Как все грамотно распихать по слоям в Photoshop, рисуя сайт
 Вот увидел тут статью про структуру папочек
в Фотошопе при рисовании сайта. Ну стал просматривать, обращая внимание
больше на картинки, чем на текст. Поначалу создалось впечатление, что
автор перемудрил. Наворотил кучу уровней вложенности, гору папочек...
Как работать, когда все распихано по отдаленным углам? Сто раз тыкать
в Layers пока не доберешься до нужной тенюшки или градиентика? Вот увидел тут статью про структуру папочек
в Фотошопе при рисовании сайта. Ну стал просматривать, обращая внимание
больше на картинки, чем на текст. Поначалу создалось впечатление, что
автор перемудрил. Наворотил кучу уровней вложенности, гору папочек...
Как работать, когда все распихано по отдаленным углам? Сто раз тыкать
в Layers пока не доберешься до нужной тенюшки или градиентика?
Но
что-то удержало, решил прочесть. Оказалось, автор не такой уж и дурак
и не предлагает работать в неудобных условиях. В общем, я постараюсь все
изложить кратко и разборчиво, а вы сами судите, есть тут рацио или одни
сплошные плевла. И предупреждаю, к злостным и недобросовестным
комментаторам буду применять книжку.
Пожалуй, начну с конца. Точнее, с сути. Автор предлагает следующую
структуру папок... Вернее, не так. Автор предлагает позаботиться
о бедных девелоперах (бедных — это не сарказм) и раскладывать весь макет
аккуратненько по папочкам. Чтобы верстальщик, желающий взять из нашего
ПСДшника одну единственную кнопочку, не пучался... тьфу, не мучался
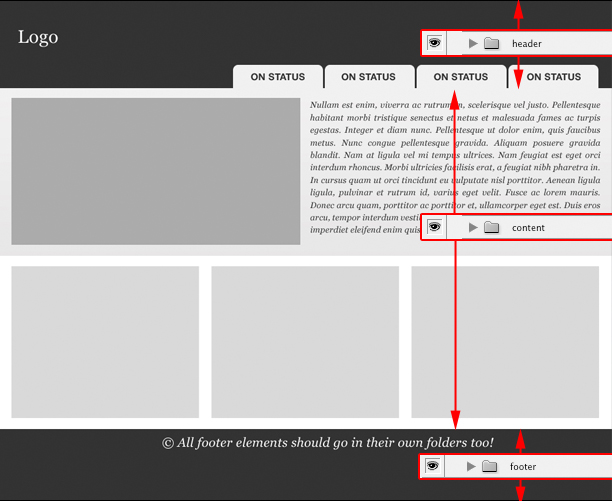
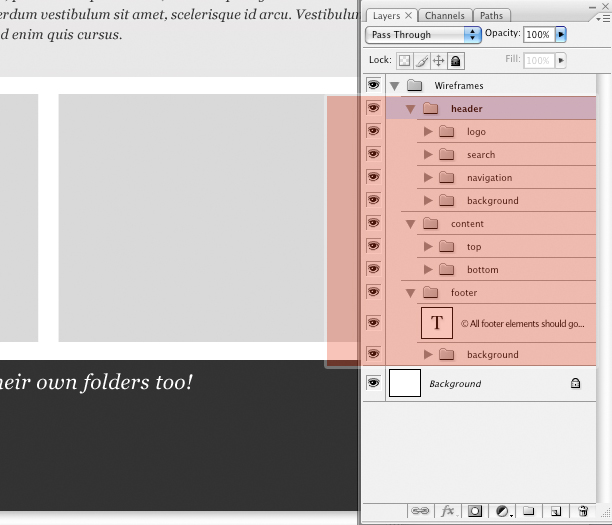
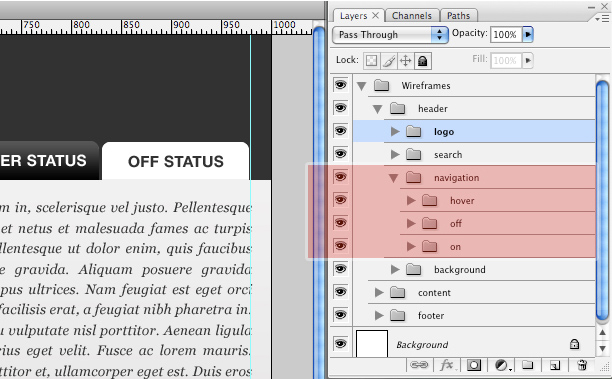
и не перебирал сотню неподписанных слоев. Предлагаемая базовая структура папок: - header
- logo
- search
- navigation
- слой background (бэкграунд хидера, естественно, а не всей страницы)
- content
- footer
С
хидером все понятно, плюс-минус структура его всегда одинакова. Однако
в теле страницы (content) от проекта к проекту и даже внутри одного
проекта все может сильно различаться — количество колонок, деления
по горизонтали, бэкграунды-фенечки-украшательства-аяксы всякие. Поэтому
предалагаемый принцип организации папок таков: пусть папки отражают структуру контента. Например, имея прототип с контентной частью, разделенной по горизонтали: 
отражаем это в папках вкладывая в content папки top и bottom 
папка Wireframes нужна для того, чтобы, когда начнем разукрашивать макет,
дизайн не путался с прототипом
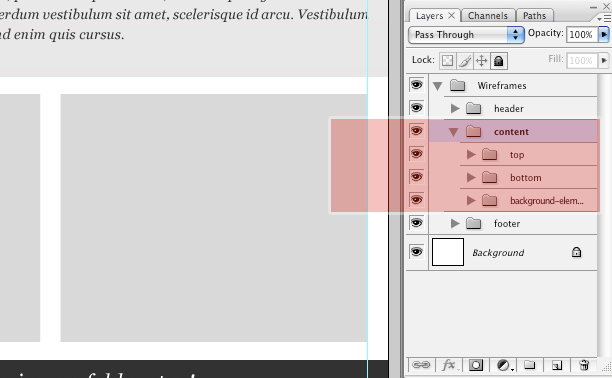
Если будут бэкграунды, относящиеся и к top, и к bottom одновременно, то делаем снизу еще отдельную папочку background-elements или просто background: 
Текст в отдельную папкуРазработчик
иногда хочет наделать слайсов, и при этом чтобы не было никакого нахрен
текста. Поэтому автор статьи (не я, а автор оригинальной статьи)
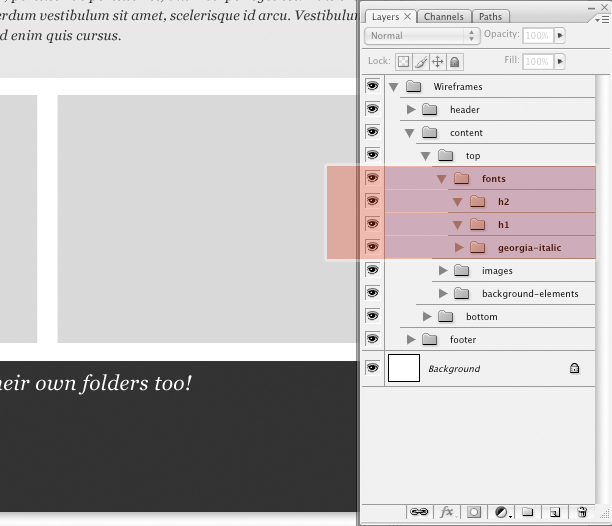
предлагает убирать текст в папку fonts. Я не знаю, почему fonts,
а не texts, особенно в свете того, что в начале статьи он написал
«видите? я стараюсь называть папки как можно более просто и доходчиво».
Но тем не менее, запомним — дай возможность спрятать текст, убери весь текст в отдельную папочку. Дальше он правда советует сделать отдельные папки для просто текста и для всех заголовков: 
Ну
я, если честно, не уверен, что всем будет интересно и удобно городить
такой огорд ради шести или даже девяти слоев. Но кусочек разума состоит
в том, чтобы подписывать слои заголовков тегами h1, h2... и подписывать
название шрифта, чтобы версталю не пришлось тыкать в текст и смотреть
самому. Хотя тыкнуть-то может оказаться легче, чем в папки лезть.
В общем, для малого количества слоев (допустим, меньше десяти) — папка
«texts Georgia» или даже «тексты Georgia» и баста. Если больше, смотрите
по ситуации. К слоям заголовков прибавляем префиксы h1, h2... НавигацияДля табов и кнопок делаем папки для всех состояний, чтобы можно было потом их все за пять секунд нарезать и заняться версткой: 
И
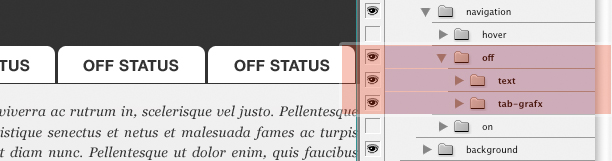
опять, если текст у нас пойдет не картинками, а текстом, запихиваем его
в отдельную папку, чтобы можно было за один клик спрятать: 
UPD Вот
написал про нарезку, а теперь сижу и думаю, сколько бы ни было табов,
верстальщику все равно понадобится по три, а то и по одной картинке на
каждое состояние (два уголка и градиент). Все их он получит из одного
таба и тексты не сильно ему помешают эти картинки получить. Так что
данный пример — не очень удачный, но сам принцип отключаемого текста
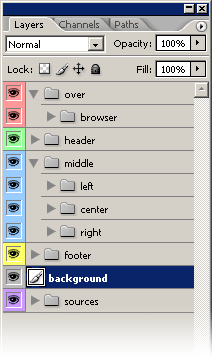
все-таки довольно положительный. Последние напутствияНеплохая мысль — делать еще слой «браузер»,
чтобы положить поверх макета любимый всеми нами «Сафари». Но тут
уж дело вкуса. Также можно красить папки в разные цвета, чтобы они
сильнее отличались друг от друга, если очень хочется. 
Чтобы не плодить лишние слои, пользуйтесь эффектом Gradient Overlay, а иллюстрации
и бэкграунды слепливайте в один слой — верстальщику ведь не особо
интересно, из скольки слоев сделан этот крокодил или вон тот пожарник.
У меня в итоге обычно остается два файла — детализированный для меня
на случай внесения изменений и лаконичный для разработчиков. Дальше
следует лирика на тему «позаботьтесь о братьях наших верстальщиках»,
текст текст текст текст текст текст текст текст текст текст текст текст
текст текст текст текст текст текст текст текст текст текст текст текст
текст текст текст. Аминь. Вот, вообще-то, и конец,
а кто слушал — молодец.
Источник: http://vremenno.net/design/organize-photoshop-layers/ | 