Создай абстрактную иллюстрацию в Фотошоп
В этом уроке я покажу вам, как при помощи кистей создать красивую красочную иллюстрацию.
Вот то, к чему мы будем стремиться:

(нажмите на изображение, чтобы увеличить)
И альтернативная версия:

(нажмите на изображение, чтобы увеличить)
Итак, начнем. Для начала скачайте материалы, который нам понадобятся в дальнейшем:
Some Grunge Brushes
Girl
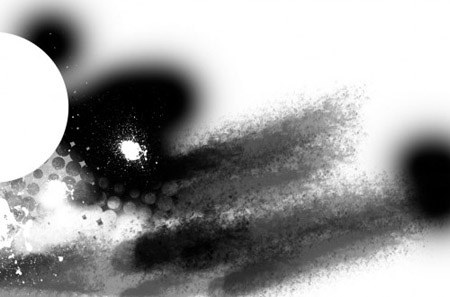
Шаг 1. Создаем новый документ (Ctrl+N) размером
1200 на 800 пикс, фон заливаем светло-серым цветом и добавляем
несколько световых эффектов при помощи гранжевых кистей так, как
показано на скриншоте:

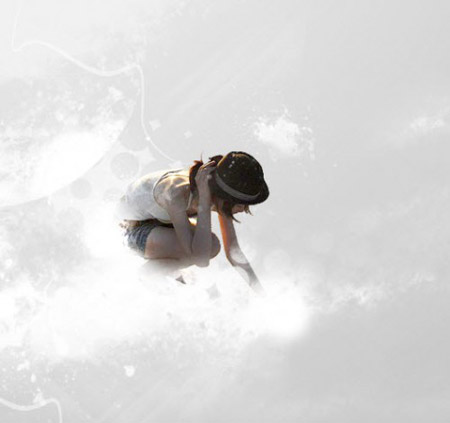
Загружаем девочку в фотошоп, вырезаем ее любыми удобными для вас способами и помещаем ее в нижней части нашего изображения:

Чтобы немного осветлить девочку, мы должны добавить пару
корректирующих слоев (Убедитесь, что при их добавлении у вас стоит
галочка на «Use previous layer as clipping mask» (Использовать
предыдущий слой для создания обтравочной маски»)).
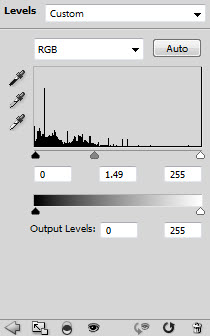
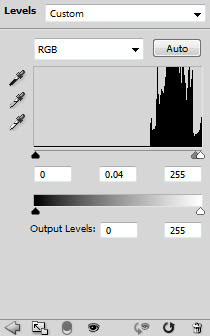
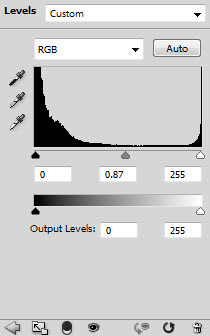
Уровни (Levels)

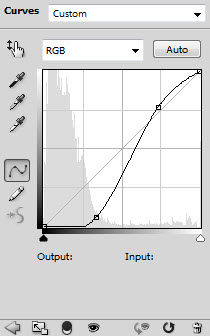
Кривые (Curves)

Вот что должно получиться

Шаг 2. Создаем новый слой и рисуем кистью  вокруг девочки:
вокруг девочки:

К этому слою примените маску  и нарисуйте так, как показано ниже:
и нарисуйте так, как показано ниже:

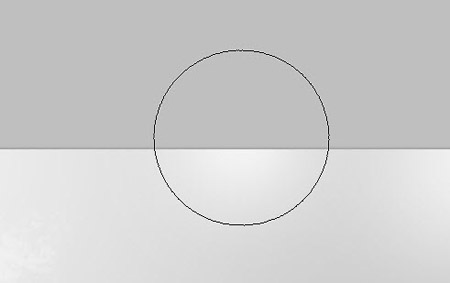
Теперь добавим светлых полос. Для этого создаём новый слой, мягкой круглой кистью  большого размера нажимаем на верхнюю часть нашего документа:
большого размера нажимаем на верхнюю часть нашего документа:

С помощью Свободного трансформирования (Ctrl+T) сужаем этот круг

Поверните получившуюся полосу:

Дублируйте этот слой с линией и разбросайте хаотично вокруг девушки для большего эффекта:

Вот что получается у нас на данный момент:

Шаг 3. Я решил сделать эту иллюстрацию темную (это мой вкус), поэтому я создал пару корректирующих слоев.
Уровни (Levels)

Далее добавляем маску слоя к корректирующему слою и рисуем по ней
так, как показано ниже (где должна быть девочка, рисуем черной круглой
жесткой кистью):

Кривые (Curves)

На этом корректирующем слое опять создаем маску слоя:

Вот что у нас получается:

Шаг 4.
Теперь мы применим на практике то, что знаем о Pen Tool  (Перо)(Р). Создаем новый слой и рисуем контур
(Перо)(Р). Создаем новый слой и рисуем контур

После создания нажимаем правой кнопкой и выбираем Stoke Path (Выполнить обводку) жесткой круглой кистью размером 9.

Убедитесь, что вы поставили галочку Simulate Pressure (Имитировать нажим).

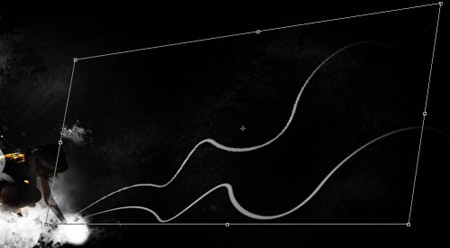
Теперь у вас есть кривые, которое вы можете преобразовать, исказить, повернуть с помощью Свободного Трансформирования.

Так же вы можете смягчить линии мягкой круглой кистью  и дублировать их, чтобы придать более интересный эффект:
и дублировать их, чтобы придать более интересный эффект:

Шаг 5. Теперь создадим свою кисть для того,
чтобы позже создать эффект частиц. Создаем новый файл с именем «Кисть»
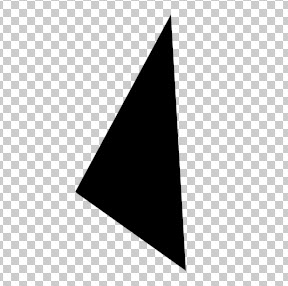
(Размер 200 на 200 пикс) и, используя Pen Tool  (Перо)(Р) рисуем фигуру:
(Перо)(Р) рисуем фигуру:

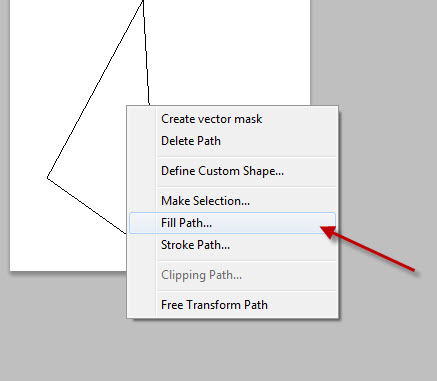
Нажимаем правой кнопке на фигуре, выбираем Fill Path (Выполнить заливку)

Залейте ее черным цветом

Теперь сделайте этот слой прозрачным (после заливки)

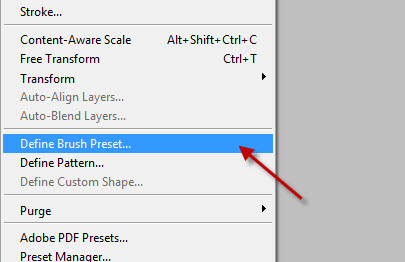
Далее переходим Редактирование>Определить кисть (Edit> Define Brush Preset)

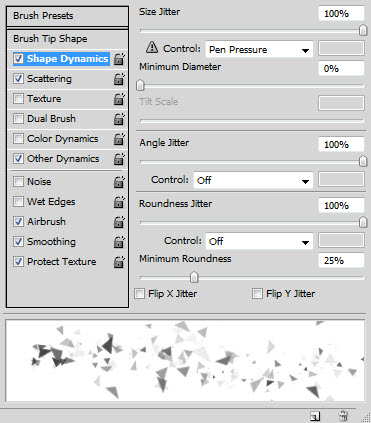
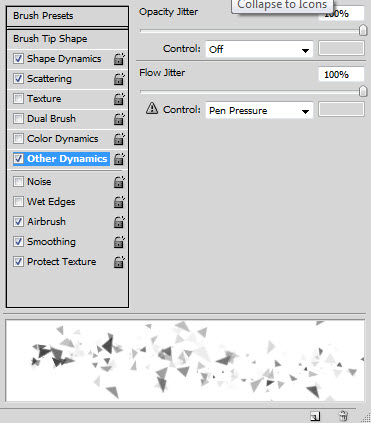
Сохраняем кисть, далее выбираем ее и нажимаем F5, чтобы открыть настройки:
Динамика формы (Shape Dynamics)

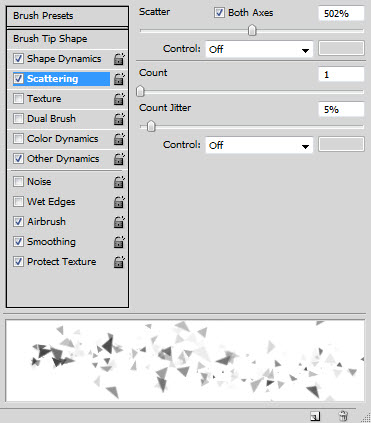
Рассеивание (Scattering)

Другая динамика (Other Dynamics)

Так же ставим Аэрограф, Сглаживание, Защита текстуры (Airbrush, Smoothing, Protect Texture). Создайте новый слой и проведите кистью примерно так:

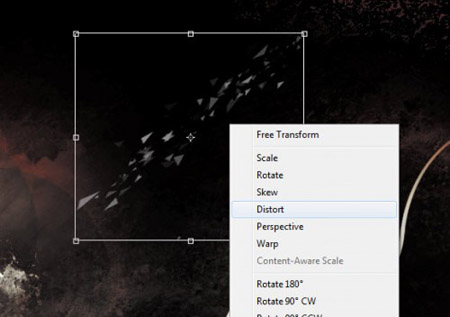
Теперь выбираем Свободное трансформирование, нажимаем правой кнопкой – искажение (Distort), так же используем деформацию (Warp)

Рисуем на нашей картине хаотично, вразброс, на ваш вкус (при желании можете регулировать непрозрачность и размер кисти)

Шаг 6. Теперь чуть подправим наше изображение. Объединяем все слои
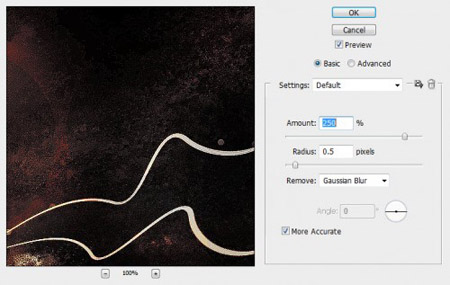
в один и этот слой дублируем. К дублированному слою применяем: Smart Sharpen («Умная резкость»)

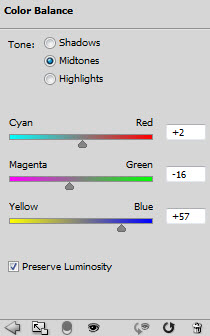
Цветовой баланс Color Balance (Cntr+B)



К Цветовому балансу добавляем маску слоя 

Так же добавляем корректирующий слой Уровни (Levels)

Вот что получилось:

Мы закончили. Вы можете дальше продолжить играть с корректирующими слоями, цветами и фильтрами. Вот что получилось у меня:

И альтернативная версия:

Удачного дня!
Переводчик: Белькевич Александр
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
