Делаем обои с облаками в Фотошоп
В этом уроке вы научитесь создавать в программе Photoshop обои с очень
стильными и пушистыми облаками. Идея у автора появилась после того, как
его друг поинтересовался, возможно ли создать стиль для облаков.
Мы будем использовать основные инструменты программы и стили слоя
для создания эффекта. Весь процесс займет от 30 до 45 минут, и урок
будет полезен для тех, кто начинает в Photoshop. Несколько хороших
советов и методов пригодятся каждому.
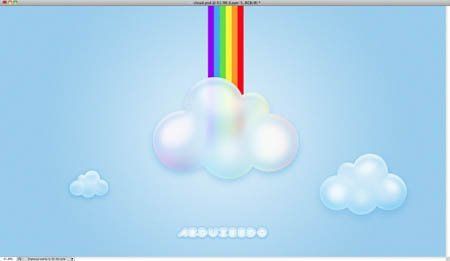
Финальное изображение.

Полный размер обоев
Шаг 1. Откройте Photoshop и создайте новый
документ с размерами 2560x1440 пикселей. После этого, разблокируйте
фоновый слой, дважды щелкнув по нему и нажав ОК. Теперь переходим в
меню Стили – Стили слоя – Наложение градиента (Layer-Layer Styles- Gradient Overlay). Используйте радиальный стиль градиента и цвета от ddeffa до 96ccee.

Шаг 2. С помощью инструмента Эллипс  (Ellipse Tool U) создайте круг. Цвет круга на данном этапе не имеет значения.
(Ellipse Tool U) создайте круг. Цвет круга на данном этапе не имеет значения.

Шаг 3. Снова нарисуйте круг и расположите его правее от предыдущего. Сделайте второй круг немного меньше.

Шаг 4. Добавьте еще один круг рядом с
предыдущим. Используйте скриншот ниже, чтобы рассмотреть, как это
сделать. Заметьте, что круги накладываются друг на друга.

Шаг 5. Давайте добавим еще один круг, на этот раз гораздо меньше, и расположим его в верхней части предыдущего кружка.

Шаг 6. Чтобы закончить форму облака, добавим
последний круг, на этот раз больший, чем предыдущий. Сгруппируйте слои
с кружками и сделайте дубликат группы. Затем идём в меню Слои – Объединить слои (Layer-Merge
Layers), чтобы объединить слои в дубликате группы, и получить один
объединённый слой. Теперь у нас есть один слой с облаком, но группа с
кругами нам ещё будет нужна немного позже.

Шаг 7. Выберите слой с облаком, который мы объединили в предыдущем шаге, и перейдите в меню Слои - Стиль слоя - Наложение цвета (Layer-Layer Styles-Color Overlay). В настройках используйте белый цвет.

Шаг 8. Теперь добавим стиль слоя Тиснение (Bevel and Emboss). В настройках поставьте тип тиснения Внутренний скос (Inner Bevel), Глубина (Depth) - 100%, размер 8 пикс., Смягчение (Soften) -16 пикс. А также настройте Угол (Angle) 90º и Высоту (Altitude)- 37º. Измените Контур глянца (Gloss Countou) как на скриншоте и измените режимы наложения для Режима подсветки (Highlight Mode) и Режима тени (Shadow Mode) на Затемнение основы (Color Burn). Поставьте для них чёрный цвет, а также измените Непрозрачность (Opacity).

Шаг 9. В этом шаге настроим Внутреннее свечение (Inner Glow). Поставьте Непрозрачность (Opacity) 100%, белый цвет. Затем выберите Источник (Source) - На краях (Edge). Настройте Стягивание (Choke) 0% и Размер (Size) 100 пикс.
Используйте изображение ниже для получения дополнительной информации.

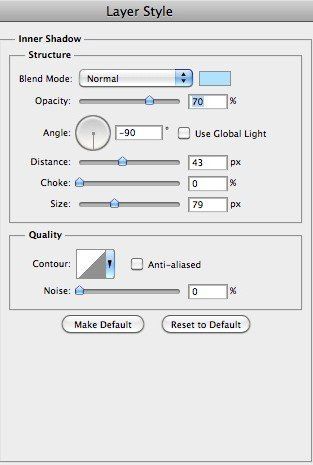
Шаг 10. Теперь выберите опцию. Внутренняя тень (Inner Shadow). Для настройки значений воспользуйтесь следующим скриншотом.

Шаг 11. Последним стилем слоя будет Тень
(Drop Shadow). С точки зрения реализма, тень здесь будет лишней, но
тень должна дать некоторый контраст между облаком и фоном, поскольку
они используют одни и те же цвета.

Шаг 12. Вот конечный результат облака, которое
мы создали с помощью стилей слоя. Это уже очень хороший результат,
однако, он все еще нуждается в некоторой доработке.

Шаг 13. Теперь нам нужно добавить облаку
глубину. Мы будем использовать круги, которые остались в оригинальной
группе. Создадим новые слои с такими же стилями слоя, как и у облака,
таким образом, мы добавим некоторый объём. Для начала уменьшите Непрозрачность (Opacity) слоя с облаком до 30%.
Теперь создайте выделение одного из кругов, затем выберите слой с облаком и дублируйте его. Перейдите в меню Слои – Слой маска – Показать выделенную область (Layer -Layer Mask- Reveal Selection). Переместите этот новый слой под слой с облаком.

Шаг 14. Активируйте маску слоя с кругом, который мы создали в предыдущем шаге. Перейдите в меню Фильтр – Размытие – Размытие по Гауссу (Filter- Blur- Gaussian Blur). В настройках используйте значение Радиуса (Radius ) 20 пикс.

Шаг 15. С таким размытием наш круг становится
очень воздушным, и если вы хотите видеть круг с большим акцентом, то
используйте меньшее значение размытия.

Повторите те же действия с остальными кругами. Обратите внимание,
если разблокировать маску слоя и перемещать слой, можно добавить ещё
несколько случайных эффектов. Автор сделал такой эффект в левой части
облака.

Шаг 17. Вот результат после добавления объема. Облако теперь выглядит супер - пушистым. Но мы ещё не закончили.

Шаг 18. Пришло время добавить радугу. Автор создал её с помощью инструмента Прямоугольник  (Rectangle Tool), используя цвета радуги. После этого, объедините прямоугольники в один слой и примените Размытие по Гауссу (Gaussian Blur) для той части радуги, которая находится под облаком, чтобы создать красивый эффект прозрачности.
(Rectangle Tool), используя цвета радуги. После этого, объедините прямоугольники в один слой и примените Размытие по Гауссу (Gaussian Blur) для той части радуги, которая находится под облаком, чтобы создать красивый эффект прозрачности.

Шаг 19. Загрузите выделение слоя с облаком и создайте новый слой. Залейте его цветами радуги и примените Размытие по Гауссу
(Gaussian Blur) с радиусом примерно в 100 пикс. После этого переместите
этот слой под другие слои, которые были созданы для облака.

Шаг 20. Дублируйте облако дважды. Измените размер копий и Отразите их по горизонтали (Flipp Horizontall), используя комбинацию клавиш Ctrl+T. Обратите внимание, что автор не дублировал слой с цветами радуги.

Шаг 21. Теперь давайте добавим текст. Автор использовал для текста шрифт Val и просто написал слово Abduzeedo белым цветом. Применим некоторые стили слоя для создания такого же пушистого эффекта.

Шаг 22. Для текстового слоя примените следующие стили. Значения на скриншотах ниже.





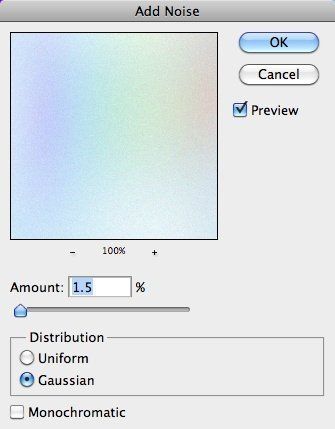
Шаг 23. Создайте объединённый слой, стоя на самом верхнем слое в палитре слоёв и нажав комбинацию клавиш Alt+Shift+Ctrl+E. Затем перейдите в меню Фильтр – Шум – Добавить шум (Filter- Noise-Add Noise). В настройках поставьте значение Эффекта (Amount) 1.5% и распределение выберите по Гауссу (Gaussian).

Заключение.
От автора: Проделав
несколько шагов и затратив 45 минут времени, мы создали дизайн стильных
пушистых облаков. Я всегда стараюсь узнать новые способы использования
стилей слоя, и я думаю, что это один из мощных инструментов в
Photoshop. Этим уроком я ответил на вопрос своего друга, который хотел
узнать, как создать красивый значок с облаком, и может быть в следующий
раз, кто-нибудь к вам обратиться с таким же вопросом.
Заключительное изображение.

Вы может пройти по ссылке на источник и загрузить PSD файл этого урока.
Автор: Abduzeedo
Переводчик: Рыбка
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
