В этом уроке вы узнаете, как создать простую кисть, а затем, изменив ее
настройки, создать отличный, фантазийный, текстовый эффект.
Заключительный результат.

Ресурсы:
Текстура бумаги
Текстура
Кисти искры
Шаг 1. Итак, начнем с создания кисти. Создадим новый
документ размером 230х230 пикс., и нарисуем круг, который соответствует
документу, используя инструмент Овальное выделение  (Elliptical Marquee Tool), залейте его любым цветом, затем нажмите Ctrl
+ D, чтобы избавиться от выделения, также вы можете использовать
инструмент Эллипс
(Elliptical Marquee Tool), залейте его любым цветом, затем нажмите Ctrl
+ D, чтобы избавиться от выделения, также вы можете использовать
инструмент Эллипс  (Ellipse Tool), вместо инструмента Овальное выделение (Elliptical Marquee Tool). (Ellipse Tool), вместо инструмента Овальное выделение (Elliptical Marquee Tool).

Двойной щелчок на слое с кругом, чтобы Добавить стиль слоя (Add a layer style).
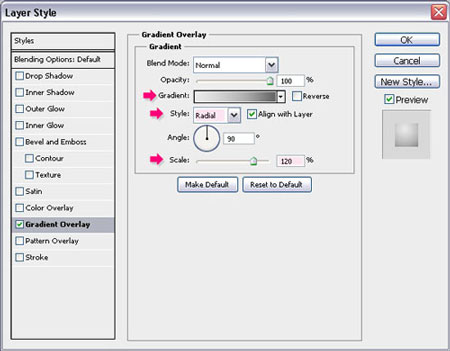
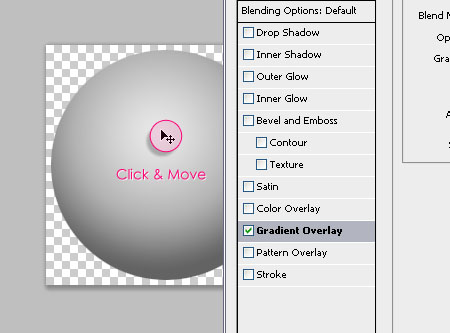
Наложение градиента (Gradient Overlay). Изменим Стиль
(Style): Радиальный (Radial) и Масштаб (Scale) на 120%, затем нажмите
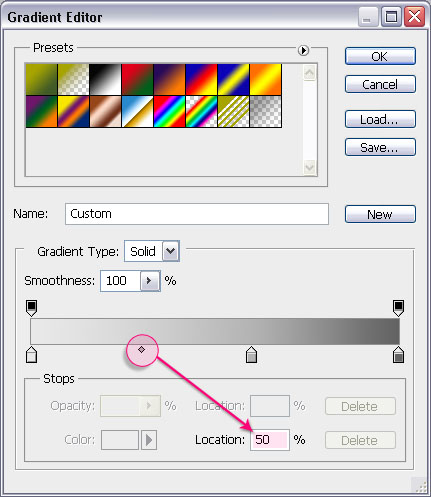
Градиент (Gradient), чтобы открыть редактор градиента.

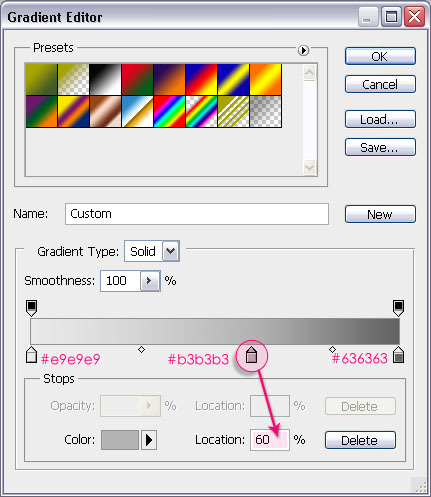
Нам нужны 3-и цвета для создания градиента, # e9e9e9, # 636363 и #
b3b3b3 который будет находиться между ними. Убедитесь, что цвет b3b3b3
находится на 60%.

Если мы нажмем на точку цвета # b3b3b3, то у нас появится еще 2
маленькие точки, одна слева от него, а другая справа. Нажмите на точку
справа, чтобы изменить ее местоположение до 55%.

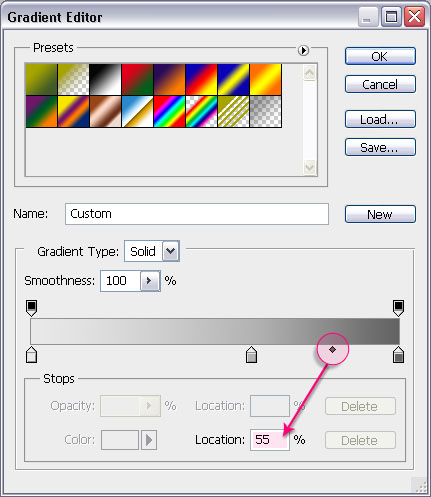
Далее, изменим местоположение точки слева на 50%.

Теперь, когда градиент завершен, нажмите ОК, чтобы закрыть редактор
градиентов, и в то время как окно Стилей слоя (Layer Style) все еще
открыто, щелкните по кругу, чтобы переместить Градиент (Gradient), как
на картинке ниже.

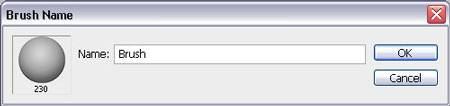
Когда вы будете довольны результатом, нажмите OK. Затем перейдем к Меню Редактирование–> Определить кисть (Edit -> Define Brush Preset) и введем имя для кисти.

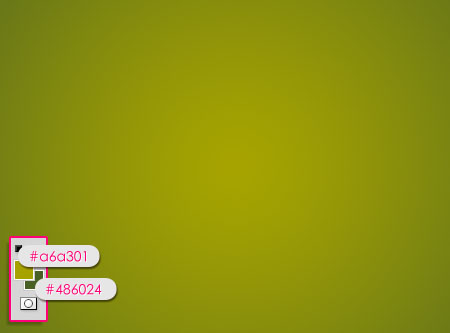
Шаг 2. Создаем документ размером 1024*768 , установим цвет переднего плана # a6a301, и цвет фона 486024, затем проведем Радиальный градиент (Radial Gradient) от центра документа в любой из углов.

Откройте текстуру бумаги (которую вы можете скачать в разделе ресурсы) и
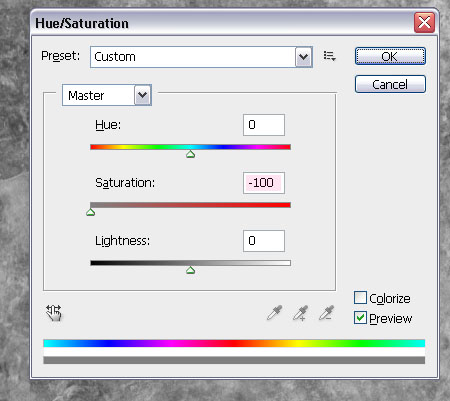
поместите ее в основной документ поверх фона, затем перейдите к Изображение-> Коррекция-> Цветовой тон/Насыщенность (Image-> Adjustments-> Hue/Saturation), и измените Насыщенность (Saturation) до -100.

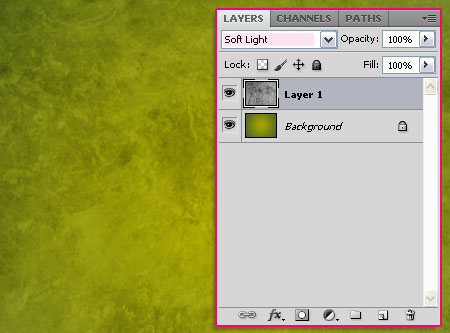
Изменим Режим наложения слоя (Blend Mode) на Мягкий свет (Soft Light).

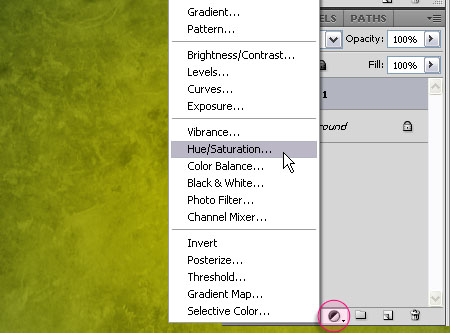
Нажмите значок в нижней части палитры слоев, Создать новый
корректирующий слой или слой заливку (Create new fill or adjustment
layer) и выберите Цветовой тон/Насыщенность (Hue/Saturation).

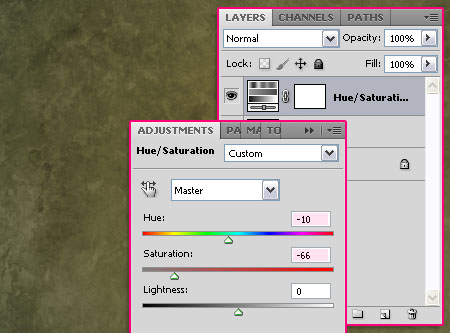
Изменим значение Цветовой тон (Hue) до -10, и Насыщенность (Saturation) до -66.

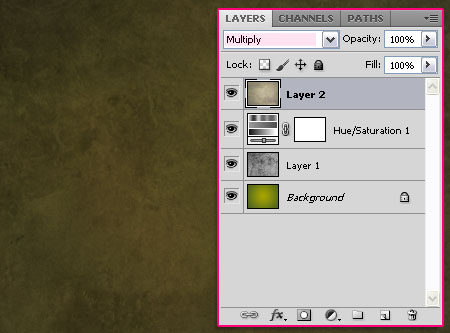
Откройте следующую текстуру и поместите его поверх всех слоев, затем измените Режим наложения слоя (Blend Mode) на Умножение (Multiply). Все, с фоном мы закончили!

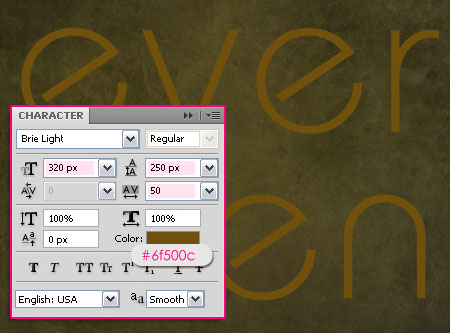
Шаг 3. Теперь необходимо написать текст с помощью цвета # 6f500c. Шрифт, используемый в уроке Brie Light размер 250 пикселей. Возможно, потребуется изменить значения, чтобы избежать перекрытия.

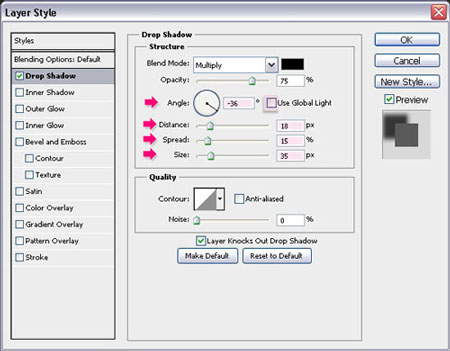
Двойной щелчок на текстовом слое, чтобы Добавить стиль слоя (Add a layer style) Тень
(Drop Shadow). Снимите флажок Глобальное освещение (Use Global Light),
затем измените Угол (Angle) до -36. Кроме того, измените Смещение
(Distance) до 18, Размах (Spread) на 15 и Размер (Size) до 35.

Текст должен приобрести глубину.

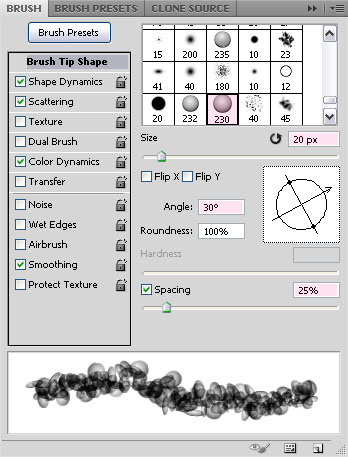
Теперь, мы изменим настройки Кисти созданной в первом шаге. Открываем панель настроек Кисти  (Brush) Окно-> Кисть (Window -> Brush), и изменим настройки как показано ниже: (Brush) Окно-> Кисть (Window -> Brush), и изменим настройки как показано ниже:
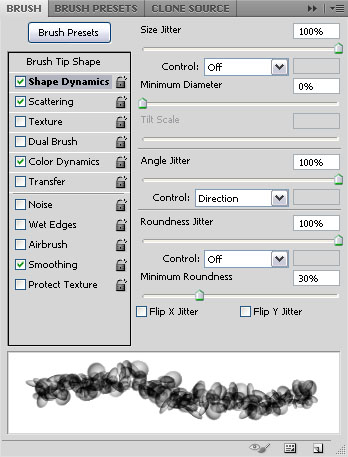
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

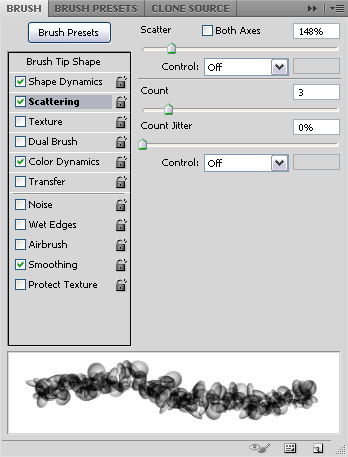
Рассеивание (Scattering):

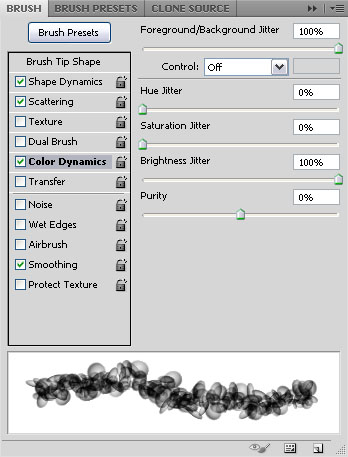
Динамика цвета (Color Dynamics):

Вы можете поэкспериментировать со значениями, если хотите, особенно если вы используете другой шрифт или размер шрифта.
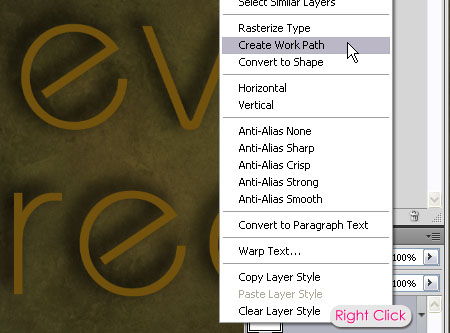
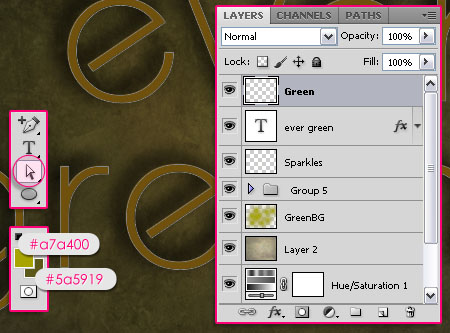
Шаг 5. Вернемся к исходному документу, щелчок правой кнопкой мыши на
текстовом слое, выберем команду Создать рабочий контур (Create Work Path).

Установим цвет переднего плана # a7a400, цвет фона # 5a5919, активируем инструмент Выделение контура (Direct Selection Tool). Создайте новый слой поверх всех слоев и назовите его "Листья".

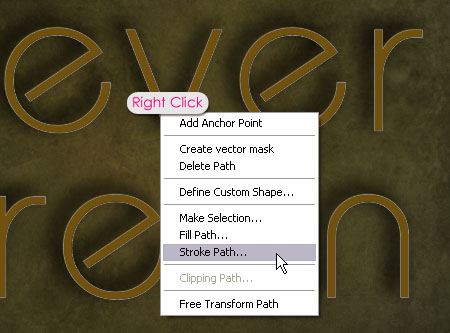
Щелчок правой кнопкой мыши на рабочий контур, чтобы Выполнить обводку (Stroke Path).

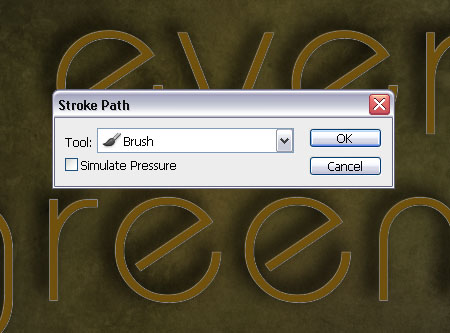
Выберем Кисть из выпадающего меню, убедитесь, что в поле Имитировать нажим (Simulate Pressure) не стоит галочка.

Это будет обводка листьями.

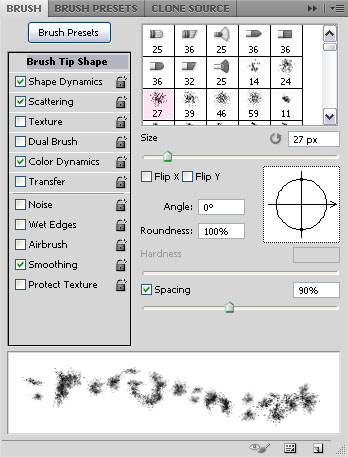
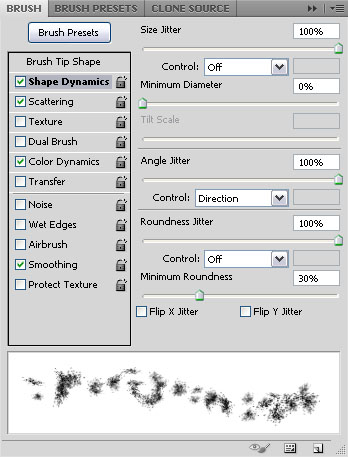
Шаг 6. Активируйте инструмент Кисть (Brush) 27 пикс., и измените ее настройки, как показано на картинке ниже:
Форма отпечатка кисти (Brush tip Shape):

Динамика формы (Shape Dynamics):

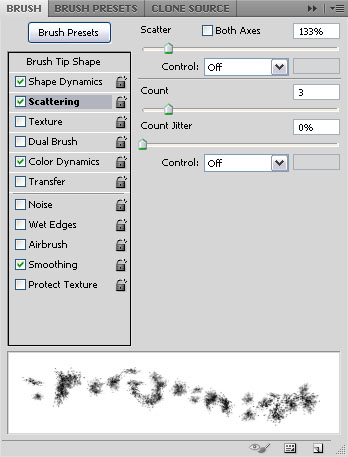
Рассеивание (Scatter):

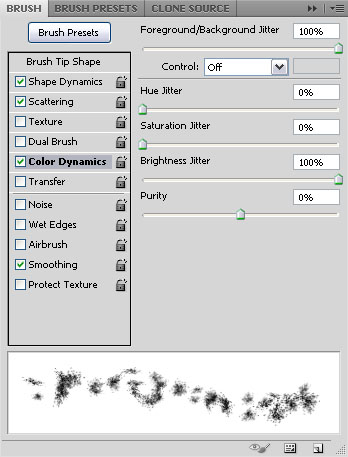
Динамика цвета (Color Dynamics):

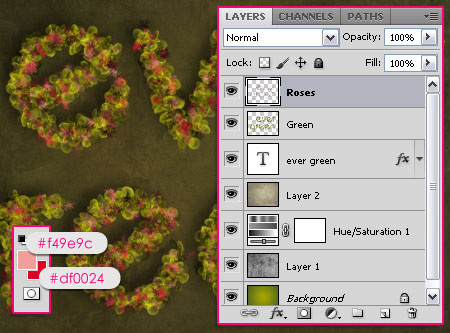
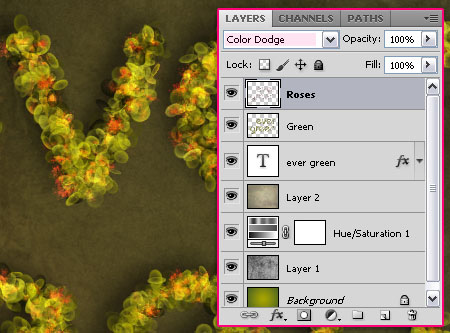
Создадим новый слой поверх всех слоев и назовем его "Розы". Установим
цвет переднего плана на # f49e9c и цвет фона # df0024. Повторим процесс Выполнения обводки (Stroke Path), чтобы создать путь, новой кистью.

Измените, Режим наложения слоя (Blend Mode) "Розы" на Осветление основы (Color Dodge), это придаст иллюзию рассыпанных роз, на зеленых листьях.

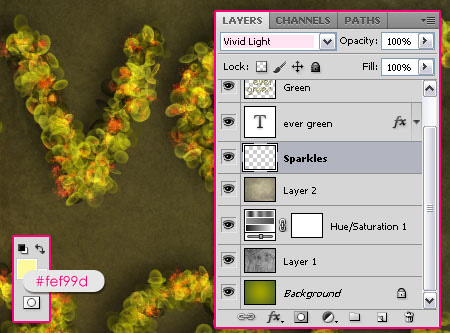
Шаг 7. Теперь загрузите Кисти из раздела Ресурсы.
Создайте новый слой под текстовым слоем и назовите его "Искы".
Установите цвет переднего плана # fef99d.

Снова, выполните все тот же процесс Выполнения обводки (Stroke Path), этой кистью с блестками. Это придаст больший эффект фантазии.

Теперь, активируем инструмент Ластик  (Eraser Tool), чтобы избавиться от лишних искр. Просто используйте
мягкую круглую кисть любого подходящего размера, и сотрите искры,
которые считаете лишними.
(Eraser Tool), чтобы избавиться от лишних искр. Просто используйте
мягкую круглую кисть любого подходящего размера, и сотрите искры,
которые считаете лишними.

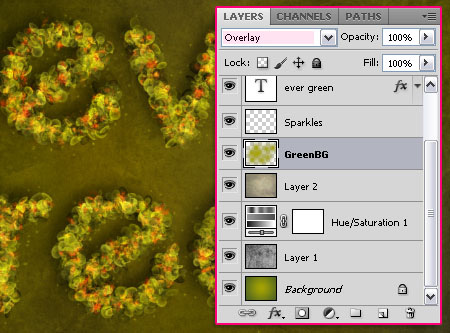
Шаг 8. Последнее, что мы сделаем, это добавим простую
зеленую подсветку позади текста. Установите цвет переднего плана на #
a7a400 еще раз, затем создайте новый слой под слоем "Искры" и назовите
его "Зеленый фон". Используя большую мягкую круглую кисть, закрасим фон
вокруг текста. Нужно закрасить наибольшую часть фона, но все же, не всю.

Измените Режим наложения слоя (Blend Mode) "Зеленый фон" на Перекрытие (Overlay). Вот и все наш текст готов!

Вот что у нас получилось. Надеюсь, этот урок был полезен для вас!

(нажмите на изображение, чтобы увеличить)
Автор: TEXTUTS
Перевод: Артеменко Любовь
Ссылка на источник Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Источник: http://www.photoshop-master.ru | 