10, для
Shadows: Cyan: -3, Green: +2, Blue: +3, для highlights: Red: +5,
Magenta: -5, Yellow: -15.

Создайте копию слоя texture и разместите ее поверх слоя Color Balance,
поставьте opacity на 70%. Теперь нужно создать новый альфа-канал.
Ctrl+click на слое roof hue, перейдите к палитре Channel palette и
удалите канал Аlpha, нажмите X и нажмите на иконку Create selection as
channel, чтобы создать новый. Вернитесь к палитре layer и создайте
новый слой на самом верху, назовите его warm light. С помощью Gradient
tool (цвет #C07B03) сделайте градиент из левого верхнего в правый
нижний угол.

Измените Blending на Soft Light, Opacity на 80%, затем Filter-Blur-Blur
More, чтобы размыть цвет. Теперь Edit-Fade Blur (Shift+Ctrl+F),
поставьте Opacity на 80%, а Mode на Multiply. Вот и все. Мы добились
нужной картинки и настроения.

Теперь можете сохранить свой .psd. Разумеется, вы можете экспериментировать дальше...

)Автор: Teodoru Badiu
Перевод: Догева
А это то,что получилось у меня:

