В этом уроке вы узнаете, как создать яркий текстовый эффект в Фотошоп.
Финальное изображение


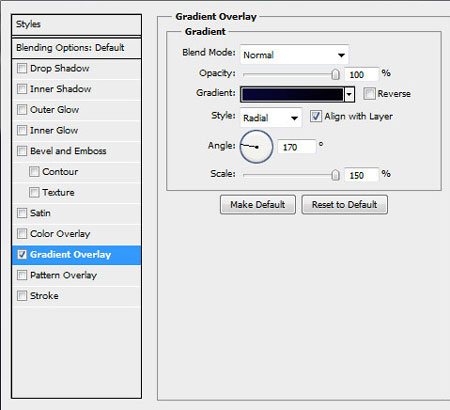
Начинаем с создания нового документа (CTRL+N) размером 1900х1200 px (режим RGB) с разрешением 72 пикселя/дюйм. Затем жмем на кнопку Add a layer style (Добавить стиль слоя) в нижней части Панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

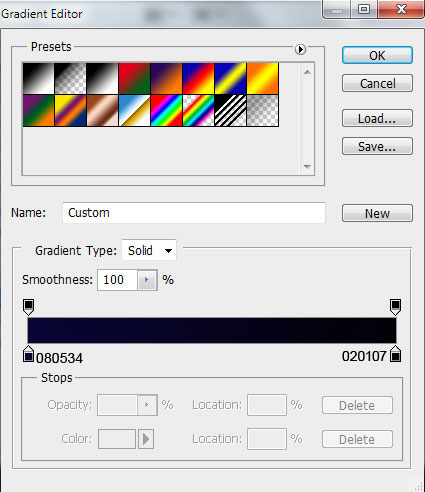
Жмем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и устанавливаем цвета, как на скриншоте ниже. Кликаем OK, чтобы закрыть диалоговое окно.

Получаем вот такой фон:

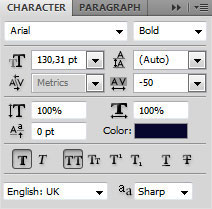
Активируем Horizontal Type Tool  (Горизонтальный текст) (T). Выбираем шрифт, размер и цвет на панели Character (Символ). (Горизонтальный текст) (T). Выбираем шрифт, размер и цвет на панели Character (Символ).

Кликаем на рабочем полотне и пишем "Adobe Lightroom 3". Жмем Enter.

Кликаем на Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Drop Shadow (Тень).

Получаем вот такую тень на тексте:

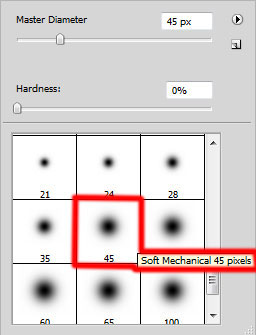
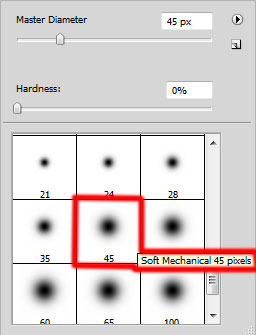
Создаем новый слой и выбираем кисть  Soft Mechanical. Soft Mechanical.

Рисуем кистью поверх текста цветом #07384F с Opacity (Непрозрачность) 30%.

Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоем, на котором только что работали, и текстовым слоем, чтобы создать обтравочную маску.

Получаем вот такой результат:

После этого активируем Pen Tool  (Перо) (P), устанавливаем режим на Shape Layers (Слой фигуры) и рисуем фигуру, как показано ниже. Цвет выбираем #13A7C5. (Перо) (P), устанавливаем режим на Shape Layers (Слой фигуры) и рисуем фигуру, как показано ниже. Цвет выбираем #13A7C5.

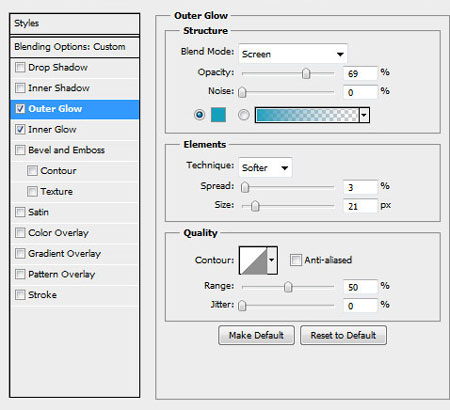
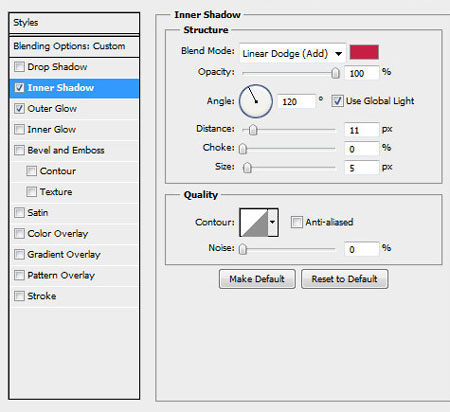
Устанавливаем Fill (Заливка) слоя на 0%, жмем Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

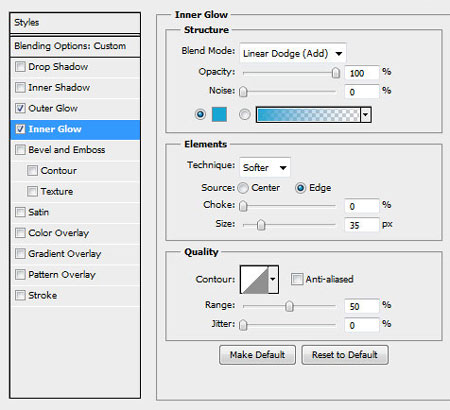
И Inner Glow (Внутреннее свечение):

Получаем вот такой результат:

Вставляем маску на слой, кликнув на кнопку Add layer mask (Добавить слой-маску) внизу Панели слоев, затем выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.

Кистью редактируем маску, чтобы сгладить края фигуры.

Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Несколько раз дублируем (CTRL+J) последний созданный слой, активируем Free Transform
(Свободное трансформирование) (CTRL+T) и меняем расположение копий,
размещая их по всему тексту. Зажимаем Alt (Windows) или Option (Mac OS) и
кликаем между слоями, чтобы создать обтравочную маску.

Снова используем Pen Tool  (Перо) (Р), чтобы нарисовать новую фигуру цветом #B6BC36. (Перо) (Р), чтобы нарисовать новую фигуру цветом #B6BC36.

Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

И Inner Glow (Внутреннее свечение):

Получаем следующий результат:

Вставляем маску на слой, кликнув по кнопке Add layer mask  (Добавить слой-маску) внизу Панели слоев, и выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%. (Добавить слой-маску) внизу Панели слоев, и выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.

Рисуем кистью по маске, чтобы смягчить края фигуры, как мы делали это раньше.

Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Далее мы должны создать несколько копий последнего созданного слоя, затем активировать Free Transform (Свободная
трансформация) (CTRL+T), чтобы откорректировать расположение копий, как
показано ниже. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем
между слоями, чтобы создать обтравочную маску.

Снова используем Pen Tool  (Перо) (Р), чтобы создать новую фигуру. (Перо) (Р), чтобы создать новую фигуру.

Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

И Inner Glow (Внутреннее свечение):

Получаем следующий результат:

Вставляем маску на слой так, как мы делали это раньше, и корректируем фигуру кистью черного цвета.

Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Создаем несколько копий фигуры и с помощью Free Transform (Свободная трансформация) (CTRL+T) корректируем их расположение.

Создаем новый слой и используем кисть Soft Mechanical желтого цвета с Opacity (Непрозрачность) 15%.

Используем кисть, чтобы закрасить белые участки на тексте.

Создаем новый слой и меняем цвет кисти на красный, чтобы закрасить красные участки на тексте.

Создаем новый слой и выбираем кисть  Soft Mechanical синего цвета с Opacity (непрозрачность) 15%, чтобы закрасить синие участки на тексте. Soft Mechanical синего цвета с Opacity (непрозрачность) 15%, чтобы закрасить синие участки на тексте.

Получаем следующий результат:

Создаем еще один новый слой, используя кисть  Soft Mechanical цветом #44425B с Opacity (Непрозрачность) 20%, рисуем тень на тексте. Soft Mechanical цветом #44425B с Opacity (Непрозрачность) 20%, рисуем тень на тексте.

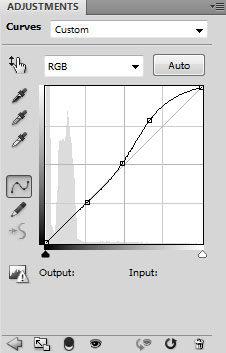
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.

Получаем следующий результат:

Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность).

Перемещаем ползунки вправо, чтобы увеличить уровень Saturation (Насыщенность).

(нажмите на изображение, чтобы увеличить)
Автор: ART-D
Переводчик: Макс Енин
Ссылка на источник Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Источник: http://www.photoshop-master.ru | 