Ну вот, друзья, сегодня создадим анимированный аватар, используя опять же кисти.
Будем считать, что у нас уже есть аватар, созданный на основе урока «Аватар».
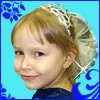
У меня вот такой получился, опять же с Дашей.

- Открываем
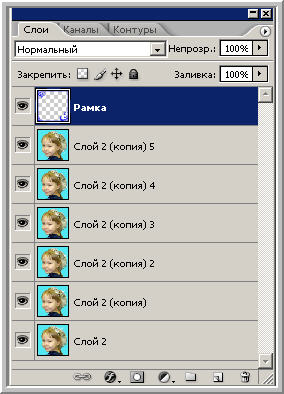
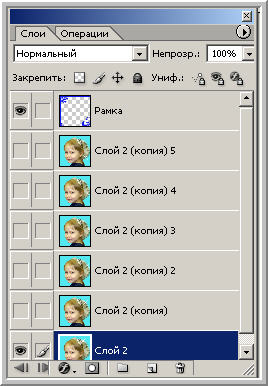
аватар и делаем несколько дубликатов слоя с аватаром ( Ctrl + J ). Если
аватар создали только что, то можно рамку оставить на отдельном слое,
чтобы потом можно было её поменять на другую.
- Гасим все слои (кроме нижнего).

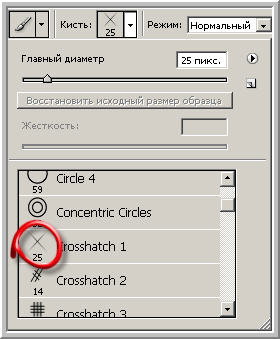
3. Выбираем из набора кистей Assorted Brushes вот такую кисть – звёздочку:
 Я решила, что у меня на аватаре по Дашиному бантику будет бежать
дорожка искорок. Выбираем белый цвет кисти и ставим звёздочку наверху
бантика.
Я решила, что у меня на аватаре по Дашиному бантику будет бежать
дорожка искорок. Выбираем белый цвет кисти и ставим звёздочку наверху
бантика.

4. Переходим на следующий слой, открываем там «Глаз», а на нижнем слое
гасим «Глаз» и ставим звёздочку пониже, сем на первом слое.
5.
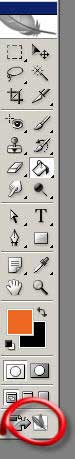
Таким образом, доходим до конца дорожки и теперь переходим в Image
Ready , для этого нажимаем нижнее окно на панели инструментов:
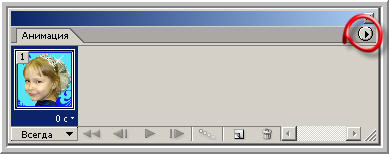
 6. Открываем окно анимации, если оно закрыто, для этого идём: Окно – Анимация ( Window – Animation ).
6. Открываем окно анимации, если оно закрыто, для этого идём: Окно – Анимация ( Window – Animation ).
7. В окне анимации нажимаем маленький треугольник в правом верхнем углу:
 Из открывшегося окна выберем: «Создать кадры из слоёв» ( Make Frames from Layers ).
Из открывшегося окна выберем: «Создать кадры из слоёв» ( Make Frames from Layers ).
8. Для первого кадра в окне слоёв откроем глаз на первом кадре и на рамке.
 9. Для второго кадра – на втором кадре и на рамке.
9. Для второго кадра – на втором кадре и на рамке.
10.
Когда все кадры выстроятся, выберем частоту появления кадров. Для этого
выделим все кадры и нажмём на треугольник под любым кадром и установим
частоту смены кадров 0,2 секунды (у вас может быть другая частота).
 Нажимаем кнопку Воспроизведение ( Play ) и смотрим результат. Если всё
отлично, то сохраняем аватар в формате Gif . Идём Файл – Сохранить
оптимизированный как…( File - Save Optimized As ). У меня получилось
так:
Нажимаем кнопку Воспроизведение ( Play ) и смотрим результат. Если всё
отлично, то сохраняем аватар в формате Gif . Идём Файл – Сохранить
оптимизированный как…( File - Save Optimized As ). У меня получилось
так:

Обсудим этот урок на Форуме.
