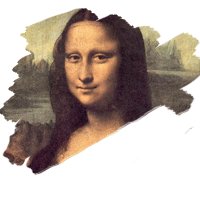
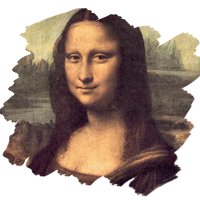
Эффектное появление аватара
(мини-картинка в Интернет, отражающая внутреннее состояние его
владельца, либо просто его фото или элемент творчества
владельца)
Задание. Создать собственный аватар для форума с применением
эффектов анимации.
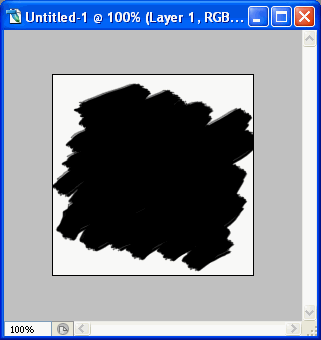
- Создаем новый документ. (200х200, цвет - белый)
- Берем кисть (brush tool). Выбираем из списка
кисть, похожую на мазки и изображённую на картинке (23
пиксела).

- Создаем новый слой (Слой – Новый - Слой) и
рисуем кистью как показано ниже.

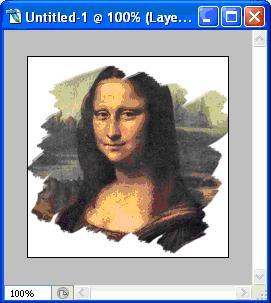
- Вставляем фото. Мы используем изображение Моны Лизы.
<Рисунок
12>. Если он не подходит по размерам, используем инструмент
Свободное трансформирование

- Жмем Ctrl+Alt+G, или Layer > Create
clipping mask

- Обратите внимание на палитру Слои. Она выглядит следующим
образом:

- Выделяем Слой1 и Слой2 и объединяем оба слоя (Слой –
Объединить слои ). Дублируем получившийся слой
(Ctrl+J).
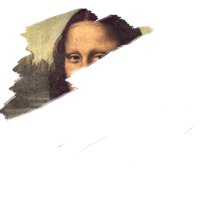
- Затем берем ластик (Еraser tool) с такими же
настройками кисти как и раньше. Дублируем слой и делаем невидимым
предыдущий. Стираем нижний штрих как показано ниже.

Таким же образом несколько раз дублируем слои и стираем
штрихи.

- Переходим в Image Ready. Открываем окно анимации. Для создания
первого кадра спрячем все слои. Далее нажимаем на панели значок
Дублировать кадр и делаем видимым второй слой на
палитре.
- Продолжаем дублировать фреймы, постепенно делая видимыми
спрятанные слои.

- Жмем Ctrl+Alt+Shift+S (File > Save
optimized As), чтобы сохранить анимацию.
- Любуемся результатом:
 | 