Делаем шапку для сайта в Фотошоп
В этом уроке я
покажу вам процесс, который я использовал для разработки этого
действительно классного, абстрактного стиля заголовка для сайта.
Лично я вижу тенденцию к увеличению внимания к заголовкам для
сайта/блога.
Во время урока мы будем практиковать использование Инструмента Перо
(Pen Tool), различных вариантов регулирования изображения (adjustment),
инструмента свободного трансформирования (free transformation), стилей
наложения слоя (blending styles) и фильтры (filter). Надеюсь, вы
будете наслаждаться уроком!
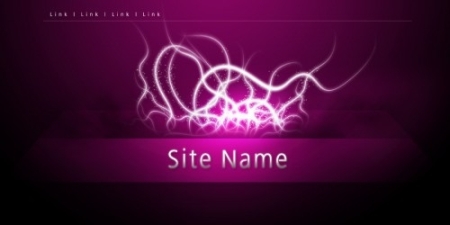
Вот предварительный просмотр моих окончательных результатов:




Итак, начнем!
Шаг 1. Создайте документ размером 1200 x
600 пикселов (Обратите внимание, что вы можете задать любой
размер, который вы считаете подходящим для дизайна вашего сайта, этот
размер может быть использован только для практической цели). Заполните
фоновым цветом с черным.
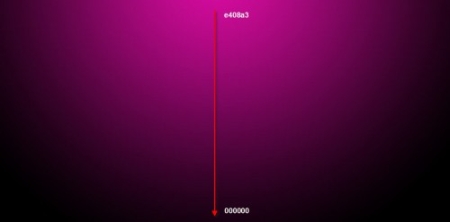
Создайте новый слой Заливка Радиальным Градиентом и
используйте Градиент  (Gradient Tool) (G), выберите опцию Радиальная
заливка (Radial Fill), и заполните вновь созданный слой, как
показано ниже: (Вы можете использовать любой цвет, который хотите).
(Gradient Tool) (G), выберите опцию Радиальная
заливка (Radial Fill), и заполните вновь созданный слой, как
показано ниже: (Вы можете использовать любой цвет, который хотите).

Затем создайте новый слой и назовите Заливка Угловым градиентом
выше слоя Заливка Радиальным Градиентом, установите режим
наложения перекрытие (overlay)
Используйте инструмент Прямоугольная область  (M) (Rectangular Marquee Tool), чтобы выбрать центральную
часть слоя, снова использовать Градиент (
(M) (Rectangular Marquee Tool), чтобы выбрать центральную
часть слоя, снова использовать Градиент ( Gradient Tool) (Установить цвет переднего плана
белый, с прозрачным фоном), на этот раз мы выбираем опцию Угловой
градиент (Angle Gradient), заполните выделение как показано
ниже:
Gradient Tool) (Установить цвет переднего плана
белый, с прозрачным фоном), на этот раз мы выбираем опцию Угловой
градиент (Angle Gradient), заполните выделение как показано
ниже:

Шаг 2. Копируйте слой Заливка Радиальным
Градиентом один раз и выберите режим наложения (blending option)
дублированного слоя Перекрытие (Overlay), перейдите к Правка>
Трансформация> Повернуть (Edit > Transform > Flip
Horizontal) по горизонтали и поверните слой
горизонтально. Слейте два слоя вместе. Установите режим наложения
(blending option) Перекрытие (overlay) после слияния.
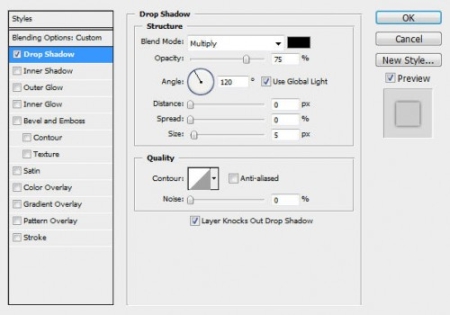
Примените Стиль слоя - Тень (Drop Shadow) к слою
слияния, как показано ниже:

Затем уменьшите непрозрачность для слоя Заливка Радиальным
Градиентом до 60% и у вас будет следующий эффект:

Затем создайте новый слой между предыдущими двумя слоями, назовите
его Освещение центра. Выберите большую мягкую круглую кисть
 (600px в моем случае), выберите цвет переднего
плана белый, и нарисуйте одну точку в центре слоя:
(600px в моем случае), выберите цвет переднего
плана белый, и нарисуйте одну точку в центре слоя:

Установите режим наложения Перекрытие (Overlay) и
вы получите следующий эффект:

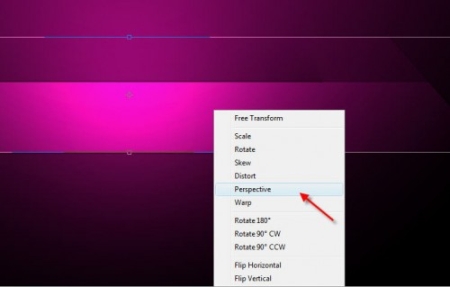
Шаг 3. Я решил добавить этому изображению немного
глубины и немного трехмерности. Итак, выберите слой Заливка
угловым градиентом, нажмите Ctrl + T и используйте Свободную
трансформацию (free transformation), выберите Перспективу
(perspective) и преобразуйте слой, как показано ниже: (уменьшите
ширину для верхней границы рамки)

Вот результат после перспективе слоя:

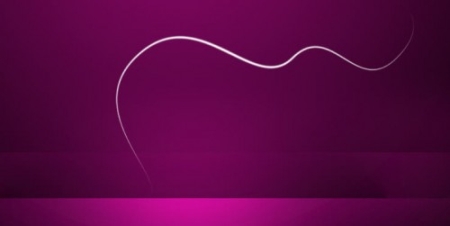
Шаг 4. Создайте новый слой Сверкающая линия,
используйте инструмент Перо  (Pen Tool), чтобы создать работу, как показано
ниже:
(Pen Tool), чтобы создать работу, как показано
ниже:

Затем щелкните правой кнопкой мыши и выберите Обводка контура
(Stroke Path) и выберите Кисть  (brush) (перед этим выберите мягкую круглую кисть
маленького диаметра). Убедитесь, что у вас включена опция Имитировать
нажим.
(brush) (перед этим выберите мягкую круглую кисть
маленького диаметра). Убедитесь, что у вас включена опция Имитировать
нажим.
Вот как должно выглядеть сейчас:

Шаг 5. Дублируйте слой Сверкающая линия несколько
раз, используйте функцию Свободная трансформация (Free
Transformation), чтобы вращать, искажать, изменять размеры
дублированного слоя и смешивать линии вместе:

Слейте эти дублированные слои вместе и дублируйте получившийся слой
несколько раз, снова используйте Свободную трансформацию
(free transformation), чтобы добавить еще несколько линий на
изображении:

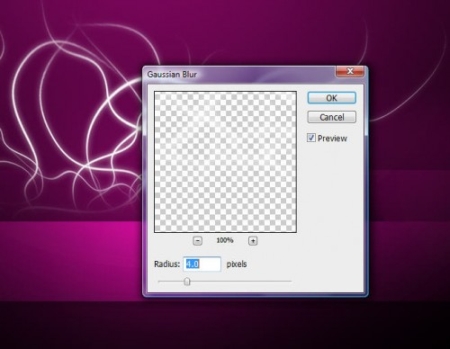
Дублируйте слитый слой, примените к нему фильтр Размытие по
Гауссу (Gaussian Blur) радиус размытия 4 пикс.

Сейчас ваш рисунок должен выглядеть так:

Шаг 6. Создайте новый слой, назовите Сияющая
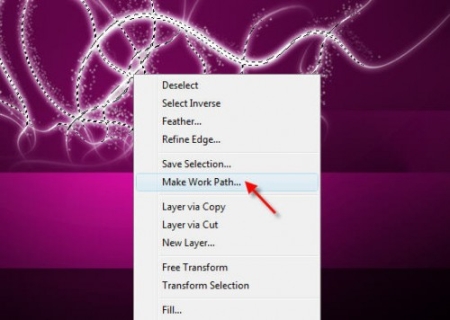
точка, загрузите выделение для слоя Сверкающая линия,
затем нажмите правой кнопкой и выберите пункт Образовать рабочий
контур (Make Work Path):

Выберите допуск для рабочего контура (work path)
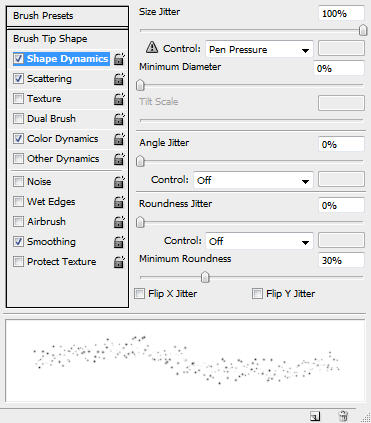
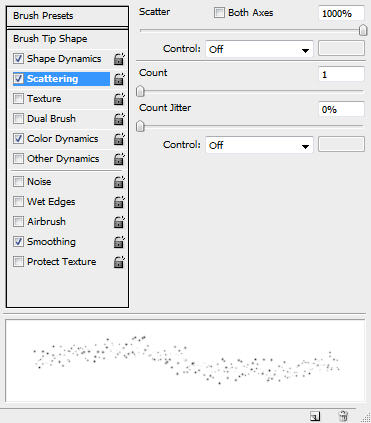
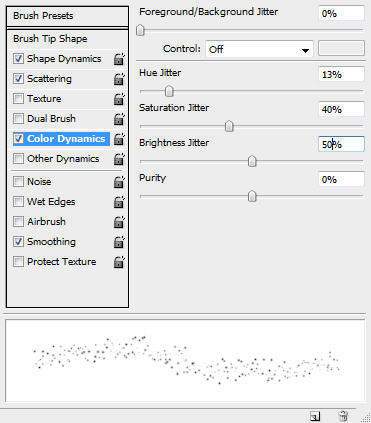
0.5 пикс. Теперь выберите мягкую круглую кисть радиусом 3 пикселя со
следующими динамическими параметрами настройки кисти:



Также убедитесь, что стоит галочка Сглаживание
(Smoothing).
На слое Сияющая точка, сделайте обводку
контура этой кистью, и вы увидите следующий эффект:

Шаг 7. Теперь мы можем добавить немного облака/дыма у
основания этих линий. Чтобы сделать это, мы просто создаем новый слой и
используем Инструмент Лассо  (Lasso Tool) с растушёвкой 40 пикселей,
чтобы выбрать нижнюю часть этих ярких линий, и используйте Фильтр
> Рендеринг > Облака, создайте облако (выберите цвет
переднего плана белый, заднего - черный)
(Lasso Tool) с растушёвкой 40 пикселей,
чтобы выбрать нижнюю часть этих ярких линий, и используйте Фильтр
> Рендеринг > Облака, создайте облако (выберите цвет
переднего плана белый, заднего - черный)

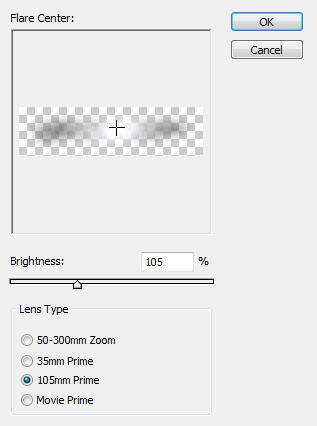
Вы можете заметить, что я также использую фильтр Блик (Filter >
Render > Lens Flare ) со следующими параметрами настройки, чтобы
выдвинуть на первый план часть центра облака:

Выберите Режим наложения (blending option) Перекрытие (overlay)
и вы получите такой эффект:

Наконец, мы помещаем имя сайта и навигацию на изображении:

Вот мы и подошли к завершению урока! Конечно, вы можете не
останавливаться на достигнутом, добавляя некоторые другие эффекты,
фильтры изменить цвет и т.д.
Вот мое заключительное изображение для этой обучающей программы:

Альтернативные версии:


Надеюсь, что вам понравился урок!
Перевод: Акименко Алевтина
Ссылка
на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
