На этом уроке научимся делать 3 D эффект на 2 D изображениях.
- Подбираем подходящее изображение. Выбираем инструмент «Прямоугольная область» (М) и делаем выделение на изображении для рамки.
- Нажимаем
внутри прямоугольника правой кнопкой мыши и выбираем «Трансформировать
выделенную область», затем ещё раз нажимаем правую кнопку мыши и
выбираем «Перспективу». Трансформируем рамку примерно так:

3. Нажимаем Ctrl + J для переноса выделенной рамки на отдельный слой, назовём его «Рамка».
4.
Переходим на нижний слой – «Задний план» и делаем дубликат Заднего
плана.( Ctrl + J ), затем с нажатой клавишей Ctrl щёлкаем по окну слоя
«Рамка» чтобы загрузить область рамки.
5. Нажимаем Ctrl +
Shift + I чтобы инвертировать выделение и далее Ctrl + J , чтобы
выделенную область поместить на отдельный слой, назовём его «Верхний».
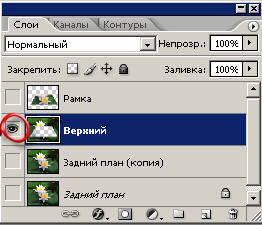
6. В окне Слои ( Layers ) гасим глазки на всех слоях, кроме слоя «Верхний».

7.
Приступим к выделению частей фотографии, которые выступают за рамку и
будут нам нужны для придания 3 D эффекта. Можно воспользоваться любым
инструментом выделения, который вы больше всего любите, но если деталей
больше, чем одно, то лучше всего воспользоваться командой Извлечь (
Extract ), для того чтобы все эти детали были у нас на одном слое. Итак
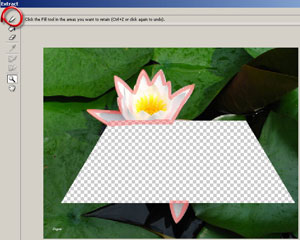
идём Фильтр-Извлечь ( Filter - Extract ) или ( Alt + Ctrl + X ). В
открывшемся окне выбираем инструмент для выделения краёв (B)и обводим
нужные нам детали изображения (лучше всего щёлкая по краю деталей с
нажатой клавишей Shift ).

Затем
выбираем инструмент Заливка (G)и щёлкаем внутри выделенных областей,
теперь нажимаем кнопку Preview для предварительного просмотра,
корректируем изображение инструментами, предоставленными окном Extract
– ластиком, Очисткой ( Cleanup ), Наведением краёв( Edge Touchup ) и
когда результат вас удовлетворит, жмёте ОК.Переносим этот слой на самый
верх в окне Слои (Layers).
8. Сделаем обрамление нашей
рамки. Переходим на слой «Рамка», открываем у неё глазок , а на слое
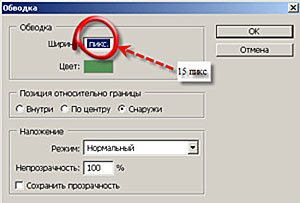
«Верхний» пока глазок закрываем. Переходим в Редактирование – Выполнить
обводку (Edit – Stroke), выставляем ширину обводки 15 пикселей, нужный
вам цвет, позиция относительно границы – снаружи и т.д. как на рисунке.

9.
Полученное обрамление выделяем волшебной палочкой ( W ) и нажимаем Ctrl
+ J для переноса обрамления на отдельный слой и называем его
«Обрамление».
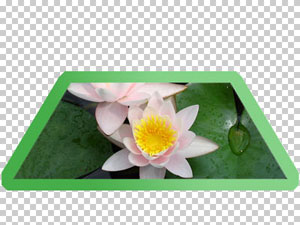
10. Снова выделяем обрамление волшебной
палочкой ( W ) и выставляем градиент от светлого цвета к тёмному,
начиная от левого нижнего угла обрамления к правому верхнему углу.

11.
Рисуем тень. Создаём новый слой, загружаем в него область рамки, как в
п.4 и окрашиваем эту область в чёрный цвет. Применяем к этому слою
размытие по Гауссу с радиусом в 6 пикселей: Фильтр – Размытие –
Размытие по Гауссу ( Filter - Blur - Gaussian Blur ).Выставляем
непрозрачность ( Opacity ) слоя 60%. Применяем трансформацию к тени,
(как в п.2) и сдвигаем её немного вниз и левый угол пониже.
12. Переносим слой с тенью под слой с рамкой, включаем все слои, кроме заднего плана с его копией.
13.
И последнее. Создаём новый слой – это фон. Окрашиваем в ваш любимый
цвет, применяем градиент как в п.10. Переносим этот слой под слой с
тенью. И вот, что получилось.

А что у вас получилось? Показывайте свои результаты на форуме.
Источник: http://dashashop.narod.ru/3D.htm | 