Решила написать урок по плавному переходу одного фото в
другое.
Такие уроки есть на каждом сайте по Фотошопу, поэтому первого автора
определить невозможно. Я выполню со своими фотографиями. Подобный урок у
нас есть по Слиянию фото, но там не совсем
полно описано действие градиента, поэтому постараюсь здесь более
подробно это сделать.
1. Берём два фото – базовое:

и
то, которое будем вставлять в базовое:

2.
Открываем то фото, которое будем вставлять в базовое и
нажимаем клавиши ( Ctrl + A ), чтобы выделить всё изображение, затем
нажимаем клавиши ( Ctrl +С), чтобы скопировать это изображение в буфер
обмена.
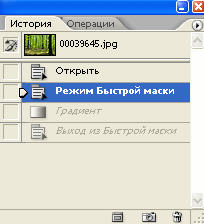
3. Открываем базовое фото, и нажимаем на иконку быстрой
маски

4. Берём инструмент «Градиент» ( Gradient )( G ),
линейный, от
чёрного к прозрачному:

Нажимаем
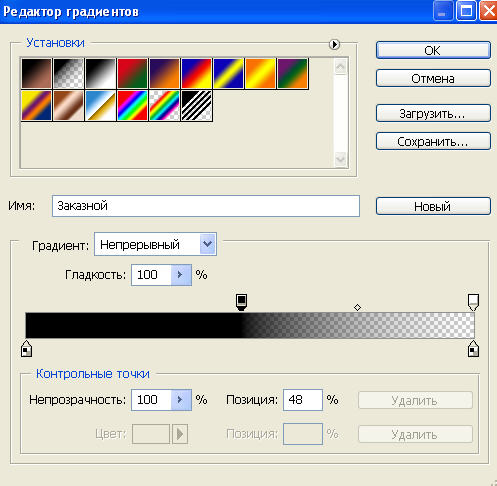
на окно с градиентом, и откроется вот такое окно,
установим в нём вот такие настройки, т.е. добавим чёрного цвета:

5.
Теперь проводим градиент по базовому изображению. Его можно
проводить по разному:
от самого верха до низа, от самого низа до
верха, с боку или от
середины вниз, всё зависит от того, куда вы хотите вставить своё
изображение. Помнить нужно о том, что когда вы проведёте градиент, на
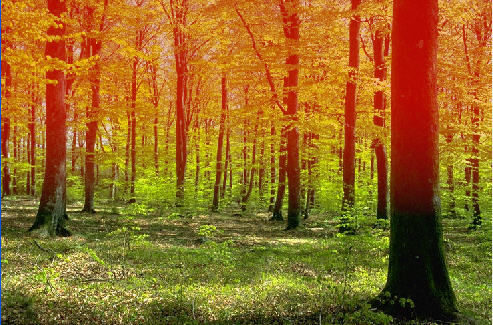
изображении появится переход от красного цвета к прозрачному, и там, где
наиболее красный цвет, изображение будет менее прозрачно. Я хочу
вставить озеро вниз моей базы, поэтому провожу градиент сверху вниз:

По
этому градиенту я вижу, что верх у меня будет виден, а низ
станет прозрачным.
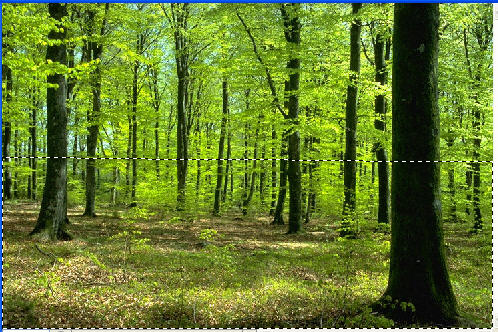
6. Выходим из режима быстрой маски, т.е.
нажимаем на клавишу Q ,
и получим такое выделение:

Это
выделение показывает ту границу, до которой фото будет
прозрачным. Если вам нужно снизить эту границу или поднять, то
поэкспериментируйте с градиентом. В окне История ( History ) вернитесь к
строке «Режим быстрой маски» и создайте другой градиент, который
наиболее вам подойдёт:

7.
Ну, а меня всё устроило, сейчас будем вставлять первое фото,
которое у нас загружено в буфер обмена. Для этого идём Редактирование –
Вклеить в ( Edit>Paste into), или нажимаем быстрые
клавиши ( Shift + Ctrl + V ):

Далее
нужно совместить фото в более удачном ракурсе, для этого
берём инструмент «Перемещение» ( Move ) (V ) и сдвигаем фото туда, куда
оно наиболее подойдёт:

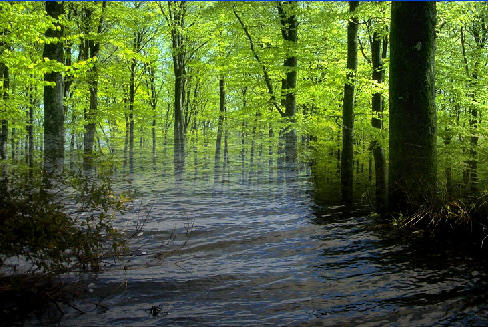
Вот
ещё пример перехода одного фото в другое:

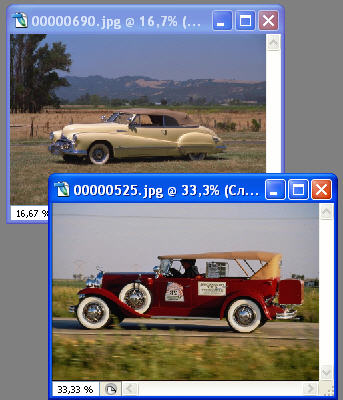
Вот
из этих фото:

Удачи вам по созданию красивых
фотомонтажей!
